ホームページ >ウェブフロントエンド >jsチュートリアル >Vue プロジェクトのホームページの読み込み速度の最適化例の共有
Vue プロジェクトのホームページの読み込み速度の最適化例の共有
- 小云云オリジナル
- 2018-01-09 13:59:382165ブラウズ
この記事では、vue プロジェクトのホームページの読み込み速度の最適化についての詳細な説明を主に紹介します。編集者はそれを共有し、参考にします。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
SPA プロジェクト、特にモバイル側の SAP プロジェクトにとって、最初の画面の読み込み速度は避けられないトピックです。次に、私たちのプロジェクトでの実践のいくつかをまとめます。これが他の人にインスピレーションを与えることを願っています。より良い計画がある場合は、お気軽に教えてください。
1: サードパーティ JS ライブラリの最適化
私たちのプロジェクトで使用される主なサードパーティ JS ライブラリは、vue、vue-router、vuex、axio で、qiniu も使用します。ご存知のとおり、これらの依存ライブラリの js ファイルは、ベンダー js ファイルにパッケージ化されます。サードパーティの依存ライブラリが多数あり、そのサイズが非常に大きい場合、ベンダー ファイルが非常に大きくなり、最初の画面が表示されなくなります。読み込み速度は確実に遅くなります。
この問題に対する私たちの解決策は、ドキュメントをベンダーにパッケージ化する代わりに、ドキュメントの cdn ファイルを使用することです。具体的な方法は次のとおりです。
1: 依存ライブラリの js ファイルをindex.html に導入します。
// index.html <script src="https://cdn.bootcss.com/vue/2.3.3/vue.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.16.2/axios.min.js"></script>
2: 最初のステップで script タグを通じて参照されているため、サードパーティの js のインポートを削除します。
3: パッケージ ファイルからサードパーティ ライブラリの js ファイルを削除します
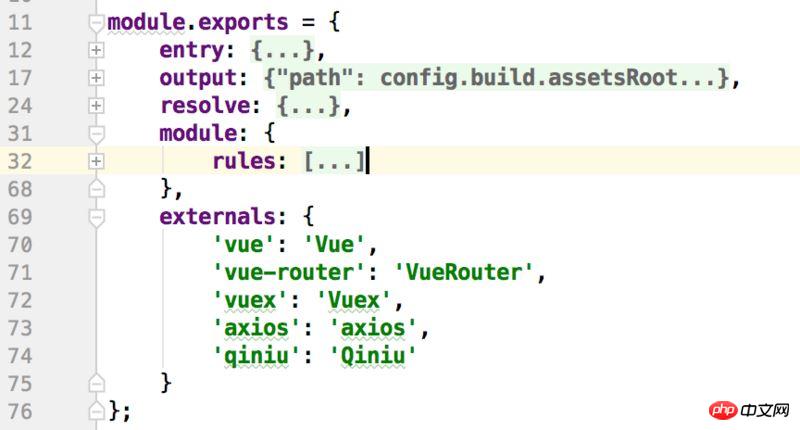
このステップでは、webpack の外部を使用します。具体的な方法は、build/webpack.base.conf.js ファイルのモジュール内のルールと同じレイヤーに外部を追加することです:

関連する推奨事項:
PHP ウェブサイトのパフォーマンス最適化の実践: Taobao ホームページの読み込み速度の最適化の実践
HTML コードを最適化して Web ページの読み込み速度を高速化します
以上がVue プロジェクトのホームページの読み込み速度の最適化例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

