ホームページ >ウェブフロントエンド >jsチュートリアル >Easyui がコントロールのサンプル チュートリアルをツリーグリッドに追加します
Easyui がコントロールのサンプル チュートリアルをツリーグリッドに追加します
- 小云云オリジナル
- 2018-01-06 10:45:481932ブラウズ
最近Easyを観たんですが、中の木がなかなかいい感じなんですが、ちょっと融通が利かない感じがしますが、この記事では樹種にコントロール効果を追加する実装方法を中心に紹介します。 Easyui のtreegrid 必要なもの 友人がそれを参照できるようにすることで、皆さんのお役に立てれば幸いです。
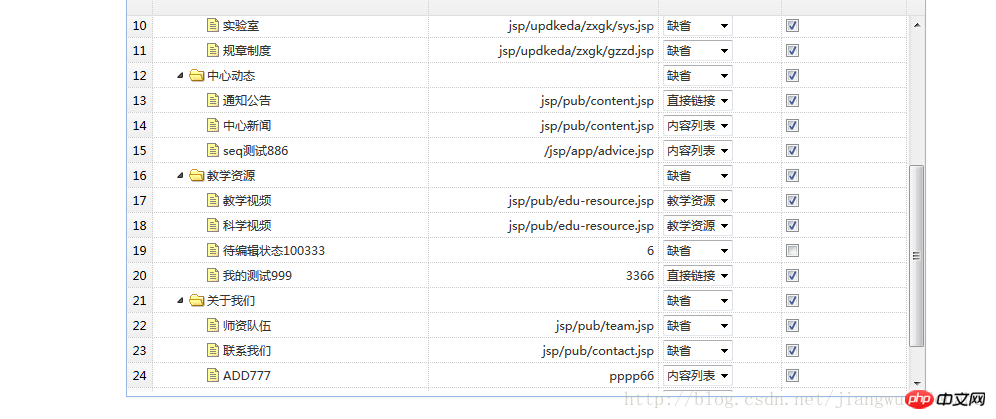
easyui ツリー プラス コントロール

この本では、ロード時に表示できるフォーマッタ属性を使用する必要があります
function formatProgress(value){
//console.log(value);
if (value){
var box = value.split(",");
//console.log(box);
var boxid = box[1];
var s;
//alert(value);
if(box[0]=="显示"){
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" checked="checked">';
}else{
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" >';
}
return s;
} else {
return '';
}
}
このように、コントロールのタイプが OK であれば、ロード時にコントロールが表示されます。ロード時にvalueの値で選択を判断するのは少し面倒ですが、それでも使えます。
function formatProgress1(value){
console.log("formatProgress1 执行了");
console.log(value);
if (value){
var box = value.split(",");
console.log(box);
var boxid = box[1];
var s;
if(box[0]=='缺省'){
s= '<select class='+boxid+' onchange="isType()"><option selected="selected" value="0">缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='直接链接'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1" selected="selected">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='内容列表'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option selected="selected" value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='教学资源'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option selected="selected" value="3">教学资源</option></select>';
}
return s;
} else {
return '';
}
}
easyui のいくつかのものは非常に柔軟ですが、スタイルは bootstrap で作られたものほど見栄えは良くありませんが、木は本当に良いと思います。
関連する推奨事項:
jQuery での EasyUI の TreeGrid クエリ関数の実装、
jQuery Easyui Treegrid が表示チェックボックス関数を実装する方法の例
jQuery easyui での Treegrid の使用法の簡単な例
以上がEasyui がコントロールのサンプル チュートリアルをツリーグリッドに追加しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

