vue-route を使用して新しいページにルーティングすると、現在のページの DOM が更新され、el が新しく作成された vm.$el に置き換えられ、フックがインスタンスにマウントされた後に呼び出されます。この記事では主に、Vue を 1.0 から 2.0 に移行する方法に関する関連情報を紹介します。必要な方は参考にしていただければ幸いです。 Re1.0 では

以上がVue を 1.0 から 2.0 インスタンス共有に移行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 夸克网盘怎么分享到百度网盘?Mar 14, 2024 pm 04:40 PM
夸克网盘怎么分享到百度网盘?Mar 14, 2024 pm 04:40 PM夸克网盘和百度网盘都是很便利的存储工具,不少的用户们都在询问这两款软件互通吗?夸克网盘怎么分享到百度网盘?下面就让本站来为用户们来仔细的介绍一下夸克网盘的文件怎么保存到百度网盘方法吧。 夸克网盘的文件怎么保存到百度网盘方法 1、想要知道怎么把夸克网盘的文件转到百度网盘,首先在夸克网盘上下载需要保存的文件,然后打开百度网盘客户端后,选择压缩文件要保存的文件夹,双击打开该文件夹。 2、打开该文件夹后,点击窗口左上角区域的“上传”。 3、在电脑中找到需要上传的压缩文件,点击选
 芒果tv会员账号分享2023Feb 07, 2024 pm 02:27 PM
芒果tv会员账号分享2023Feb 07, 2024 pm 02:27 PM芒果TV拥有各种类型的电影、电视剧、综艺等资源,用户可以在其中自由的选择进行观看。芒果tv会员不仅能够看到全部的VIP剧而且还能够设置最高清的画质,帮助用户爽快看剧,下面小编就给大家带来一些芒果tv免费的会员账号供用户们使用,赶紧来看一看吧。芒果tv最新会员账号免费分享2023:注意:都是收集的最新会员账号,可以直接登录使用,不要随意的修改密码。账号:13842025699密码:qds373账号:15804882888密码:evr6982账号:13330925667密码:jgqae账号:1703
 win7系统如何分享wifi热点Jul 01, 2023 pm 01:53 PM
win7系统如何分享wifi热点Jul 01, 2023 pm 01:53 PMwin7系统如何分享wifi热点?我们电脑在连接了网络之后,也是可以进行无线网络的分享的。很多用户想要将自己电脑的网络分享到手机上来使用。很多小伙伴不知道怎么详细操作,小编下面整理了win7系统如何分享wifi热点的操作方法步骤,如果你感兴趣的话,跟着小编一起往下看看吧! win7系统如何分享wifi热点的操作方法步骤 1、要想开启wifi热点,首先得要有无线网卡,笔记本是有自带的,pc的话可以购买一个随身wifi来分享wifi,这里就不叙述了。首先按下键盘上的windows键打开开始菜
 win7企业版激活密钥有哪些的分享Jul 09, 2023 pm 03:01 PM
win7企业版激活密钥有哪些的分享Jul 09, 2023 pm 03:01 PMwin7企业版激活密钥有没有最新的?如果你安装的是官方win7企业版,会提示用windows7企业版产品密钥来激活,否则不能正常使用。所以小编接下来跟大家分享一些win7企业版激活密码,大家一起来看看吧。Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3V3Q-RPXJB-RQ6D79JBBV-7Q7P7-CTDB7-KYBKG-X8HHCP72QK-2Y3B8-YDHDV-29DQB-QKWWM6JQ
 分享惠普打印机驱动的两种安装方法Mar 13, 2024 pm 05:16 PM
分享惠普打印机驱动的两种安装方法Mar 13, 2024 pm 05:16 PM惠普打印机是很多办公室内必备的打印设备,在电脑上安装打印机驱动,可以完美解决打印机无法连接等等问题。那么惠普打印机驱动怎么安装?下面小编就给大家介绍两个惠普打印机驱动程序安装方法。 第一种方法:官网下载驱动 1、在搜索引擎中搜索惠普中国官网,在支持一栏中,选择【软件与驱动程序】。 2、选择【打印机】分类,在搜索框中输入你的打印机型号,点击【提交】,即可查找到你的打印机驱动。 3、根据你电脑的系统选择对应的打印机,win10即选择win10系统的驱动。 4、下载成功后,在文件夹中找到
 番茄小说链接如何分享Feb 27, 2024 pm 04:20 PM
番茄小说链接如何分享Feb 27, 2024 pm 04:20 PM番茄小说是丰富的小说宝库,其中汇聚了海量优质的小说资源。在这里,你可以根据自己的喜好,从多种不同类型的小说中挑选出心仪之作。对于热爱阅读的你,这无疑是一片可以自由翱翔的文学天地。有的时候遇到心仪的读物也像分享给好友一起阅读,但是很多用户们还不清楚究竟该如何分享,那么这篇教程攻略就将为大家带来详细的攻略介绍,想要了解的玩家们就快来跟着本文一起阅读吧!番茄小说怎么分享书给好友?1、打开番茄小说,点击进入小说,点击右上角分享图标。2、选择分享渠道,这里小编以分享至微信好友为例。3、点击分享。4、即可查
 电脑wps怎么分享文件?wps分享文件给好友的方法Mar 13, 2024 pm 12:34 PM
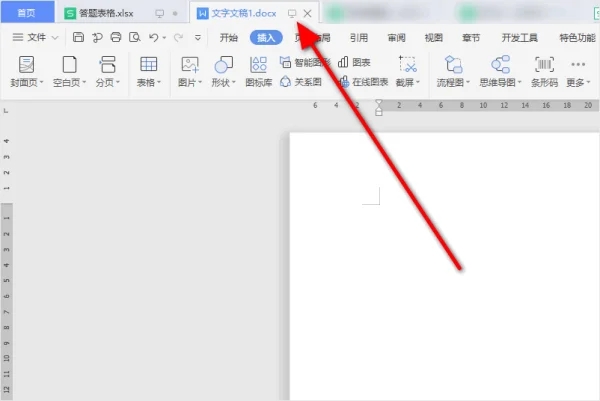
电脑wps怎么分享文件?wps分享文件给好友的方法Mar 13, 2024 pm 12:34 PMwps是一款颇受欢迎的办公软件,无论是在学习、工作还是生活中,都能大大提高工作效率。我们经常会将wps文件分享给需要的朋友,具体要怎么操作呢?下面就由小编来演示一下详细操作。 1、打开需要分享的文件。 2、点击文件,再点击分享文档。 3、权限选择仅指定人可查看/编辑,然后点击创建并分享。 4、然后点击复制链接。 5、打开自己要分享的途径,如分享微信好友,在输入框点击鼠标右键,选择粘贴。 6、然后点击发送就可以了。
 喵喵记账如何分享清单Mar 01, 2024 pm 03:00 PM
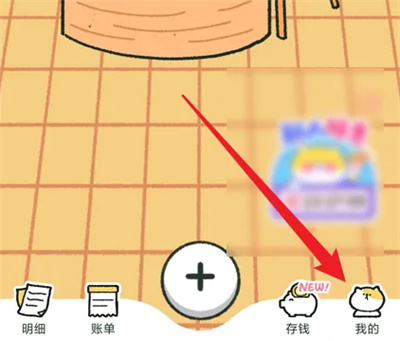
喵喵记账如何分享清单Mar 01, 2024 pm 03:00 PM很多朋友在喵喵记账软件里会有自己的欲购清单,想要分享给其他好友时该怎么操作呢?下面为大家介绍一下分享时的操作方法。1.在手机中点击打开喵喵记账软件进入后,在页面的右下角点击“我的”进行切换。2.在个人中心页面里找到“购物清单”这一项后点击打开。3.接下来进入到我的购物清单界面里,在“欲购清单”选项卡的下方会看到自己设置的购物清单列表,在要分享的选项上面点击进入。4.在清单详情页的右上方点击并排的三个小圆点图标。5.这时图标下会弹出一个窗口,在里面点击选择“分享清单”这一项即可分享给其他好友。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン






