ホームページ >ウェブフロントエンド >jsチュートリアル >Vue 2.5の新機能レベルEがリリースされました
Vue 2.5の新機能レベルEがリリースされました
- 小云云オリジナル
- 2018-01-03 13:24:361555ブラウズ
Vue 2.5 レベル E をリリースできることを嬉しく思います。このリリースには複数の機能改善が含まれており、詳細についてはリリース ノートを確認することをお勧めします。この記事では、TypeScript の統合の改善、エラー処理の改善、単一ファイル コンポーネントでの機能コンポーネントのサポートの改善、環境に依存しないサーバー側のレンダリングなど、より重要な変更点に焦点を当てます。
TypeScript の統合の改善

TypeScript チームの支援のおかげで、2.5 では、コンポーネント クラスの装飾デバイスを必要とせずに、Vue のすぐに使える API で使用できる、大幅に改良された型宣言が提供されます。 新しい型の宣言により、Vetur などのエディター拡張機能がより強力になり、純粋な JavaScript ユーザーに優れた Intellisense サポートを提供することもできます。 詳細については、変更に関する以前の情報(翻訳版)を参照してください。
PR を開始してくれた TypeScript チームの Daniel Rosenwasser と、改善とレビューをしてくれたコア チーム メンバーの Herrington Darkholme と Katashin に感謝します。
注: TypeScript ユーザーは、型宣言と互換性を持たせるために、次のパッケージも最新バージョンに更新する必要があります: vue-router、vuex、vuex-router-sync、および vue-class-component。
エラー処理の改善

2.4 以前では、通常、アプリケーション内の予期しないエラーを処理するためにグローバルの config.errorHandler オプションを使用していました。 レンダリング関数のエラーを処理するための renderError コンポーネント オプションもあります。 ただし、アプリケーションの特定部分内の一般的なエラーを処理するメカニズムが不足しています。
2.5 では、新しい errorCaptured フックが導入されました。 このフックを持つコンポーネントは、そのサブコンポーネント ツリー内のすべてのエラー (それ自体を除く) (非同期コールバックで呼び出されるエラーを除く) を捕捉します。 React に詳しい方なら、これは React 16 で導入されたエラー境界の概念に似ていると思います。このフックはグローバル errorHandler と同じパラメーターを受け入れ、このフックを使用してエラーを適切に処理および表示できます。
SFC での機能コンポーネントのサポートの向上

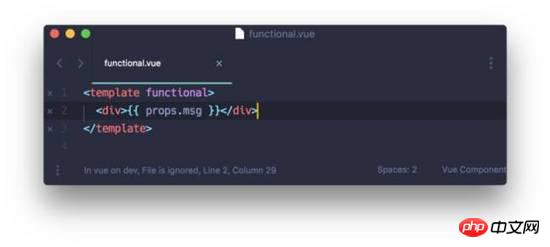
vue-loader> = 13.3.0 および Vue 2.5 を使用すると、*.vue ファイルで単一ファイル コンポーネントとして定義された機能コンポーネントが利用可能になりました 適切なテンプレートのコンパイル、スコープ付き CSSホットリロードのサポート。 これにより、リーフ コンポーネントを関数型に変換してパフォーマンスを最適化することが容易になります。
*これらの機能への貢献については、コア チーム メンバーの Blake Newman に感謝します。
環境に依存しないサーバー側レンダリング
vue-server-renderer のデフォルトのビルドは Node.js 環境を想定しているため、一部の JavaScript ランタイム (php-v8js や Nashorn など) では使用できません。 2.5 では、ブラウザまたは純粋な JavaScript エンジンで使用できる、環境に依存しないバージョンの vue-server-renderer をリリースしました。 これにより、PHP プロセスで Vue サーバー側レンダリングを直接使用するなど、興味深い戦略が可能になります。
同様に、v-on、v-model、スコープ指定スロット、provide/inject などの他の API の改善点について学ぶために、完全なリリース ノートを確認することをお勧めします。 チームの作業を詳しく説明した公開ブループリントにも興味があるかもしれません。 乾杯!
関連する推奨事項:
以上がVue 2.5の新機能レベルEがリリースされましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

