Dreamweaver で Web ページをデザインするときに、CSS スタイルのネストを使用したいと考えています。Dreamweaver の Web ページ制作で CSS スタイルのネストを使用するにはどうすればよいですか?作り方は?以下の詳細なチュートリアルを見てみましょう。必要な方はぜひ参考にしてください。
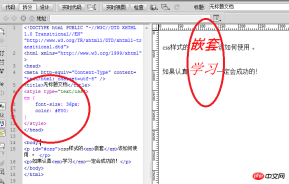
1. ソフトウェアを開き、2 つの段落のテキストを入力します。

2. 最初のテキストの ID を設定します。たとえば、ID は CSS です。

3. 2 つの 段落のテキストで、中央の 2 つの単語をランダムに選択し、 に下線を引きます。これにより入れ子が形成されます。つまり、段落要素の下に下線付きの要素が存在します。

4. css スタイルを下線要素に追加し、 CSS スタイル ウィンドウを開いて、[新しい css ルール] をクリックします。

5. ポップアップダイアログボックスで、要素 として タイプを選択し、em としてセレクター要素を選択します。

6. ポップアップ CSS ルール定義ウィンドウ で、属性を選択します (例: テキストの色)。文字サイズは36pxです。 [OK] をクリックすると、下線付きの要素のフォントが変更されたことがわかります。


7. ただし、新しい CSS スタイルを作成するときに、セレクターの種類として 複合選択 を選択し、セレクター名が #css em である場合は、中央のスペースに注意してください。 。 CSSルールで定義されている文字サイズは36px、文字色は赤です。その結果、上記のテキストの下線付きの内容のみが変更されます。



上記は、Dreamweaver で CSS スタイルのネストを使用する方法です。引き続きスクリプト ホームに注目してください。
関連する推奨事項:
Dreamweaver Web ページで CSS スタイルの複合ステートメントを作成するには?_Dreamweaver チュートリアル_Web ページ制作
以上がCSS スタイルのネスト方式を使用した Dreamweaver の Web ページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 属性を持つHTMLタグの例を挙げてください。May 16, 2025 am 12:02 AM
属性を持つHTMLタグの例を挙げてください。May 16, 2025 am 12:02 AMHTMLタグと属性の使用方法には次のものが含まれます。1。基本的な使用法:などのタグを使用し、SRCやHREFなどの属性を介して必要な情報を追加します。 2。高度な使用法:データ - *カスタム属性を使用して、複雑な相互作用を実現します。 3.一般的な間違いを避けてください:プロパティ値が見積もりに囲まれていることを確認してください。 4。パフォーマンスの最適化:シンプルに保ち、標準属性とCSSクラス名を使用して、画像にALT属性があることを確認します。これらをマスターすると、Web開発スキルが向上します。
 HTMLタグとHTML属性の違いは何ですか?May 14, 2025 am 12:01 AM
HTMLタグとHTML属性の違いは何ですか?May 14, 2025 am 12:01 AMhtmltagsdeTheStructureOfawebpage、whiLeattributesdddddddddtetails.1)tagslike、andoutlineThecontentのsplacement.2)属性、クラス、およびスチリーンハンシテアグビーズイメージソース、スタイリング、および改善、および改善の想像力。
 HTMLの未来:進化とトレンドMay 13, 2025 am 12:01 AM
HTMLの未来:進化とトレンドMay 13, 2025 am 12:01 AMHTMLの未来は、よりセマンティック、機能的、モジュール式方向に発展します。 1)セマンティック化により、タグがコンテンツをより明確に説明し、SEOとバリアのないアクセスを改善します。 2)機能化は、ユーザーのニーズを満たすために新しい要素と属性を導入します。 3)モジュール性は、コンポーネントの開発をサポートし、コードの再利用性を改善します。
 Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AM
Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevevermentmentmentmentmentmentmentmention behavior、like、andfunctionality.theyenhance -interactivity、accessibility、andseo.forexample、thesrcattribute intagsimpactsseo
 Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AM
Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AMALT属性は、HTMLのタグの重要な部分であり、画像の代替テキストを提供するために使用されます。 1.画像をロードできない場合、ALT属性のテキストが表示され、ユーザーエクスペリエンスが向上します。 2。スクリーンリーダーは、ALT属性を使用して、視覚障害のあるユーザーが写真の内容を理解するのに役立ちます。 3. ALT属性のEnginesインデックステキストを検索して、WebページのSEOランキングを改善します。
 HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AM
HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造の構築に使用されます。 2。CSSは、Webページの外観を美化するために使用されます。 3. JavaScriptは、動的な相互作用を実現するために使用されます。タグ、スタイル、スクリプトを通じて、これら3つは最新のWebページのコア関数を構築します。
 Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AM
Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AMタグのLang属性を設定することは、WebアクセシビリティとSEOを最適化する重要なステップです。 1)ラング属性をタグに設定します。 2)多言語コンテンツでは、ようなさまざまな言語パーツのLang属性を設定します。 3)「EN」、「FR」、「ZH」などのISO639-1標準に準拠する言語コードを使用します。Lang属性を正しく設定すると、Webページと検索エンジンランキングのアクセシビリティが向上します。
 HTML属性の目的は何ですか?May 07, 2025 am 12:01 AM
HTML属性の目的は何ですか?May 07, 2025 am 12:01 AMhtmlattributeSareSientionalentionalentionalentionalentiallyance'functionalityandappearance.theyaddinformationtodefinebehavior、light、and interaction、makewebsitesteractive、responsive、andviseallyappaleal.attributeslikesrc、href、class、型、およびdoadabledransform


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

WebStorm Mac版
便利なJavaScript開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。






