子孫セレクターは、子や孫などを含むタグのすべての子孫を選択するために使用されますが、子孫セレクターは、指定された親の子孫タグ (指定されたタグ要素の最初の世代の子要素) のみを選択します。この記事では、CSS セレクターの子孫セレクターに関する関連情報を中心に詳しく紹介しています。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
子孫セレクターは、追加の記号 (山括弧 > ) を使用して 2 つの要素間の関係を示します。
例: body>h1 は、
タグ内の第 1 世代のタグをすべて選択します。
HTMLタグ関係図

HTMLコード
<h1 id="body里面的h-标题">body里面的h1标题</h1>
<p>
<h2 id="p里面的h">p里面的h2</h2>
<p>
p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong>
</p>
</p>
<h2 id="body里面的h-标题">body里面的h2标题</h2>
<ul>
<li>列表1
<ul>
<li>小列表a</li>
<li>小列表b</li>
<li>小列表c</li>
</ul>
</li>
<li>
<a href="#">列表2(带链接)</a>
</li>
<li>
<a href="#">列表3(带链接)</a>
</li>
</ul>上記の構造を理解したら、次のコードを試すことができます:
CSSコード

上記の HTML コードには、合計 2 つの
タグがありますが、 には の子孫が 1 つだけあり、他の は
は
内にあります。上記の CSS コードは、最初の
タグにのみ適用されます。
以下は、より興味深い子セレクターです
: first-child
最初の子タグを選択します。
CSS コード
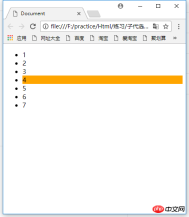
body>h2 {
color: orange;
}
このセレクターの機能は、まず Web ページ内のすべての
タグを検索し、次に タグが配置されている場所を決定します。 タグは、親要素の中で 1 位にあるかどうかを示します。
タグは、親要素の中で 1 位にあるかどうかを示します。
ここでは、
の最初のタグがなので、の子要素は影響を受けません。
の
は
の最初の子要素なので、
の
はオレンジ色になります。
:last-child
このセレクターは :first-child セレクターに似ていますが、要素の最後の子を選択します。
CSSコード
h2:first-child {
color: orange;
}
「小さなリストC」と「リスト3(リンクあり)」のフォントサイズが大きくなっているのがわかります。これら 2 つの項目は最後に指定された項目であるためです。
:only-child
は、要素の唯一の子を選択します。
HTML コード
li:last-child {
font-size: 2em;
}CSS コード
<p>
<p>第一个p的p</p>
</p>
<p>
<p>第二个p的第一个p</p>
<a href="#">第二个p的第一个a</a>
</p>
上記のスタイルは、最初の
の
要素にのみ適用されます。 2 番目の
には
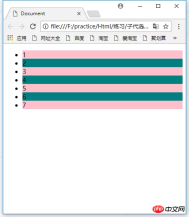
HTMLコード
li:nth-child(odd) {
background: pink;
}
li:nth-child(even) {
background: teal;
}この時の効果は

li:nth-child(odd) 的意思是找到
因为
以上がCSSセレクタの子孫セレクタの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 カーソルの次のレベルCSSスタイリングApr 23, 2025 am 11:04 AM
カーソルの次のレベルCSSスタイリングApr 23, 2025 am 11:04 AMCSSを備えたカスタムカーソルは素晴らしいですが、JavaScriptを使用して次のレベルに物事を引き出すことができます。 JavaScriptを使用して、カーソル状態間で移行し、カーソル内に動的テキストを配置し、複雑なアニメーションを適用し、フィルターを適用できます。
 Worlds Collide:スタイルクエリを使用したキーフレーム衝突検出Apr 23, 2025 am 10:42 AM
Worlds Collide:スタイルクエリを使用したキーフレーム衝突検出Apr 23, 2025 am 10:42 AM2025年には、互いに互いに跳ね返る要素を伴うインタラクティブなCSSアニメーションは、CSSにPongを実装する必要はありませんが、CSSの柔軟性とパワーの増加はLee&#039;の疑いを補強します。
 UI効果にCSSバックドロップフィルターを使用しますApr 23, 2025 am 10:20 AM
UI効果にCSSバックドロップフィルターを使用しますApr 23, 2025 am 10:20 AMCSSバックドロップフィルタープロパティを使用してユーザーインターフェイスをスタイルするためのヒントとコツ。バックドロップフィルターを複数の要素間でレイヤー化する方法を学び、それらを他のCSSグラフィカル効果と統合して、精巧なデザインを作成します。
 微笑んでいますか?Apr 23, 2025 am 09:57 AM
微笑んでいますか?Apr 23, 2025 am 09:57 AMまあ、SVG&#039;の組み込みのアニメーション機能は、計画どおりに非推奨されることはありませんでした。確かに、CSSとJavaScriptは負荷を運ぶことができる以上のものですが、以前のようにSmilが水中で死んでいないことを知っておくのは良いことです
 「かわいい」は見る人の目にありますApr 23, 2025 am 09:40 AM
「かわいい」は見る人の目にありますApr 23, 2025 am 09:40 AMイェーイ、テキストワラップのジャンプを見てみましょう:サファリテクノロジーのプレビューにかなり着陸してください!しかし、それがChromiumブラウザーでの仕組みとは異なることに注意してください。
 CSS-Tricks XLIIIを記録しますApr 23, 2025 am 09:35 AM
CSS-Tricks XLIIIを記録しますApr 23, 2025 am 09:35 AMこのCSS-Tricksアップデートは、アルマナック、最近のポッドキャスト出演、新しいCSSカウンターガイド、および貴重なコンテンツを提供するいくつかの新しい著者の追加の大幅な進歩を強調しています。
 Tailwind&#039;の@Apply機能は、響きよりも優れていますApr 23, 2025 am 09:23 AM
Tailwind&#039;の@Apply機能は、響きよりも優れていますApr 23, 2025 am 09:23 AMほとんどの場合、人々はTailwind&#039;の@Apply機能を紹介します。このように展示されたとき、@Applyはまったく有望な音をしません。だからobvio
 私はリリースがないように感じます:正気な展開への旅Apr 23, 2025 am 09:19 AM
私はリリースがないように感じます:正気な展開への旅Apr 23, 2025 am 09:19 AM馬鹿のように展開することは、展開に使用するツールと複雑さの報酬と複雑さの減少との間の不一致になります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 中国語版
中国語版、とても使いやすい

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7685
7685 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29