この記事では主に、WeChat ミニ プログラムでページ タイトルを動的に設定する方法を紹介します。これには、WeChat ミニ プログラム ボタン コンポーネントのイベント バインドとページ要素属性の動的設定に関連する実装テクニックが含まれます。また、読者がダウンロードできる完全なソース コードも付属しています。困っている友達は以下を参照してください。皆さんのお役に立てれば幸いです。
この記事の例では、WeChat アプレットでページ タイトルを動的に設定する方法を説明します。参考として皆さんに共有してください:
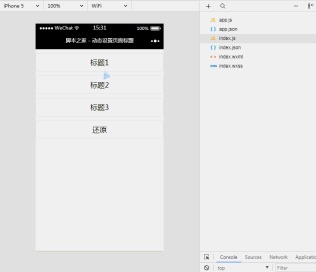
1. エフェクト表示

2. キーコード
① WXML ファイル
<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
② JS ファイル
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})③ WXSS ファイル
button{
margin-top:10px;
}
Reactは実際のDOMを操作して動的な下部吸引を実現します
CSSと組み合わせ、Htmlを使用してカラーブロックを動的に表示するレポート効果を実現します
以上がWeChat アプレットはページ タイトル メソッド共有の動的設定を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
1 か月前ByDDD
Atomfallのクレーンコントロールキーカードを見つける場所
1 か月前ByDDD
Inzoi:学校と大学への応募方法
3週間前ByDDD

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ホットトピック
Gmailメールのログイン入り口はどこですか? 7751
7751 15
15
 7751
7751 15
15Java チュートリアル 1643
1643 14
14
 1643
1643 14
14CakePHP チュートリアル 1398
1398 52
52
 1398
1398 52
52Laravel チュートリアル 1293
1293 25
25
 1293
1293 25
25PHP チュートリアル 1234
1234 29
29
 1234
1234 29
29

