ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery easyui で datetimebox を使用して 2 つの日付間の日数を取得する方法
jQuery easyui で datetimebox を使用して 2 つの日付間の日数を取得する方法
- 小云云オリジナル
- 2018-01-10 09:16:031816ブラウズ
この記事では、jQueryeasyui で datetimebox を使用して 2 つの日付の間の日数を取得する方法を主に紹介します。必要な方はぜひ参考にしてください。
機能要件は次のとおりです:
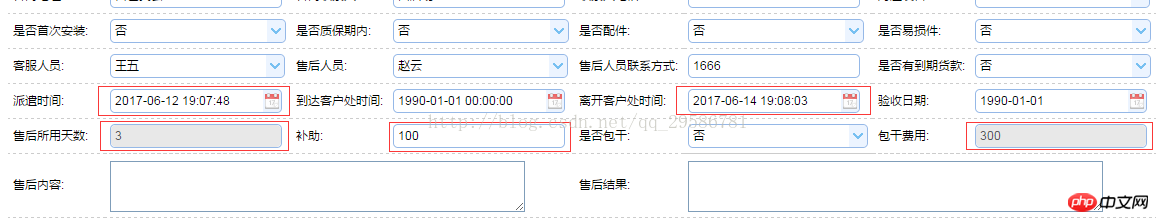
1) datetimebox 日付コントロールを使用し、開始日 startdate、終了日 Leavedate を選択し、2 日の間の日数 numdays を見つけます。
2) 日数 x 補助金= 一括費用; (numdays * 許容値 = def11 )
以下はレンダリングです:

1. フォームフォーム: 開始時刻と終了時刻の両方でコストを計算します
。
<td>派遣时间:</td> <td><input class="easyui-datetimebox" id="startdate" name="startdate" data-options="onChange:onSelectT" /></input></td> <td>离开客户处时间:</td> <td><input class="easyui-datetimebox" id="leavedate" name="leavedate" data-options="onChange:onSelectT" /></input></td> <td>售后所用天数:</td> <td><input class="easyui-numberbox" id="numdays" name="numdays" data-options="onChange:onSelectT" precision="0" min="0" readonly ="readonly"/></input> </td> <td>补助:</td> <td><input name="allowance" id="allowance" class="easyui-numberbox" precision="0" min="0"></td> <td>包干费用:</td> <td><input name="def11" id="def11" class="easyui-numberbox" precision="0" min="0" readonly ="readonly"></td>次はアプリケーションです (注意が必要な詳細):
関連する推奨事項:
jQuery EasyUI API 中国語ドキュメント DateTimeBox 日付時刻 box_jquery
easyuiチェックボックスについて いくつかの操作のまとめ
以上がjQuery easyui で datetimebox を使用して 2 つの日付間の日数を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

