ホームページ >ウェブフロントエンド >jsチュートリアル >iisサーバーのvueルーターでhtml5履歴を設定する方法
iisサーバーのvueルーターでhtml5履歴を設定する方法
- 小云云オリジナル
- 2018-01-09 13:37:362008ブラウズ
この記事では主にiisサーバー上のvueルーターでのhtml5履歴の設定方法を紹介しますので、必要な方は参考にしていただければ幸いです。
まず、公式Webサイトの紹介文をコピーします
履歴モードを使用すると、URLはhttp://yoursite.com/user/idなどの通常のURLとまったく同じになり、これも見栄えがします!
ただし、このモードをうまくプレイするには、バックグラウンド構成のサポートも必要です。私たちのアプリケーションはシングルページのクライアントアプリケーションであるため、バックグラウンドが正しく設定されていない場合、ユーザーがブラウザで http://oursite.com/user/id に直接アクセスすると、404 が返され、見た目が良くありません。 。
したがって、すべての状況をカバーする候補リソースをサーバー側に追加する必要があります。URL が静的リソースに一致しない場合は、アプリが依存するページである同じindex.html ページを返す必要があります。
しかし、公式WebサイトにはApacheサーバーとNginxサーバーの構成しか記載されていません。 。 。 。 。
それでは、iisサーバーの設定方法から始めましょう。 (私のiisはiis7.5です)
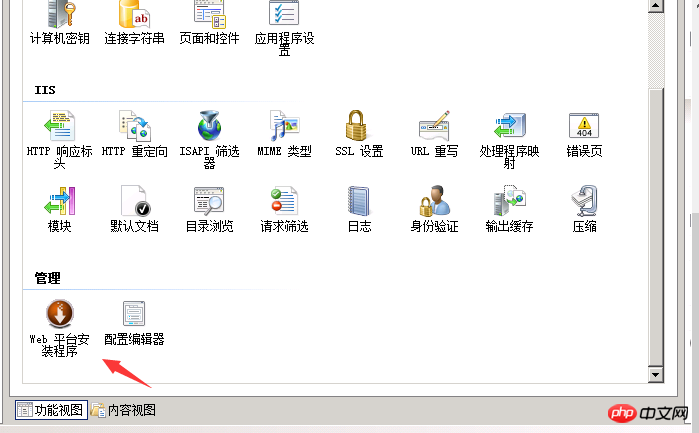
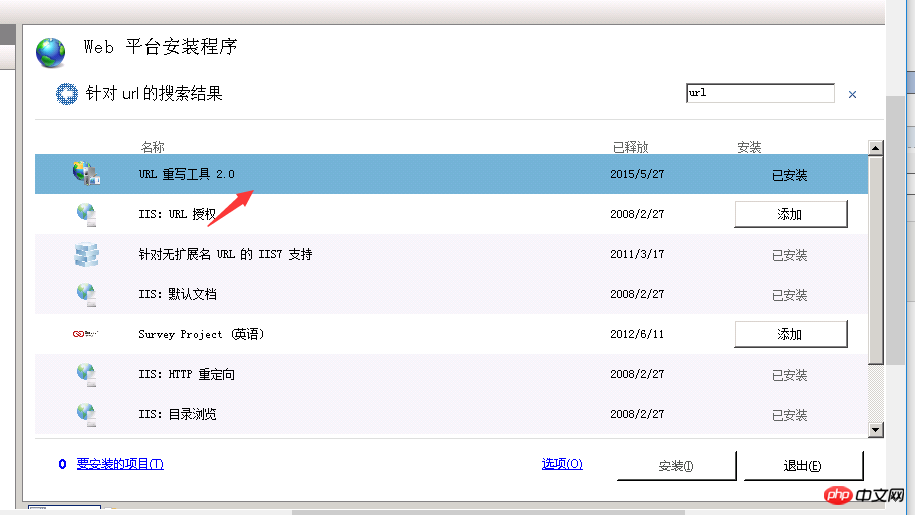
1. URL書き換えモジュールをインストールし、管理下にあるWebプラットフォームインストーラーを見つけてURLを検索し、URL書き換えツール2.0を選択してインストールを選択します。


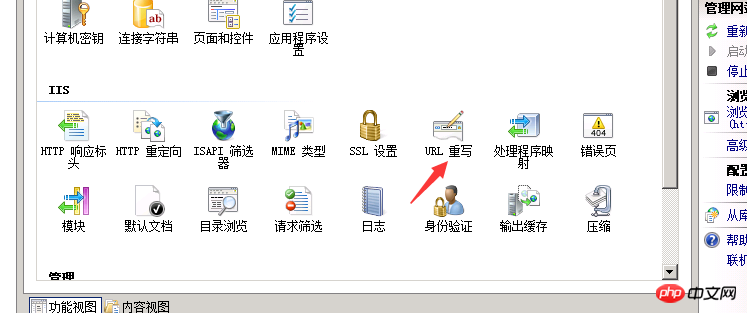
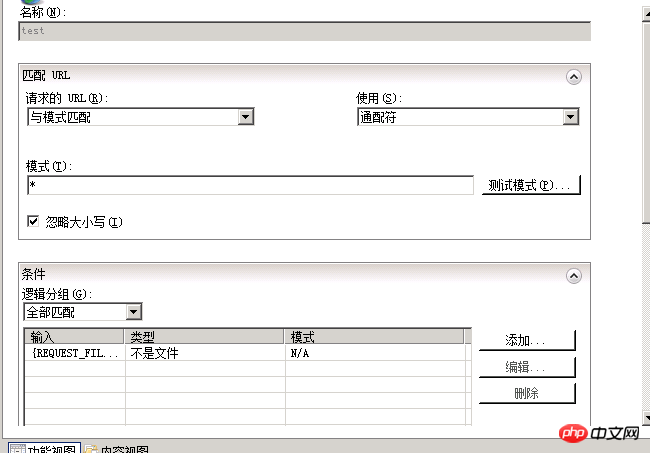
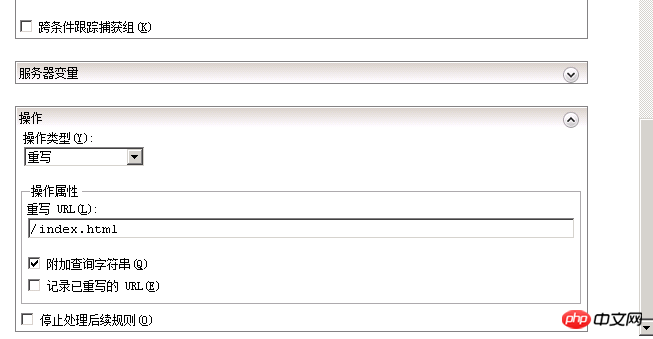
2. ルールを追加します。 [URL 書き換え] をクリックし、[ルールの追加] を選択し、ルールを空白のままにして名前を入力し、以下のように構成します。



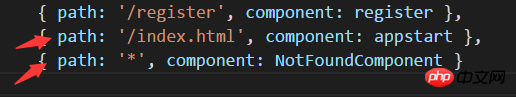
3. vue プログラムに 2 つのルートを追加します。

以下の概要:
URL 書き換え設定で、パターンに一致する構成 URL を選択し、パターンに * を入力し、オプションを使用してワイルドカードを選択します。つまり、すべての Web サイトがチェックされます。このパターンでマッチングします。一致条件は以下の条件オプションで、ファイルであるかどうかを選択し、論理グループはすべて一致します。
操作は、弊社のindex.htmlに書き換えます(場合によっては、独自のシングルページアプリケーションのホームページとして設定します)。上記の操作は、最初にこのファイルがあるかどうかを確認するようにページ リクエストを設定することです。そのようなファイルがない場合は、カスタム ルーティングが機能するように、すべてがホームページに書き換えられます。
次に、/index.html パスを vue プログラムの開始ページとして設定し、404 ページを定義します。これでセットアップは完了です。
関連する推奨事項:
初期nginxサーバー構成ファイルディレクトリiisサーバー構成インターネットカフェディスクレスサーバー構成コンピューターサーバー構成
ASP、CGI、Perlを実装するように完全に構成されたIISサーバーそしてphp+mysql
以上がiisサーバーのvueルーターでhtml5履歴を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

