ホームページ >ウェブフロントエンド >jsチュートリアル >Vue ルーターは Tmall の下部ナビゲーション バーの共有例を模倣します
Vue ルーターは Tmall の下部ナビゲーション バーの共有例を模倣します
- 小云云オリジナル
- 2018-01-09 13:44:253308ブラウズ
この記事では主にTmallの下部ナビゲーションバーを模倣したvueルーターの機能を紹介します。必要な方はぜひ参考にしてください。
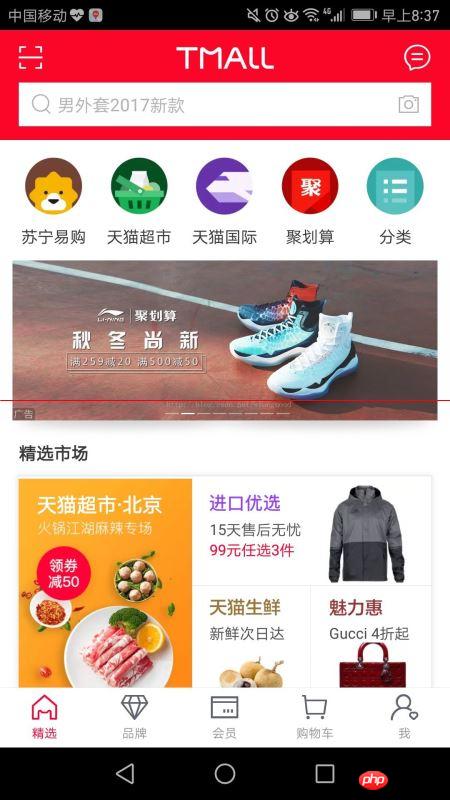
まず、Tmallナビゲーションを投稿します。これには、選択、ブランド、メンバーシップ、ショッピングカート、私を含む5つのナビゲーションと、対応するアイコンが含まれます。

分析:
1. アイコンの取得
http://www.iconfont.cn にある Alibaba ベクター アイコン ライブラリにアクセスします。
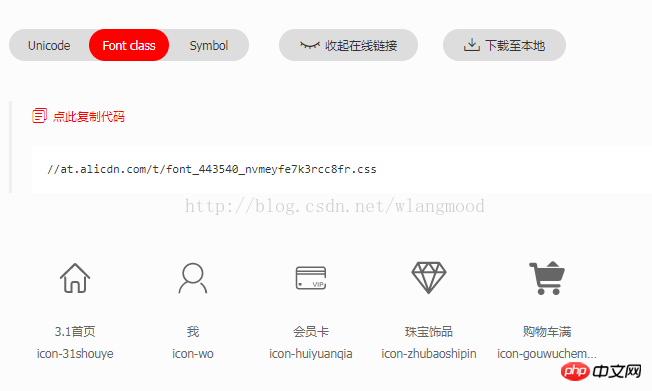
公式アイコンライブラリをクリックし、Tmallアイコンライブラリを選択して、ショッピングカートに追加します。

「プロジェクトに追加」をクリックし、「新規プロジェクトの作成」ボタンをクリックして、tianmao プロジェクトを作成し、「OK」をクリックします。


現時点では、オンラインリンクを表示する方法とローカルにダウンロードする方法の 2 つがあります。後で小さなアイコンを追加したい場合は、オンラインリンクを再生成するだけで済むため、私は最初の方法を選択します。リンクしてからリンクを更新します


リンクをindex.htmlのlinkタグにコピーします。具体的には
<link rel="stylesheet" href="http://at.alicdn.com/t/font_443540_nvmeyfe7k3rcc8fr.css" rel="external nofollow" >
アイコンを導入し、違いは、3 番目のクラスは、対応するアイコンを導入するために使用されます
この時点で、必要なアイコンが処理されます
2. 選択、ブランド、メンバー、ショッピング カート、私、およびルーティング ナビゲーション コンポーネントを作成します。 .vue、Brand.vue、Member.vue、Cart .vue、Me.vue、Tabs.vue
で使用されるスタイルは、.vue ファイルにスタイルを記述する場合、< として記述する必要があります。 ;style lang="less" type="text/less">、そうでない場合はエラーが報告されます
Tabs.vue
<template>
<p class="tabs">
<!--命名路由-->
<ul>
<!--this inspection reports XML/HTML tags with missing mandatory attrbutes ,you can specify attrbute name that should not be reported-->
<!--home被点击后,一直处于激活状态,因此需要使用精确匹配模式,在router-link中添加exact属性-->
<router-link :to="{name:'Home'}" tag="li" exact>
<p>
<i class="icon iconfont icon-31shouye"></i>
</p>
<p>精选</p>
</router-link>
<router-link :to="{name:'Brand'}" tag="li">
<p>
<i class="icon iconfont icon-zhubaoshipin"></i>
</p>
<p>品牌</p>
</router-link>
<router-link :to="{name:'Member'}" tag="li">
<p>
<i class="icon iconfont icon-huiyuanqia"></i>
</p>
<p>会员</p>
</router-link>
<router-link :to="{name:'Cart'}" tag="li">
<p>
<i class="icon iconfont icon-gouwucheman"></i>
</p>
<p>购物车</p>
</router-link>
<router-link :to="{name:'Me',params:{user:'xu'}}" tag="li">
<p>
<i class="icon iconfont icon-wo"></i>
</p>
<p>我</p>
</router-link>
</ul>
</p>
</template>
<script type="text/ecmascript-6">
export default {}
</script>
<style lang="less" type="text/less">
.tabs {
position: fixed;
bottom: 0;
left: 0;
background-color: #fff;
box-shadow: 0 2px 4px #000;
width: 100%;
& > ul, & > ul > li {
margin: 0;
padding: 0;
}
ul {
display: table;
width: 100%;
& > li {
text-align: center;
font-size: 16px;
display: table-cell;
padding: 8px 12px;
cursor: pointer;
&.router-link-active{
color: #D0021B;
}
& > p {
font-size: 14px;
& > i {
font-size: 30px;
}
}
}
}
}
</style>
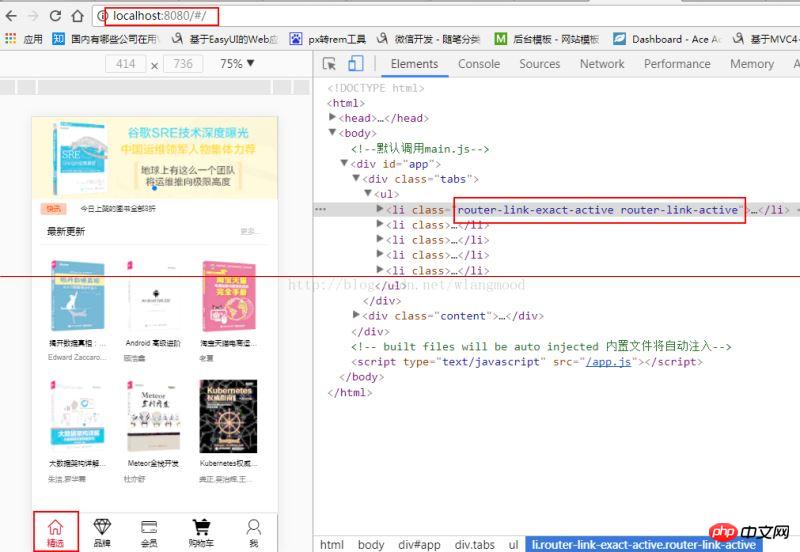
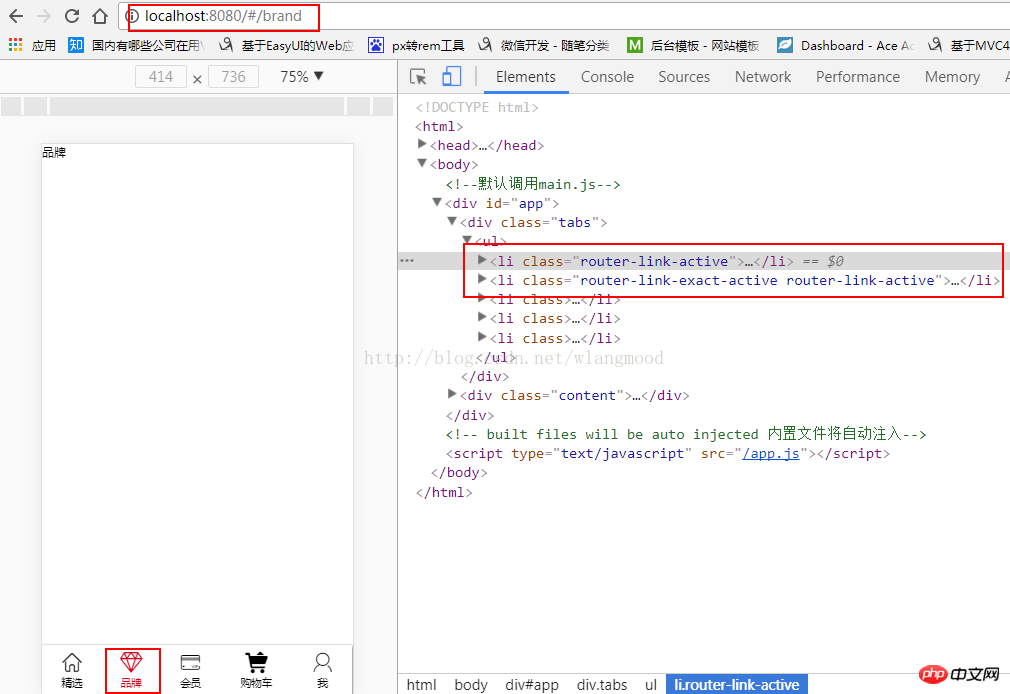
私は名前付きルーティングを使用しているので、ルーティング コンポーネントが変更されたときに、 router/index.js ファイルを直接変更できます。
3. ルート
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/Home'
import Brand from '@/Brand'
import Member from '@/Member'
import Cart from '@/Cart'
import Me from '@/Me'
Vue.use(Router)
export default new Router({
//mode: 'history',
//base: __dirname,
//linkActiveClass: 'active', // 更改激活状态的Class值
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/brand',
name: 'Brand',
component: Brand
},
{
path: '/member',
name: 'Member',
component: Member
},
{
path: '/cart',
name: 'Cart',
component: Cart
},
{
path: '/me',
name: 'Me',
component: Me
}
]
})
を作成します。4. App.vue はコンポーネント Tabs.vue を導入し、レンダリング パス
<template>
<p id="app">
<Tabs></Tabs>
<p class="content">
<router-view></router-view>
</p>
</p>
</template>
<script>
import Tabs from "./Tabs.vue"
export default {
name: 'app',
data(){
return {}
},
components: {Tabs}
}
</script>
<style>
*{
padding:0;
margin:0;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style> に一致するビュー コンポーネントを追加します。 status スタイル 

jQuery によって実装されたスティッキー スクロール ナビゲーション バー効果
jQuery がナビゲーション バーのヘッダー メニュー項目をクリックした後の色の変更を実装する方法の詳細な例
JavaScript はパーソナライズされたナビゲーション バーの特殊効果を実装します
以上がVue ルーターは Tmall の下部ナビゲーション バーの共有例を模倣しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

