ホームページ >ウェブフロントエンド >jsチュートリアル >docker を使用して、daocloud に基づいて独自のホストに自動的にデプロイします
docker を使用して、daocloud に基づいて独自のホストに自動的にデプロイします
- 小云云オリジナル
- 2018-01-03 15:01:552017ブラウズ
フロントエンド開発では、プロジェクトのデプロイが頻繁に行われます。この記事では主に、Docker コンテナーと git webhook フックを使用して vue プロジェクトをエレガントにデプロイする方法について説明します。git フック イベントをトリガーすると、自動的にデプロイされます。 。もちろん、ここでの提案はタグイベントです。
ここでプロジェクトの基本ファイルの作成が完了しました。あとは、このプロジェクトを vue プロジェクトにコピーするだけです。 projectアドレスDocker vueProject
Instructions
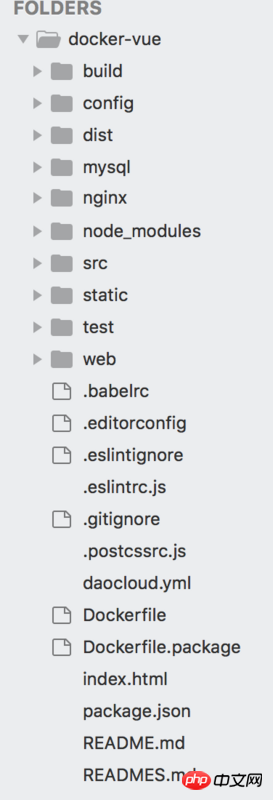
rreee -今回、プロジェクトファイル構造daocloud.ioの公式ウェブサイトにアクセスして新しいプロジェクトを作成しますこのプロジェクトに基づいています 
daocloudを使用したことがある場合は、プロジェクトを作成し、コンパイルして公開し、トリガー条件を設定して、ホストに自動的に公開してください。
もちろん、サーバーにデプロイした後は、ポートを書き留めて、動的にしないでください。
その後、nginx アップストリーム プロキシ_パス リバース プロキシを使用して、クロスドメインの問題を解決できます
<span style="font-size: 16px;">git clone https://github.com/devdocker/dao-vue<br><br>cp -r dao-vue vueitem<br><br>vueitem 是你的vue项目地址<br></span>
関連する推奨事項:
Docker を使用して PHP 開発環境をデプロイする方法
Dockerを使用してLaravel環境を構築する方法dockerを使用してmysqlをインストールする簡単な例以上がdocker を使用して、daocloud に基づいて独自のホストに自動的にデプロイしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

