ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptクリエイティブ時計プロジェクトの詳しい説明
JavaScriptクリエイティブ時計プロジェクトの詳しい説明
- 小云云オリジナル
- 2018-01-04 13:09:191793ブラウズ
この記事では主に JavaScript のクリエイティブな時計プロジェクトについて説明します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. 最終的な効果の表示:

2. プロジェクトのハイライト
1. コード構造は明確です

2. 現在の時刻と現在の日付をリアルタイムで表示できます
3. インターフェースはシンプルで美しく、寛大です
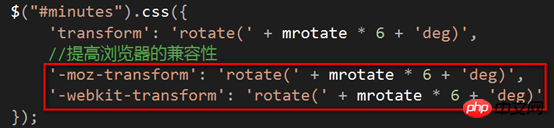
4. ブラウザーの互換性の向上

4.
1. 各ポインターの回転角度を取得するまず、次の概念を明確にする必要があります: 時計の針は円を描くように 360 度回転します 時針: 文字盤には 12 時間が表示されます。時間ごとに 30 度回転します。 分針: 文字盤には 60 個の小さなグリッドがあり、分針は 1 分ごとに 6 度回転します。文字盤上のグリッド、秒針が小さなグリッドを通過するごとに 6 度回転します(1 ) 現在時刻を取得します
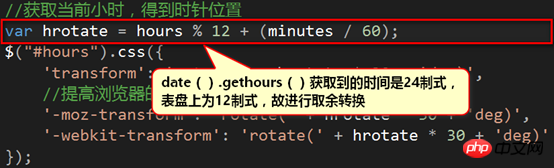
例 (時針の回転角度の計算を例に挙げます) : たとえば、現在時刻は 9:28 です。時針は 9 から 10 の間である必要があり、正時
メソッドを通じてのみ取得できるため、現在の時刻と現在の時刻の両方を取得する必要があります。
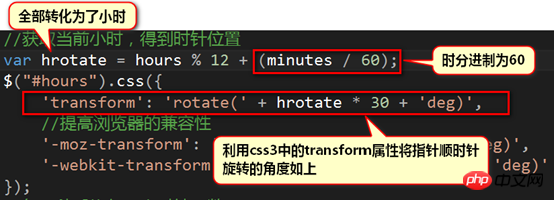
時針は 1 時間ごとに 30 度回転するため、時針の回転角度は時針は次のように求められます。

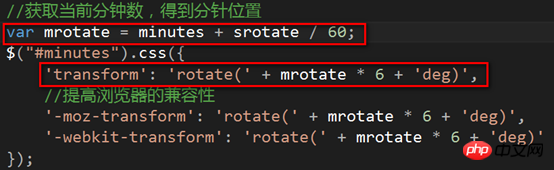
 同様に、分針と秒針の回転角度は次のようになります。
同様に、分針と秒針の回転角度は次のようになります。
分針:
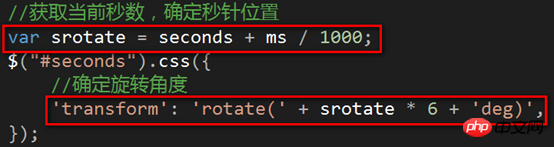
 秒針:
秒針:
 (3) 実行頻度、つまり秒針の回転数の制御
(3) 実行頻度、つまり秒針の回転数の制御
 秒針の回転数を変更する関数の実行時間間隔を調整します。
秒針の回転数を変更する関数の実行時間間隔を調整します。
5. プロジェクトで最適化される領域
1.このページはシンプルすぎるため、さらなる最適化と改善が必要です
2.絵を描くときに時計に分と秒を描く時間はありません 
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery指针时钟(附带日期)</title> <!--引入外部css样式--> <link rel="stylesheet" href="css/demo.css" rel="external nofollow" type="text/css" media="screen" /> </head> <body> <!--引入jQuery库文件--> <script src="js/jquery-1.6.2.min.js"></script> <!--引入外部js文件--> <script src="js/script.js"></script> <p style="text-align:center;clear:both"> </p> </body> </html>2.css コード
*
{
margin:0;
padding:0;
}
body
{
background:#f9f9f9;
color:#000;
font:15px Calibri, Arial, sans-serif;
text-shadow:1px 2px 1px #FFFFFF;
}
a,
a:visited
{
text-decoration:none;
outline:none;
color:#fff;
}
a:hover
{
text-decoration:underline;
color:#ddd;
}
/*the footer (尾部)*/
footer
{
background:#444 url("../images/bg-footer.png") repeat;
position:fixed;
width:100%;
height:70px;
bottom:0;
left:0;
color:#fff;
text-shadow:2px 2px #000;
/*提高浏览器的兼容性*/
-moz-box-shadow:5px 1px 10px #000;
-webkit-box-shadow:5px 1px 10px #000;
box-shadow:5px 1px 10px #000;
}
footer h1
{
font:25px/26px Acens;
font-weight:normal;
left:50%;
margin:0px 0 0 150px;
padding:25px 0;
position:relative;
width:400px;
}
footer a.orig,
a.orig:visited
{
background:url("../images/demo2.png") no-repeat right top;
border:none;
text-decoration:none;
color:#FCFCFC;
font-size:14px;
height:70px;
left:50%;
line-height:50px;
margin:12px 0 0 -400px;
position:absolute;
top:0;
width:250px;
}
/*styling for the clock(时钟样式)*/
#clock
{
position: relative;
width: 600px;
height: 600px;
list-style: none;
margin: 20px auto;
background: url('../images/clock.png') no-repeat center;
}
#seconds,
#minutes,
#hours
{
position: absolute;
width: 30px;
height: 580px;
left: 270px;
}
#date
{
position: absolute;
top: 365px;
color: #666;
right: 140px;
font-weight: bold;
letter-spacing: 3px;
font-family: "微软雅黑";
font-size: 30px;
line-height: 36px;
}
#hours
{
background: url('../images/hands.png') no-repeat left;
z-index: 1000;
}
#minutes
{
background: url('../images/hands.png') no-repeat center;
width:25px;
z-index: 2000;
}
#seconds
{
background: url('../images/hands.png') no-repeat right;
z-index: 3000;
}3.js コード (1) ) 必須 js リファレンス パッケージをダウンロードします (Baidu または Google でわかります) (2) js コード
$(document).ready(function () {
//动态插入HTML代码,标记时钟
var clock = [
'<ul id="clock">',
'<li id="date"></li>',
'<li id="seconds"></li>',
'<li id="hours"></li>',
'<li id="minutes"></li>',
'</ul>'].join('');
// 逐渐显示时钟,并把它附加到主页面中
$(clock).fadeIn().appendTo('body');
//每一秒钟更新时钟视图的自动执行函数
//也可以使用此方法: setInterval (function Clock (){})();
(function Clock() {
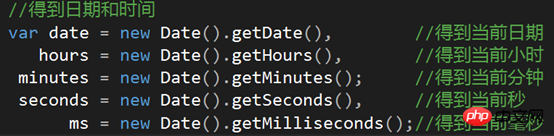
//得到日期和时间
var date = new Date().getDate(), //得到当前日期
hours = new Date().getHours(), //得到当前小时
minutes = new Date().getMinutes(); //得到当前分钟
seconds = new Date().getSeconds(), //得到当前秒
ms = new Date().getMilliseconds();//得到当前毫秒
//将当前日期显示在时钟上
$("#date").html(date);
//获取当前秒数,确定秒针位置
var srotate = seconds + ms / 1000;
$("#seconds").css({
//确定旋转角度
'transform': 'rotate(' + srotate * 6 + 'deg)',
});
//获取当前分钟数,得到分针位置
var mrotate = minutes + srotate / 60;
$("#minutes").css({
'transform': 'rotate(' + mrotate * 6 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + mrotate * 6 + 'deg)',
'-webkit-transform': 'rotate(' + mrotate * 6 + 'deg)'
});
//获取当前小时,得到时针位置
var hrotate = hours % 12 + (minutes / 60);
$("#hours").css({
'transform': 'rotate(' + hrotate * 30 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + hrotate * 30 + 'deg)',
'-webkit-transform': 'rotate(' + hrotate * 30 + 'deg)'
});
//每一秒后执行一次时钟函数
setTimeout(Clock, 1000);
})();
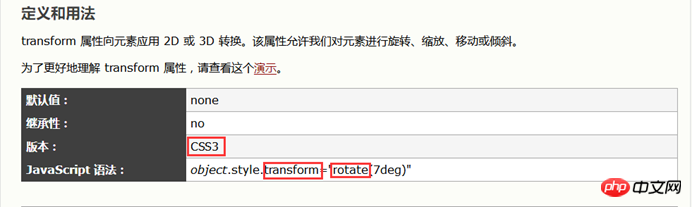
});4. いくつかの必要な画像素材 (ここでは c が 1 つずつリストまたは表示されません) 注: 1.Transform 属性
2.rotate() メソッド
関連する推奨事項:
キャンバスを使用して時計の実装手順を作成する

以上がJavaScriptクリエイティブ時計プロジェクトの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

