ホームページ >ウェブフロントエンド >jsチュートリアル >React Nativeによる開発環境構築を詳しく解説
React Nativeによる開発環境構築を詳しく解説
- 小云云オリジナル
- 2018-01-04 09:13:191959ブラウズ
この記事ではReact Nativeで開発環境を構築する手順を中心に紹介していますが、編集者がかなり良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
準備
-
node -v: Node が正常にインストールされているかどうかを確認します。正常にインストールされていない場合は、最初に Node をインストールします。node -v:确认是否安装Node,若已经成功安装了,则执行下面的命令;否则先进行Node的安装。 npm install -g create-react-native-app:使用npm快速创建React Native应用。create-react-native-app AwesomeProject:创建名为AwesomeProject的项目。cd AwesomeProject:进入项目所在文件目录。yard start
npm install -g create-react-native-app: npm を使用して、React Native アプリケーションをすばやく作成します。 create-react-native-app AwesomeProject: AwesomeProject という名前のプロジェクトを作成します。

cd AwesomeProject: プロジェクトが配置されているファイル ディレクトリを入力します。
yard start: サービスを開始すると、端末に QR コードとリンク アドレスが表示されます。 
Expo クライアント APP をダウンロードした携帯電話を同じコンピューターのワイヤレス ネットワークに接続します
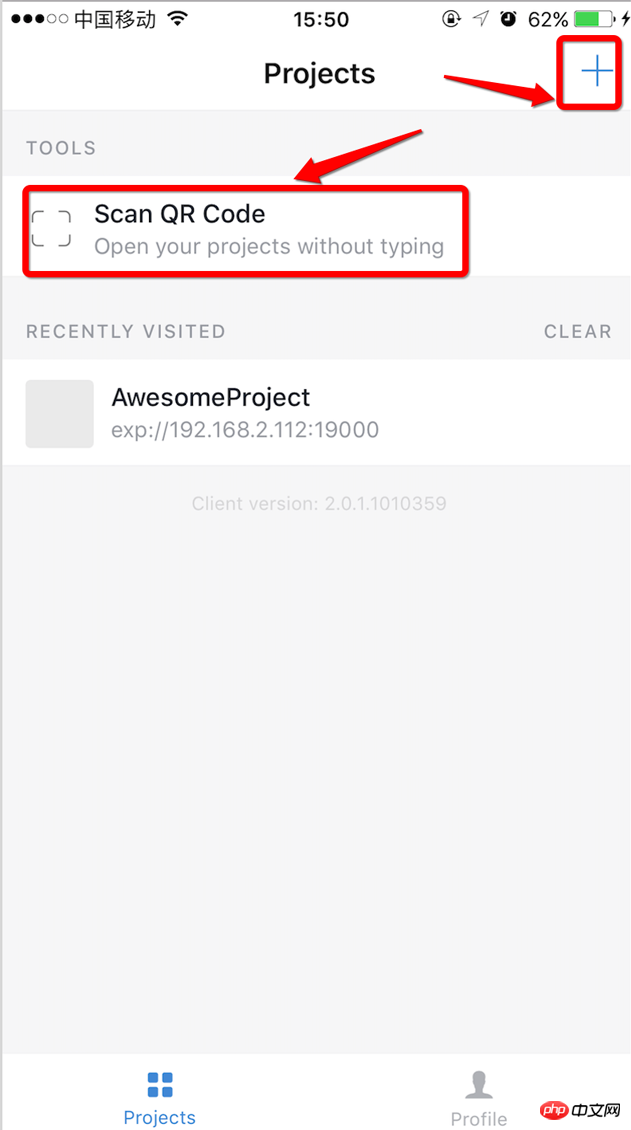
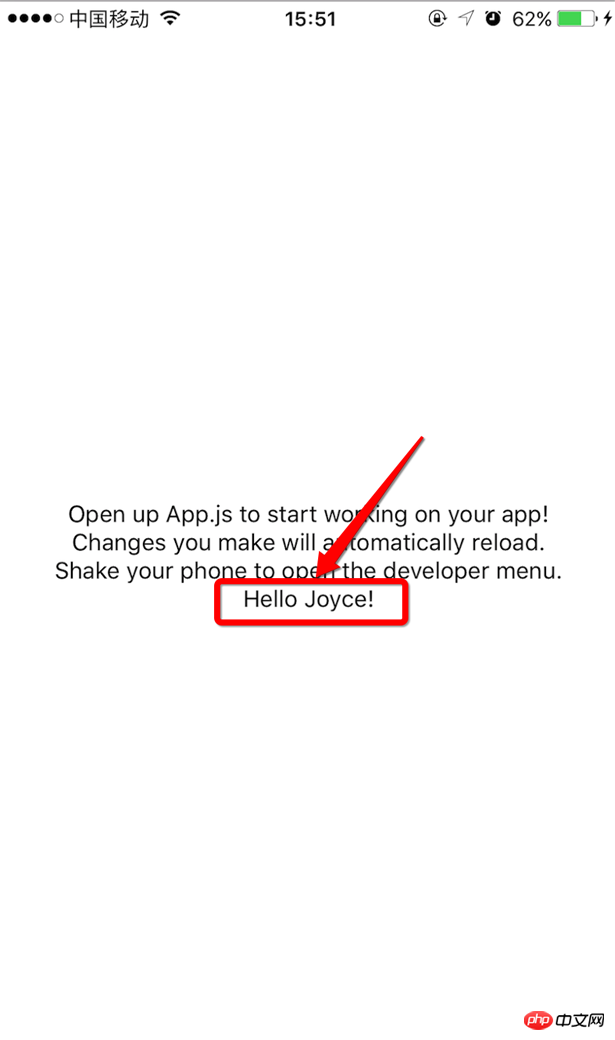
Expo クライアントを開く 端末 APP にアクセスするには、Expo のスキャン機能を使用して端末の QR コードをスキャンするか、端末に表示されているアプリケーションのリンク アドレスを Expo に入力して、アプリケーションの実行効果を確認します。
この時点で、React Native 開発環境は正常に確立されました。
関連する推奨事項: 🎜🎜🎜🎜 React Native 通知メッセージの垂直カルーセル コンポーネントの詳細なカプセル化🎜🎜🎜🎜 React Native 検証コードのカウントダウン共有🎜🎜🎜🎜 React Native の時間変換形式ツール クラスのインスタンスの詳細な説明🎜🎜以上がReact Nativeによる開発環境構築を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

