ホームページ >ウェブフロントエンド >jsチュートリアル >Vue 構文での文字列の結合の詳細な説明
Vue 構文での文字列の結合の詳細な説明
- 小云云オリジナル
- 2018-01-03 11:14:485958ブラウズ
この記事では、主に Vue 構文で文字列を結合するサンプル コードを紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
コード行から始めましょう:
<p class="swiper-slide" v-for="item in message"> <img v-bind:src="['xxx(需要拼接的字符串)'+item.picurl]" alt="" width="100%" height="245" /> </p>
コードに示されているように、必要なのは配列構文内の文字列を連結することだけです。
***知識ポイント***
ところで、vueの構文をまとめてみましょう
書き方もスタイルバインディングとクラスバインディングに分かれます
(以下のコード部分は公式サイトからの例です) )
(1) オブジェクト構文
名前が示すように、オブジェクトを使用した構文があります
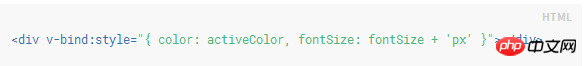
スタイルバインディング:

このタイプの記述はCSSの記述に似ています
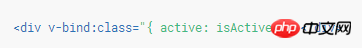
クラスバインディング:

active はクラス名です。isActive が true の場合、active は有効です
(2) 配列構文
style binding:
<p :style="[style1,style2,style3]"></p>
data はジャッジの Web サイトでは紹介されていません。ここで簡単に例を書きます:
data: {
style1:{background:'red'},
style2:{width:'100px'},
style3:{height:'100px'}
}
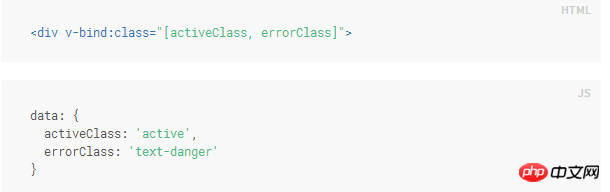
class。バインディング:

関連推奨事項:
以上がVue 構文での文字列の結合の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

