ホームページ >ウェブフロントエンド >CSSチュートリアル >Dreamweaver Web ページのテキストに背景画像を追加する方法
Dreamweaver Web ページのテキストに背景画像を追加する方法
- 小云云オリジナル
- 2018-01-08 10:50:065800ブラウズ
Dreamweaver についていくつか質問がありますが、Dreamweaver Web ページのテキストに背景画像を追加する方法はありますか? Dreamweaver でデザインされたテキスト Web ページは単調すぎます。テキストに星空の背景画像を追加したい場合、どのように追加すればよいでしょうか。この記事では、Dreamweaver の Web ページのテキストに背景画像を追加する方法を中心に紹介します。
ソフトウェア名:
Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ+インストールチュートリアル付き) 64ビット
ソフトウェアサイズ:
758MB
更新時間:
2016-11-05
1. まず、Dreamweaver を開き、新しい HTML ファイルを作成し、テキストの内容を入力します。


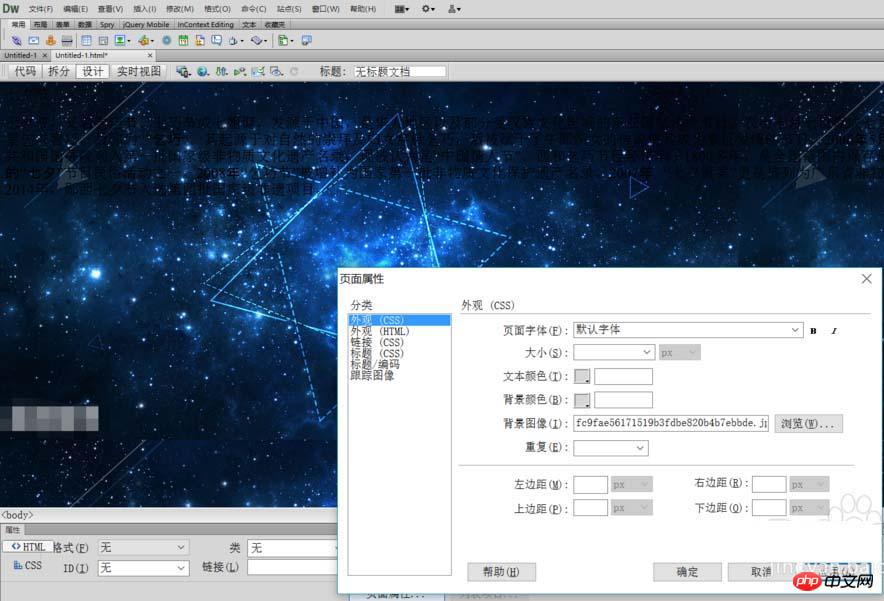
2. テキストを入力すると、下部のプロパティパネルに「ページプロパティ」オプションボックスが表示され、クリックして開き、ポップアップダイアログボックス 「背景画像」列で希望のテキスト背景画像を選択するだけです。


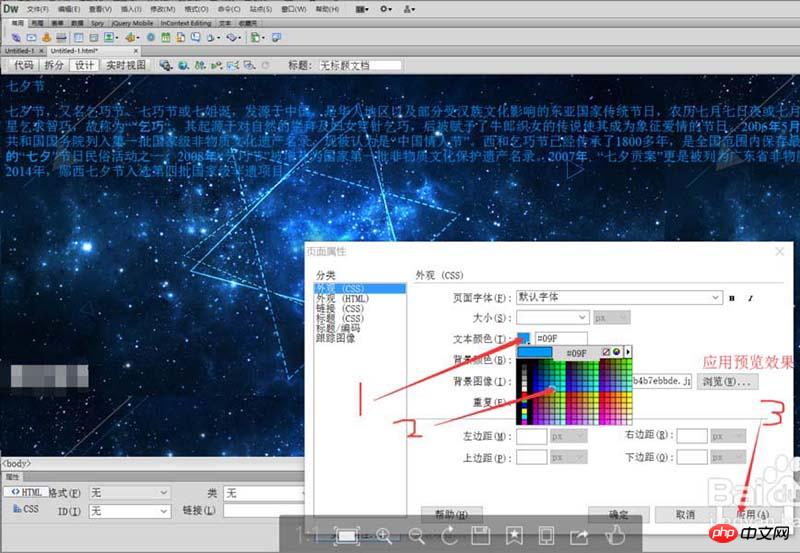
 3. 背景画像を挿入した後、
3. 背景画像を挿入した後、
。状況に応じて「プロパティ」を選択してください。」の Web ページの背景に合わせてフォントの色とサイズを編集して、テキスト Web ページが最適な効果を発揮できるようにします。


関連する推奨事項: 
CSSを使用して幅と高さが不明な要素に背景画像を追加する方法
に背景画像を追加する方法
以上がDreamweaver Web ページのテキストに背景画像を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

