ホームページ >ウェブフロントエンド >jsチュートリアル >クロスドメインリクエストに axios を使用するための vue2.0 の proxyTable の設定について
クロスドメインリクエストに axios を使用するための vue2.0 の proxyTable の設定について
- 小云云オリジナル
- 2018-01-05 17:41:414540ブラウズ
この記事では主に、クロスドメインリクエストに axios を使用するための proxyTable を設定するための vue2.0 を紹介します。編集者はそれが非常に優れていると考えたので、今すぐ共有して参考にします。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
ここでリクエストするのは、@izzyleung によって提供される Zhihu Daily の API です。これは github アドレスです。
vue-cliでビルドしたプロジェクトでは、まずaxiosをインストールします
npm install axios -S
vuexでカプセル化する方法は当面考慮せず、現在のコンポーネントで直接使用するのみとします。
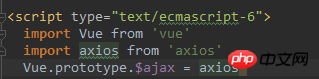
まず 3f1c4e4b6b16bbbd69b2ee476dc4f83a に

を導入し、prototype を使用して axios を vue のネイティブ属性として追加します。 $ajax は axios のエイリアスに相当します。
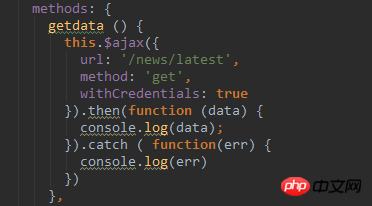
その後、呼び出されるメソッドやフック内でリクエストを作成します。 $ajax は、プロトタイプを設定せずに直接 axios を使用することもできます
 。
。
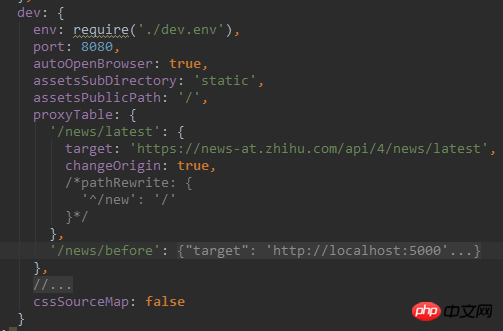
vue は設定ファイルで提供されます。proxyTable を使用して、config フォルダー内のindex.js ファイルで、


'/news/lates' の URL に対応します。上記の ajax リクエスト、ターゲットは実際のリクエストのアドレスです
関連する推奨事項:
以上がクロスドメインリクエストに axios を使用するための vue2.0 の proxyTable の設定についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

