ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット ショッピング カートの実装コード
WeChat アプレット ショッピング カートの実装コード
- 小云云オリジナル
- 2018-01-05 13:13:098730ブラウズ
この記事ではWeChatミニプログラムの実践編でショッピングカートの実装コード例を中心に詳しく紹介していますので、興味のある方は学んでいただければと思います。それはすべての人を助けることができます。
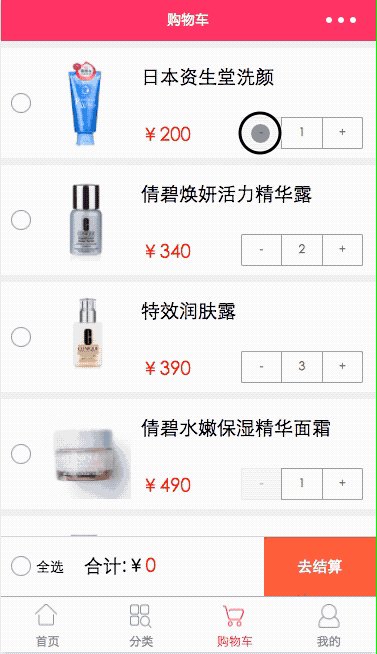
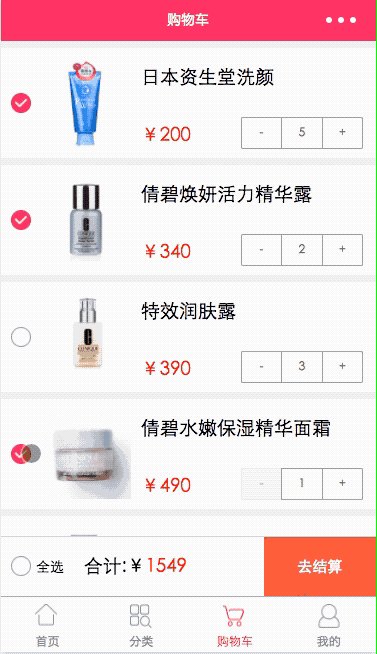
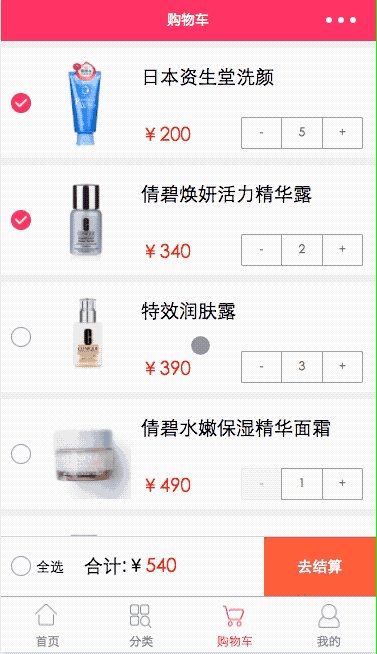
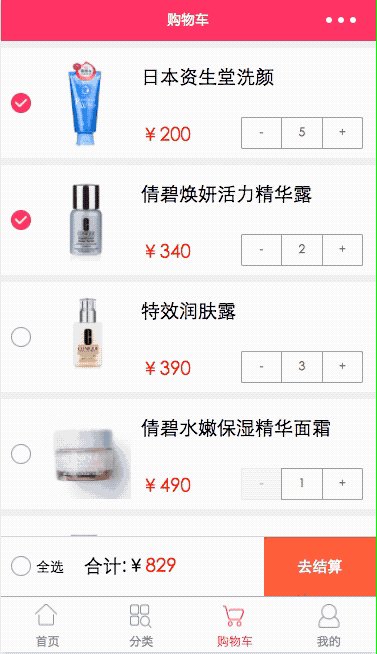
ショッピング カートのインターフェイスの実装は難しくありません。難しいのは、小さなプログラムでもアプリでも、ショッピング カートのロジックを扱うのが最も難しいことです。エフェクトから始まるショッピング カートの実装方法ショッピング カートの商品と決済用の下部コントロールを追加する必要があることに注意してください。これにより、大量のデータがある場合にスクロールできるようになります。スクロールビューに慣れていない場合は、説明のある以前の記事を自分で読んでください
cat.wxss
<import src="/template/quantity/index.wxml" />
<scroll-view class="scroll" scroll-y="true">
<view class="separate"></view>
<view wx:for="{{carts}}">
<view class="cart_container">
<image class="item-select" bindtap="switchSelect" data-index="{{index}}" data-id="{{index}}" src="{{item.isSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<image class="item-image" src="{{item.pic}}"></image>
<view class="column">
<text class="title">{{item.name}}</text>
<view class="row">
<text class="sku-price">¥</text>
<text class="sku-price">{{item.price}}</text>
<view class="sku">
<template is="quantity" data="{{ ...item.count, componentId: index }}" />
</view>
</view>
</view>
</view>
<view class="separate"></view>
</view>
</scroll-view>
<view class="bottom_total">
<view class="bottom_line"></view>
<view class="row">
<image class="item-allselect" bindtap="allSelect" src="{{isAllSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<text class="small_text">全选</text>
<text>合计:¥ </text>
<text class="price">{{totalMoney}}</text>
<button class="button-red" bindtap="toBuy" formType="submit">去结算</button>
</view>
</view> wxss スタイルについては、その属性を理解してクラスを呼び出すだけです。全体のロジックはその中にあります
/* pages/cart/cart.wxss */
.cart_container {
display: flex;
flex-direction: row;
}
.scroll {
margin-bottom: 120rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.sku {
margin-top: 60rpx;
margin-left: 100rpx;
}
.sku-price {
color: red;
position: relative;
margin-top: 70rpx;
}
.price {
color: red;
position: relative;
}
.title {
font-size: 38rpx;
margin-top: 40rpx;
}
.small_text {
font-size: 28rpx;
margin-right: 40rpx;
margin-left: 10rpx;
}
.item-select {
width: 40rpx;
height: 40rpx;
margin-top: 90rpx;
margin-left: 20rpx;
}
.item-allselect {
width: 40rpx;
height: 40rpx;
margin-left: 20rpx;
}
.item-image {
width: 180rpx;
height: 180rpx;
margin: 20rpx;
}
.bottom_line {
width: 100%;
height: 2rpx;
background: lightgray;
}
.bottom_total {
position: fixed;
display: flex;
flex-direction: column;
bottom: 0;
width: 100%;
height: 120rpx;
line-height: 120rpx;
background: white;
}
.button-red {
background-color: #f44336; /* 红色 */
}
button {
position: fixed;
right: 0;
color: white;
text-align: center;
display: inline-block;
font-size: 30rpx;
border-radius: 0rpx;
width: 30%;
height: 120rpx;
line-height: 120rpx;
}その使い方を紹介します
isAllSelect: すべてを選択するかどうか
totalMoney: 合計金額
carts: ショッピングカートの商品データ
- switchSelect ボタンをチェックするために必要なロジック処理
- すべてチェック、すべてチェックされている場合、下部のすべて選択ボタンが点灯します。判断基準は、価格が合計金額と一致するかどうかです。もちろん、これは単なる判断方法です。
- はい、追加を実行するボタンにチェックを入れるか、キャンセルします。合計金額の減算計算
- this.setData、データを更新します。これが重要なポイントです、データを処理するたびに、データを更新することを忘れないでください
- all選択ボタン論理処理
- すべて選択アイテムを選択し、各アイテムのチェックアイコンを点灯させ、合計金額を数えます。すべて選択されていない場合は、グレーアウトされ、合計金額は0になります
- this.setDataはデータを更新します
- 1. データメソッドの変更
-
// pages/cart/cart.js var Temp = require('../../template/contract.js'); Page(Object.assign({}, Temp.Quantity, { data: { isAllSelect:false, totalMoney:0, // 商品详情介绍 carts: [ { pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg", name:"日本资生堂洗颜", price:200, isSelect:false, // 数据设定 count: { quantity: 2, min: 1, max: 20 }, }, { pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058301941.jpg', name: "倩碧焕妍活力精华露", price: 340, isSelect: false, // 数据设定 count: { quantity: 1, min: 1, max: 20 }, }, { pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg', name: "特效润肤露", price: 390, isSelect: false, // 数据设定 count: { quantity: 3, min: 1, max: 20 }, }, { pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058228431.jpg', name: "倩碧水嫩保湿精华面霜", price: 490, isSelect: false, // 数据设定 count: { quantity: 1, min: 1, max: 20 }, }, { pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg', name: "兰蔻清莹柔肤爽肤水", price: 289, isSelect: false, // 数据设定 count: { quantity: 10, min: 1, max: 20 }, }, { pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148057921620_middle.jpg", name: "LANCOME兰蔻小黑瓶精华", price: 230, isSelect: false, // 数据设定 count: { quantity: 1, min: 1, max: 20 }, }, ], }, //勾选事件处理函数 switchSelect: function (e) { // 获取item项的id,和数组的下标值 var Allprice = 0,i=0; let id = e.target.dataset.id, index = parseInt(e.target.dataset.index); this.data.carts[index].isSelect = !this.data.carts[index].isSelect; //价钱统计 if (this.data.carts[index].isSelect) { this.data.totalMoney = this.data.totalMoney + this.data.carts[index].price; } else { this.data.totalMoney = this.data.totalMoney - this.data.carts[index].price; } //是否全选判断 for (i = 0; i < this.data.carts.length; i++) { Allprice = Allprice + this.data.carts[i].price; } if (Allprice == this.data.totalMoney) { this.data.isAllSelect=true; } else { this.data.isAllSelect = false; } this.setData({ carts: this.data.carts, totalMoney: this.data.totalMoney, isAllSelect: this.data.isAllSelect, }) }, //全选 allSelect: function (e) { //处理全选逻辑 let i = 0; if (!this.data.isAllSelect) { for (i = 0; i < this.data.carts.length; i++) { this.data.carts[i].isSelect = true; this.data.totalMoney = this.data.totalMoney + this.data.carts[i].price; } } else { for (i = 0; i < this.data.carts.length; i++) { this.data.carts[i].isSelect = false; } this.data.totalMoney=0; } this.setData({ carts: this.data.carts, isAllSelect: !this.data.isAllSelect, totalMoney: this.data.totalMoney, }) }, // 去结算 toBuy() { wx.showToast({ title: '去结算', icon: 'success', duration: 3000 }); this.setData({ showDialog: !this.data.showDialog }); }, //数量变化处理 handleQuantityChange(e) { var componentId = e.componentId; var quantity = e.quantity; this.data.carts[componentId].count.quantity = quantity; this.setData({ carts: this.data.carts, }); } }));1、this.data.name
data:{
name:'我是初始化的name'
}2、this.setData
this.data.name='我是代码君data'
これら2つの方法this.setData の利点は、リアルタイムでデータを更新できるというリフレッシュ効果があることです
2. オブジェクト配列を変更します
this.setData({
name:'我是代码君setData'
})すべてのオブジェクトを変更します
data:{
person:{
name:'代码君',
city:'厦门'
}
}一部のデータを変更しますthis.setData({
person:{
name:'新代码君',
city:'湖南'
}
})
3. データを追加および削除します
1. データ連結を追加します
this.setData({
'person.name': '代码君只修改名字'
})
//多个数组用这个
this.setData({
'person[0].name': '代码君只修改名字'
})2.データを削除して戻ります削除されたデータ
//假设这一段是我们要新增的数组
var newarray = [{
name:'增加的数据--'+new Date().getTime() ,
}];
//向前--用newarray与this.data.list合拼
this.data.list = newarray.concat(this.data.list);
//向后--用this.data.list与newarray合拼
this.data.list = this.data.list.concat(newarray); 3. データを削除します
//删除
remove:function (e){
var dataset = e.target.dataset;
var Index = dataset.index;
//通过index识别要删除第几条数据,第二个数据为要删除的项目数量,通常为1
this.data.list.splice(Index,1);
//渲染数据
this.setData({
list:this.data.list
});
}
まとめ
今日はjsがデータロジックをどのように扱うかを主に説明し、データの追加、削除、変更、確認についても説明します. これは必要な知識項目です。戻ったらさらに練習する必要があります。さて、今日はこれで終わりです。皆様にとって幸せな週末をお過ごしください~
関連する推奨事項:
ショッピングカート機能のangular.js実装の詳細な説明
AngularJS実装 ショッピングカートの全選択と反転選択機能の共有例
以上がWeChat アプレット ショッピング カートの実装コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

