ホームページ >ウェブフロントエンド >jsチュートリアル >Baidu 風のドロップダウン リストの vue 1.x インタラクティブ実装の詳細な説明
Baidu 風のドロップダウン リストの vue 1.x インタラクティブ実装の詳細な説明
- 小云云オリジナル
- 2018-01-04 10:41:581324ブラウズ
vue 自体は対話をサポートしていません。対話したい場合は、ajax モジュールを導入する必要があります。 vue チームは、vue-resource.js という新しいライブラリ ファイルを提供します。この記事では主に、Vue 1 で Baidu のドロップダウン リストを模倣する例を紹介します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. 使用方法の分類
ajax インタラクションは通常、get、post、jsonp の 3 つのカテゴリに分類されます
html コードの一部: 配列 myData のデータは ul リストを通じて表示されます。 v-for" コマンド
<body>
<p id="box">
<input type="text" value="" v-model="m" @keyup="get()">
{{m}}<br/>
{{msg}}<br/>
{{'welcome'|uppercase}}
<ul>
<li v-for="value in myData">
{{value}}
</li>
</ul>
<p v-show="myData.length == 0">暂无数据</p>
</p>
</body>1) get request
methods:{
get: function(){
this.$http.get('search',{
wd:this.m
}).then(function(res){
this. myData= res.body
},function(res){
console.log(res.status)
})
}
}2) post request
methods:{get : function () {
this.$http.post('search',{
wd:this.m
},{
emulateJSON:true, //在get 请求的基础上添加了第3个参数
}).then(function(res){
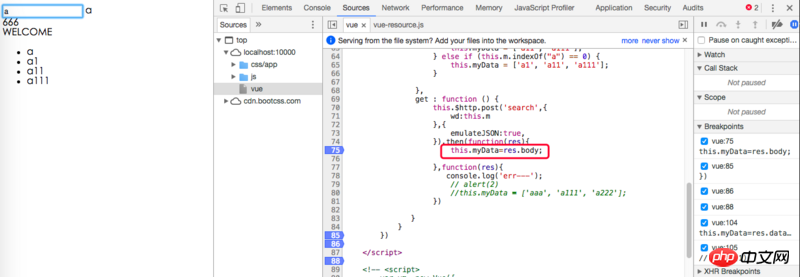
this.myData=res.body;
},function(res){
console.log('err---');
// alert(2)
//this.myData = ['aaa', 'a111', 'a222'];
})
}}バックグラウンドプロジェクトでのデバッグ結果は次のとおりです。キーワード「a」、ブレークを入力します クリックしてデータを取得します:

3) jsonp はクロスドメインリクエストを送信できますが、これはあまり使用されないため、ここでは詳しく説明しません
 2. :
2. :
この記事では、get リクエストと post リクエストの作成をマスターする必要があります。v-model は、配列のデータを表示するために v-for を使用し、その後に v-show を使用します。データを表示するかどうかを制御します
関連する推奨事項:
Baidu クエリのドロップダウン コンテンツを模倣する php と Ajax の詳細な例
Baiduのページング機能を模倣したJavaScriptのサンプルコードを共有します
以上がBaidu 風のドロップダウン リストの vue 1.x インタラクティブ実装の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

