ホームページ >バックエンド開発 >PHPチュートリアル >リフレッシュフリーログイン機能を実装するAJAXメソッド
リフレッシュフリーログイン機能を実装するAJAXメソッド
- 小云云オリジナル
- 2018-01-08 13:26:101461ブラウズ
ログインボタンをクリックすると、ログインウィンドウが表示されます。正しいユーザー名とパスワードを入力してログインをクリックすると、ログインウィンドウが閉じ、ステータスが現在のユーザー名に変更されます。この記事では、AJAX がどのように実装しているかを主に紹介します。非リフレッシュログイン機能が必要な方は参考にしていただければ幸いです。
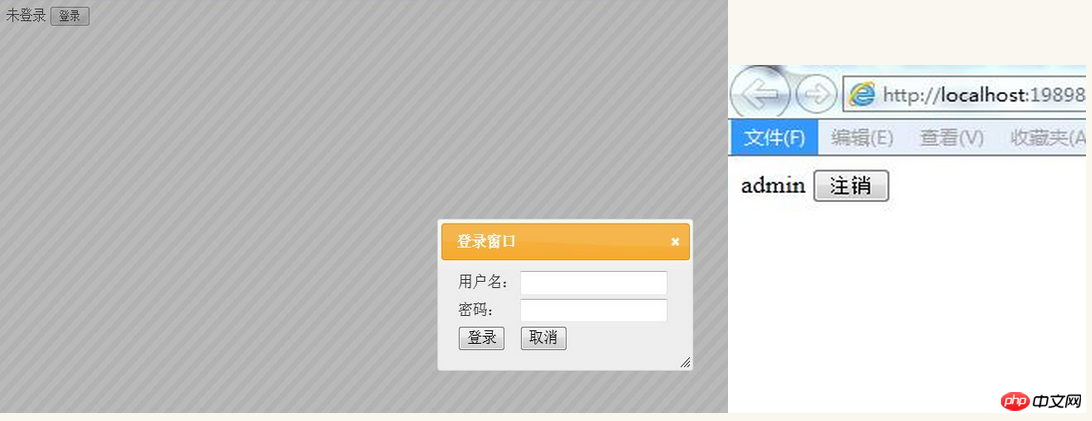
私は最近、非更新ログインを実現する方法を学びました。一般的な効果は次のとおりです (インターフェースは醜いので無視してください...):

ログイン ボタンをクリックすると、ログイン ウィンドウが表示されます。正しいユーザー名とパスワードを入力してクリックします。 ログイン後、ログイン ウィンドウが閉じられ、ステータスが現在のユーザー名に変更されます。
最初のポップアップ ウィンドウは、jquery のコントロールを使用します。 -ui。最初のステップは、その使用方法を学習することです。
これは jquery-UI の下に表示されるものを開き、閉じるためのキー コードを見つけます。 Dialog('close'); この 2 行のコードでウィンドウの表示を制御し、次のステップに進むことができます。 jquery-ui 開発パッケージをプロジェクトに追加します。ステップ 2: development-bundle->demos,找到index.html,选择dialog下的model dialog,右键查看源码,观察如何使用该控件,找到一句关键代码:$("#dialog-modal").dialog({height: 140,modal: true});
AJAX リクエストを処理するための一般的な手順をここに投稿します。実際に記述する際にはハンドラーのコードを使用して記述しますが、それをリストすることはできません。理解を容易にするために、一般的なハンドラー コードを最初に掲載します: 1.IsLogin.ashx を使用して、ユーザーがログインしているかどうかを判断するには、ログイン時にユーザー名が返されます。一般的な処理プログラムでセッションを使用するには、System.Web.SessionState を導入し、IRequiresSessionState インターフェイスを実装する必要があります
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX无刷新登录.AJAX
{
/// <summary>
/// IsLogin 的摘要说明
/// </summary>
public class IsLogin : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
if (context.Session["userName"] != null)
{
string userName = context.Session["userName"].ToString();
context.Response.Write("yes|"+userName);
}
else
{
context.Response.Write("no");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}2.CheckLogin.ashx を使用して、ユーザー名とパスワードが入力されたかどうかを検出するために使用されますユーザーの一致により、それが正しい場合は、yes が返され、間違っている場合は、制御に使用される using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX无刷新登录.AJAX
{
/// <summary>
/// CheckLogin 的摘要说明
/// </summary>
public class CheckLogin : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string userName = context.Request["userName"];
string password=context.Request["password"];
if (userName=="admin"&&password=="admin")
{
context.Session["userName"] = "admin";
context.Response.Write("ok");
}
else
{
context.Response.Write("no");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}3 のデータベースへの接続はありません。ユーザーがログアウトし、セッションを空に設定します。 using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX无刷新登录.AJAX
{
/// <summary>
/// LoginOut 的摘要说明
/// </summary>
public class LoginOut : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Session["userName"] = null;
}
public bool IsReusable
{
get
{
return false;
}
}
}
} 一般的な処理プログラムは終了しました: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="AJAX无刷新登录.Login" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="JQueryUI/css/ui-lightness/jquery-ui-1.8.2.custom.css" rel="stylesheet" />
<script src="JQueryUI/jquery-1.4.2.min.js"></script>
<script src="JQueryUI/jquery-ui-1.8.2.custom.min.js"></script>
<script type="text/javascript">
//判断是否登录,登录则显示登录名,隐藏登录按钮,显示注销按钮
//否则相反
var isLogin = function () {
$.post("/AJAX/IsLogin.ashx", function (data) {
var strs = data.split('|');
if (strs[0] == "yes") {
$("#pShowLogin").hide();
$("#pShowLoginOut").show();
$("#spanName").text(strs[1]);
} else {
$("#pShowLogin").show();
$("#pShowLoginOut").hide();
$("#spanState").text("未登录");
}
});
}
$(function () {
isLogin();
//点击登录弹出登录窗口
$("#btnShowLogin").click(function () {
//模态窗口,设定长宽
$("#pLogin").dialog({
height: 160,
width: 300,
modal: true
});
});
//点击取消则关闭弹出框
$("#btnCancel").click(function () {
$("#pLogin").dialog('close');
});
//点击登录发送post请求在一般处理程序CheckLogin.ashx中验证登录,
//根据回调函数结果判断是否登录成功
$("#btnLogin").click(function () {
var userName = $("#txtUserName").val();
var password = $("#txtPwd").val();
$.post("/AJAX/CheckLogin.ashx", { "userName": userName, "password": password }, function (data) {
if (data == "ok") {
$("#pLogin").dialog('close');
isLogin();
}
else {
alert("用户名或密码错误");
}
});
});
//点击注销发送post请求,在一般处理程序中设置session为null,并调用isLogin函数刷新状态
$("#btnExit").click(function () {
$.post("/AJAX/LoginOut.ashx", function () {
isLogin();
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="pShowLogin" style="display: none">
<span id="spanState"></span>
<input type="button" value="登录" id="btnShowLogin" />
</p>
<p id="pShowLoginOut" style="display: none">
<span id="spanName"></span>
<input type="button" value="注销" id="btnExit" />
</p>
<p id="pLogin" title="登录窗口" style="display: none">
<table style="text-align: left" id="tbLoin">
<tr>
<td>用户名:</td>
<td>
<input type="text" id="txtUserName" /></td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" id="txtPwd" /></td>
</tr>
<tr>
<td>
<input type="button" value="登录" id="btnLogin" /></td>
<td style="text-align: left">
<input type="button" value="取消" id="btnCancel" /></td>
</tr>
</table>
</p>
</form>
</body>
</html> 関連する推奨事項: jquery 学習メモ jquery を使用して無更新ログインを実現する_jquery
jquery に基づいたユーザーのための無更新ログイン方法の詳細な説明 ajax_jquery
以上がリフレッシュフリーログイン機能を実装するAJAXメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

