ホームページ >ウェブフロントエンド >jsチュートリアル >単純な配列重複排除メソッドのJS実装例
単純な配列重複排除メソッドのJS実装例
- 小云云オリジナル
- 2018-01-08 09:16:071775ブラウズ
この記事では主に、単純な配列重複排除の JS 実装と、オブジェクト内の要素に基づく配列重複排除操作を紹介します。これには、重複排除機能を実現するための JavaScript 配列要素の走査、判断、追加などの操作が含まれます。必要な方は参照してください。皆さんのお役に立てれば幸いです。
この記事の例では、配列の単純な重複排除と、オブジェクト内の要素に基づく配列の重複排除の JS 実装について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:js配列の単純な重複排除
var arr1 = [1, 2, 3, 4, 5, 6, 3, 4, 3];
function arrayUnique1(arr) {
var result = [], hash = {};
for (var i = 0, elem; (elem = arr[i]) != null; i++) {
if (!hash[elem]) {
result.push(elem);
hash[elem] = true;
}
}
return result;
}
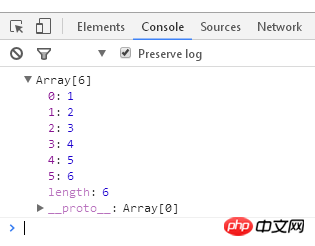
console.log(arrayUnique1(arr1));結果:

オブジェクト内の要素に応じたjs配列の重複排除
var arr2 = [
{ name: "name1", num: "1" },
{ name: "name2", num: "11" },
{ name: "name3", num: "12" },
{ name: "name4", num: "13" },
{ name: "name2", num: "1" },
{ name: "name6", num: "12" }
]
function arrayUnique2(arr, name) {
var hash = {};
return arr.reduce(function (item, next) {
hash[next[name]] ? '' : hash[next[name]] = true && item.push(next);
return item;
}, []);
}
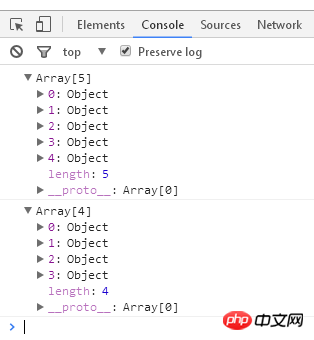
console.log(arrayUnique2(arr2, "name"));
console.log(arrayUnique2(arr2, "num"));結果 :

配列に対する jQuery の重複排除と並べ替え操作の詳細な説明
以上が単純な配列重複排除メソッドのJS実装例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

