ホームページ >バックエンド開発 >PHPチュートリアル >Echarts を使用して PHP で統計レポートを生成する方法の詳細な説明
Echarts を使用して PHP で統計レポートを生成する方法の詳細な説明
- 小云云オリジナル
- 2018-05-25 15:38:338266ブラウズ
この記事では、Echarts を使用してデータ統計レポートを生成するための PHP の実装コードを主に紹介します。必要な方は参考にしていただければ幸いです。
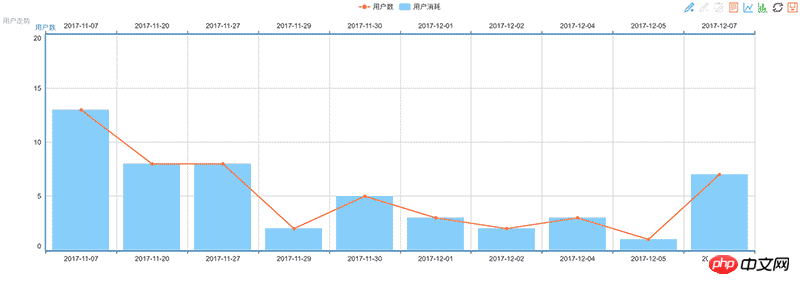
echartsの統計、簡単な例
最初にレンダリングを見てください

コードを見てください
HTMLページはECharts用のDomを準備し、幅と高さをカスタマイズします
<p class="panel panel-info"> <p class="panel-body"> <p id="echart_show" style="height:500px"></p> </p> </p>
jsファイルは公式Webサイトを参照できます、または、ここからダウンロードしてください。導入
56e31bbc85821e35b64be64f77a5a6ee2cacc6d41bbb37262a98f745aa00fbf0
以下は具体的な方法
<script type="text/javascript">
var date = [],num = [];
$(document).ready(function () {
// 绘制反馈量图形
var init_echarts = function () {
var refreshChart = function (show_data) {
my_demo_chart = echarts.init(document.getElementById('echart_show'));
my_demo_chart.showLoading({
text: '加载中...',
effect: 'whirling'
});
var echarts_all_option = {
title: {
text: '',
subtext: '用户走势'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['用户数', '用户消耗']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
// myTool2: {
// show: true,
// title: '自定义扩展方法',
// icon: 'image://http://echarts.baidu.com/images/favicon.png',
// onclick: function (){
// alert('自定义')
// }
// }
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: show_data[1]
},
{
type: 'category',
boundaryGap: true,
data: show_data[1]
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
// boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
}
],
series: [
{
name: '用户消耗',
type: 'bar',
xAxisIndex: 1,
data: show_data[0]
},
{
name: '用户数',
type: 'line',
xAxisIndex: 1,
data:show_data[0]
}
]
};
my_demo_chart.hideLoading();
my_demo_chart.setOption(echarts_all_option);
};
// 获取原始数据
$.ajax({
url:"__CONTROLLER__/getRes",
async:false,
dataType:'json',
type:'post',
success:function(msg){
var result = msg.result;
if(msg.code == 200){
for(var i = 0 ; i < result.length; i++){
date.push(result[i].date);
num.push(result[i].count);
msg[0] = num;
msg[1] = date;
refreshChart(msg);
}
}
}
});
};
// 默认加载
var default_load = (function () {
init_echarts();
})();
});
</script>コントロール マシンに必要なデータ(ここでクエリされた日付と対応する数量)をクエリします
//折线统计
public function getRes(){
$user = M('account');
$sql = "SELECT date(createTime) AS date,count(*) as count FROM t_account GROUP BY date ";
$result = $user->query($sql);
$this->ajaxReturn(array('code'=>200,'result'=>$result));
}この時点で、簡単なecharts統計グラフが表示されます
一部のパラメータが理解できない場合は、 echarts については、公式 Web サイトの Echarts ドキュメントを参照してください
関連する推奨事項:
React コンポーネントで Echarts を使用する正しい姿勢の詳細な説明
HTML5、JS、JQuery、ECharts の非同期読み込み
以上がEcharts を使用して PHP で統計レポートを生成する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

