ホームページ >バックエンド開発 >PHPチュートリアル >HTTP Cookieの状態管理の仕組みを詳しく解説
HTTP Cookieの状態管理の仕組みを詳しく解説
- *文オリジナル
- 2018-01-05 14:12:351715ブラウズ
Cookie は 1993 年 3 月に Netscape の従業員である Lou Montulli によって初めて発明され、その後 W3C によって採用されました。現在、Cookie は IE、Chrome、Firefox、Opera などのすべての主流ブラウザーでサポートされています。
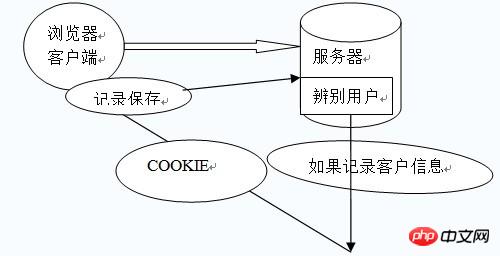
HTTP クッキー。「クッキー」と呼ばれることが多く、古くから存在していますが、まだ完全には理解されていません。主な問題は、Cookie がバックドアやウイルスであると考えられたり、Cookie がどのように機能するかを単に理解していないなど、多くの誤解があることです。 2 番目の問題は、Cookie の一貫したインターフェイスが欠如していることです。これらの問題にもかかわらず、Cookie は依然として Web 開発において非常に重要な役割を果たしているため、もし Cookie が代わりに使用されずに消滅すると、私たちのお気に入りの Web アプリケーションの多くが役に立たなくなるでしょう。1. Cookie の起源

2. Cookieの操作
2. 値(Value)
3. Domain (ドメイン)
4. Path
5.Expires
6. Secure flag(Secure)
7.HttpOnly (サーバー側のみ)
/*
* JS 写cookie和读cookie操作
*
* **取cookie**
* cookie(name)
*
* **写cookie**
* cookie(name, value)
* cookie(name, value, option)
*/
var cookie = function(name, value, option) {
var doc = document
if (value != undefined) { // set
option = option || {}
if (value === null) {
value = ''
option.expires = -1
}
var expires = ''
if (option.expires && (typeof option.expires == 'number' || option.expires.toUTCString)) {
var date = new Date
if (typeof option.expires == 'number') {
date.setTime(date.getTime() + (option.expires * 24 * 60 * 60 * 1000))
} else {
date = option.expires
}
// for IE
expires = '; expires=' + date.toUTCString()
}
var path = option.path ? '; path=' + option.path : ''
var domain = option.domain ? '; domain=' + option.domain : ''
var secure = option.secure ? '; secure' : ''
doc.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('')
} else { // get
var cookieValue = null
if (doc.cookie && doc.cookie != '') {
var cookies = doc.cookie.split(';')
for (var i = 0; i < cookies.length; i++) {
var cookie = $.trim(cookies[i]).split('=')
if ( cookie[0] == name && cookie.length > 1 ) {
try {
cookieValue = decodeURIComponent(cookie[1])
} catch(e) {
cookieValue = cookie[1]
}
break
}
}
}
return cookieValue
}
};
3. type
1. 通常の Cookie はサーバー側と JS の両方で作成できます2. HttpOnly Cookie は、主にセキュリティ上の理由から、JS でのみ作成できます
3.安全な Cookie (https のみ)、サーバー側 どちらも JS で作成できます。JS は HTTPS でのみアクセスできます
$d1 = mktime(1,1,1,1,1,2018);
// 普通cookie
setcookie("c1", "Jack", $d1);
// 安全的cookie,仅https,第6个参数
setcookie("c2", "John", $d1, NULL, NULL, TRUE);
// HttpOnly cookie 第7个参数
setcookie("c3", "Resig", $d1, NULL, NULL, NULL, TRUE); Firefox を使用しますアクセスするには


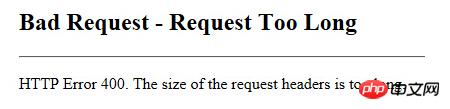
 1. Cookieが大きすぎる、または多すぎると、ページにアクセスするとエラーが報告されます。たとえば、次のようなプロンプトが表示されます
1. Cookieが大きすぎる、または多すぎると、ページにアクセスするとエラーが報告されます。たとえば、次のようなプロンプトが表示されます
そのため、サイトのCookieを管理する必要があり、自由にCookieを植えることはできません。 。さらに、Cookie を指定された範囲に制限するパスを指定するようにしてください。
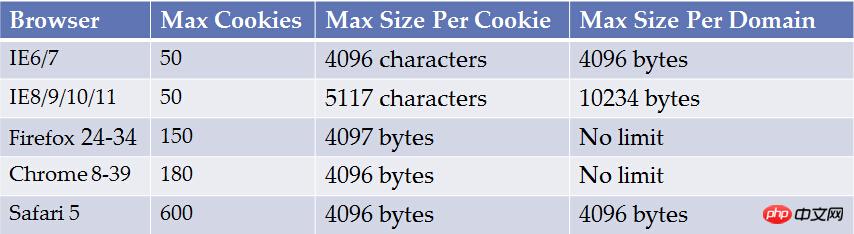
Web サイトのブラウザーcookielimits.squawky.net は、各ブラウザーの Cookie サイズを記録します

2. 中国語を保存する場合は Unicode エンコード (encodeURIComponent) が必要です。そうしないと、保存されたコードが文字化けします
PHP で単純なキャッシュ クラスを共有します
以上がHTTP Cookieの状態管理の仕組みを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

