ホームページ >ウェブフロントエンド >jsチュートリアル >React Nativeのreact-navigationナビゲーション使い方詳細解説
React Nativeのreact-navigationナビゲーション使い方詳細解説
- 小云云オリジナル
- 2018-01-03 10:50:294695ブラウズ
この記事ではReact Nativeのreact-navigationナビゲーションの使い方を詳しく紹介していますので、興味のある方はぜひ参考にしてください。
1. オープンソースライブラリの紹介
今年1月、新しいオープンソースのreact-navigationライブラリが大きな注目を集めました。 3 か月も経たないうちに、github 上のスターの数は 4,000 以上に達しました。 Fb はライブラリの使用を推奨しており、最新バージョンの React Native 0.44 では Navigator が削除される予定です。 React-navigation はネイティブのようなパフォーマンス エクスペリエンスを備えていると言われています。将来的には React Native ナビゲーション コンポーネントの主流になる可能性があります。この記事は [^1.0.0-beta.9] バージョンに基づいて、このライブラリの使用法と実践的なスキルを紹介します。ご覧のとおり、ベータ版ではありますが、基本的には安定しており、プロジェクトで安心して使用できます。 React-navigation の公式ドキュメントをご紹介します
このライブラリには 3 種類のコンポーネントが含まれています:
(1) StackNavigator: ページをジャンプしてパラメータを渡すために使用されます
(2) TabNavigator: 下部のナビゲーション バーと同様、異なるインターフェイス間を切り替えるために使用されます同一画面上で
(3) DrawerNavigator: ドロワーナビゲーションを備えた画面を簡単に設定するための横スライド型メニューナビゲーションバー
2. リアクトナビゲーションの使用
具体的な内容は大きく分けて以下の通りです
( 1) リアクトナビゲーションライブラリプロパティの紹介
( 2) StackNavigator と TabNavigator はインターフェース間のジャンプとタブ切り替えを実装します
(3) StackNavigator インターフェース間のジャンプ、転送、値の取得
(4) DrawerNavigator はドロワーナビゲーションメニューを実装します
(5) ) DrawerNavigator拡張機能
(6) カスタマイズreact-navigation
1. StackNavigatorプロパティの紹介
navigationOptions: StackNavigatorのいくつかのプロパティを設定します。
title: このナビゲーションバーとタブバーのタイトルを設定すると、使用は推奨されません。上部のナビゲーション バーを非表示にします。これを変更するだけです。 属性を null に設定します。
headerTitle: ナビゲーション バーのタイトルを設定します (推奨)
headerBackTitle: ジャンプ ページの左側にある戻る矢印の後ろのテキストを設定します。デフォルトは前のページのタイトルです。カスタマイズまたは null に設定可能
headerTruncatedBackTitle: 前のページのタイトルがリターン矢印の後のテキストと一致しない場合に設定され、デフォルトは「return」に変更されます
headerRight: ナビゲーションの右側を設定バー。ボタンまたはその他のビュー コントロールにすることができます
headerLeft: ナビゲーション バーの左側を設定します。ボタンまたはその他のビュー コントロールにすることができます
headerStyle: ナビゲーション バーのスタイルを設定します。背景色、幅、高さなど
headerTitleStyle: ナビゲーション バーのテキスト スタイルを設定します
headerBackTitleStyle: ナビゲーション バーの「戻る」テキスト スタイルを設定します
headerTintColor: ナビゲーション バーの色を設定します
-
headerPressColor Android: Android 独自のカラー テクスチャを設定するには、Android のバージョンが 5.0 以降である必要があります
gesturesEnabled: スライディング リターン ジェスチャをサポートするかどうか、iOS はデフォルトでサポートし、Android はデフォルトでオフになります
screen: 対応するインターフェース名、インポート後のページに入力する必要があります
transitionConfig: カスタマイズされた設定のスライディングリターン構成
onTransitionStart: トランジションアニメーションが開始しようとしているときに呼び出される関数
onTransitionEnd: トランジションアニメーションが開始されるときに呼び出されます完了した関数
path: ルーティングに設定されたパスのオーバーレイマッピング構成
注: 全員道がよく分からないかもしれません。 path 属性は、他のアプリやブラウザが URL を使用してこのアプリを開いて指定されたページにアクセスするのに適しています。 path 属性は、インターフェイス パスを宣言するために使用されます (例: [/pages/Home])。この時点で、モバイル ブラウザに「app name://pages/Home」と入力して、アプリを起動し、ホーム インターフェイスに入ることができます。
2. TabNavigator 属性の概要
画面: インターフェイス名に対応し、他のページでこの画面を移動できます。tabBarLabel: タブバーのタイトルを設定します。推奨される
ナビゲーションバーの設定
tabBarPosition: タブバーの位置を設定します。デフォルトはiOSの場合は下部、Androidの場合は上部です。 (属性値: 'top'、'bottom')
swipeEnabled: ラベル間のスライドを許可するかどうか
animationEnabled: ラベルを変更するときにアニメーションを表示するかどうか
lazy: 必要に応じてラベルを遅延レンダリングするかどうか事前に、アプリを開いたときに下部のタブ バーがすべて読み込まれることを意味します。デフォルトは false で、推奨事項は true です。
trueinitialRouteName: デフォルトのページ コンポーネントを設定します。
backBehavior: 戻るキーを押してジャンプします。最初のタブ (ホーム ページ) への none はジャンプしないことを意味します
tabBarOptions: タブ バーの一部のプロパティを設定します iOS プロパティ
activeTintColor: ラベルとアイコンの前景色がアクティブな場合
activeBackgroundColor: 背景がアクティブな場合ラベルとアイコンの色がアクティブなとき
inactiveTintColor: ラベルとアイコンの前景色が非アクティブなとき
inactiveBackgroundColor: ラベルとアイコンの背景色が非アクティブなとき
showLabel: ラベルを表示するかどうか、スタイル: タブバー スタイルはデフォルトで有効です
labelStyle: ラベル スタイルの Android プロパティ
activeTintColor: ラベルとアイコンの前景色がアクティブな場合
inactiveTintColor: ラベルとアイコンの前景色が非アクティブな場合
showIcon : アイコンを表示するかどうか、デフォルトでオフになっています
showLabel: ラベルを表示するかどうか、デフォルトは有効です style: タブバースタイル
labelStyle: ラベルのスタイル upperCaseLabel: ラベルを大文字にするかどうか、デフォルトは true
pressColor: マテリアルの波紋効果の色 (Android のバージョンが 5.0 以上である必要があります)
pressOpacity : プレスされたラベルの透明度の変更 (Android のバージョンが 5.0 未満である必要があります)
scrollEnabled: スクロール可能を有効にするかどうかtab tabStyle: タブのスタイル
indicatorStyle: タブインジケーター(タブの一番下の行)のスタイルオブジェクト。この問題を一時的に解決するには、Android の下部に追加の行があります
labelStyle: ラベル スタイル
iconStyle: アイコン スタイル
3. DrawerNavigator プロパティの概要
drawerWidth - 引き出しの幅
drawerPosition - オプションは左または右です。 デフォルトは左位置です
contentComponent - ナビゲーション項目などのドロワーコンテンツをレンダリングするために使用されるコンポーネント。 ドロワーのナビゲーションを受信します。 デフォルトは DrawerItems です。
contentOptions - ドロワーのコンテンツを構成します
initialRouteName - 初期ルートのルート名
order - ドロワーアイテムの順序を定義するrouteNames配列。
Path - RouteName からルート構成へのマッピングを提供します。これは、routeConfigs で設定されたパスをオーバーライドします。
backBehavior - 戻るボタンは最初のルートに切り替わりますか? そうである場合は、initialRoute に設定し、それ以外の場合は none に設定します。 デフォルトは、initialRoute の動作です
DrawerItems の contentOptions プロパティ
activeTintColor - アクティブなラベルのラベルとアイコンの色
activeBackgroundColor - アクティブなラベルの背景色
inactiveTintColor - ラベル非アクティブなラベルのアイコンの色
inactiveBackgroundColor - 非アクティブなラベルの背景色
コンテンツ セクションの Style オブジェクト
labelStyle - ラベルが文字列の場合にコンテンツ セクションのテキスト スタイルをオーバーライドするスタイル オブジェクト
上記のことから、react-navigation の 3 つのコンポーネントのいくつかの基本的なプロパティについては一般的に理解しているので、奇跡を目撃するために袖をまくり上げてコードを巻き上げました。
4. StackNavigator + TabNavigatorを使用して、Tabインターフェースの切り替えとインターフェース間のナビゲーションを実装します
API定義: StackNavigator(RouteConfigs, StackNavigatorConfig)、TabNavigator(RouteConfigs, TabNavigatorConfig)
(1) 反応ナビゲーションの統合: ターミナルで実行 [ npm install reverse-navigation --save】
(2) 必要なコンポーネントをインターフェースにインポートします:
import {StackNavigator,TabNavigator,TabBarBottom} from 'react-navigation';
import HomeScreen from './pages/HomePage';
import MineScreen from './pages/MinePage';
(3) TabNavigator を定義します:
const Tab = TabNavigator(
{
Home:{
screen:HomeScreen,
navigationOptions:({navigation}) => ({
tabBarLabel:'首页',
tabBarIcon:({focused,tintColor}) => (
<TabBarItem
tintColor={tintColor}
focused={focused}
normalImage={require('./imgs/nav_fav@2x.png')}
selectedImage={require('./imgs/nav_fav_actived@3x.png')}
/>
)
}),
},
Mine:{
screen:MineScreen,
navigationOptions:({navigation}) => ({
tabBarLabel:'我',
tabBarIcon:({focused,tintColor}) => (
<TabBarItem
tintColor={tintColor}
focused={focused}
normalImage={require('./imgs/tab_me_nor@3x.png')}
selectedImage={require('./imgs/tab_me_selected@2x.png')}
/>
)
}),
},
},
{
tabBarComponent:TabBarBottom,
tabBarPosition:'bottom',
swipeEnabled:false,
animationEnabled:false,
lazy:true,
tabBarOptions:{
activeTintColor:'#06c1ae',
inactiveTintColor:'#979797',
style:{backgroundColor:'#ffffff',},
labelStyle: {
fontSize: 20, // 文字大小
},
}
}
);
TabBarItem をカプセル化されたコンポーネントとして定義します:
import React,{Component} from 'react';
import {Image} from 'react-native';
export default class TabBarItem extends Component {
render() {
return(
<Image source={ this.props.focused ? this.props.selectedImage : this.props.normalImage }
style={ { tintColor:this.props.tintColor,width:25,height:25 } }
/>
)
}
}
ご覧のとおり、 [Tab] という名前の TabNavigator のナビゲーション コンポーネントを定義しました。コンポーネント内では、パラメータの 2 つの層に分割されています:
(1) パラメータの最初の層は、切り替えられるインターフェイス、つまり 2 つのインターフェイス コンポーネント [Home] と [Me] を定義します。これらは、screen 属性を通じて指定されます。 。そして、navigationOptions 属性を通じて関連する属性パラメーターを設定します。
(2) ナビゲーションバーの属性パラメータを設定します。
TabNavigator を定義した後、StackNavigator を使用する必要があります。名前が示すように、StackNavigator はインターフェイス全体をスタックの形式で保存します。
TabNavigator是作为一个界面内不同子界面之间切换。所以还需要我们定义StackNavigator:
const Navigator = StackNavigator(
{
Tab:{screen:Tab},
Product:{screen:ProductScreen}
},
{
navigationOptions:{
headerBackTitle:null,
headerTintColor:'#333333',
showIcon:true,
swipeEnabled:false,
animationEnabled:false,
},
mode:'card',
});
看起来和TabNavigator很相似,同样是指定了两个参数:
(1)指定要跳转的界面组件。同样是screen属性标识界面组件,不多赘述。
(2)定义跳转属性参数,即顶部导航栏的一些参数设置和跳转方式。
可以看到,我们将Tab作为一个界面设置到了StackNavigator。这样就可以实现Tab导航和界面间跳转的效果了。
最后就是在render中引用StackNavigator:
export default class Demo extends Component {
render() {
return (
<Navigator />
);
}
}
StackNavigator还提供了onNavigationStateChange回调方法,用来监听导航状态的改变。具体不再赘述。实现了界面跳转和切换,那么就该来增加下界面之间的感情了,来看看如何实现界面之间的传值和取值。
5、界面间跳转、传值、取值
在界面组件注入到StackNavigator中时,界面组件就被赋予了navigation属性,即在界面组件中可以通过【this.props.navigation】获取并进行一些操作。
navigation属性中提供了很多的函数简化界面间操作,简单列举几点:
(1)通过navigate函数实现界面之间跳转:
this.props.navigation.navigate('Mine');
参数为我们在StackNavigator注册界面组件时的名称。同样也可以从当前页面返回到上一页:
// 返回上一页 this.props.navigation.goBack();
(2)跳转时传值:
this.props.navigation.navigate('Mine',{info:'传值过去'});
第一个参数同样为要跳转的界面组件名称,第二个参数为要传递的参数,info可以理解为key,后面即传递的参数。
(3)获取值:
{this.props.navigation.state.params.info}
通过state.params来获取传来的参数,后面为key值。此处为info。
以上实现完成,我们就可以愉快的玩耍啦~~ 什么?忽然发现在Android上的效果和IOS效果不一样。老板要界面一致哇~ 怎么办?那就需要我们进行简单的适配了。
三、DrawerNavigator实现抽屉导航
1、导航实现
API定义:DrawerNavigator(RouteConfigs,DrawerNavigatorConfig)
(1)界面中定义DrawerNavigator:
import {StackNavigator,TabNavigator,DrawerNavigator} from 'react-navigation';
import HomeScreen from './pages/HomePage';
import MineScreen from './pages/MinePage';
export default class Demo extends Component {
render() {
return (
<Navigator />
);
}
}
const Navigator = DrawerNavigator({
Home:{screen:HomeScreen},
Mine:{screen:MineScreen},
});
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
AppRegistry.registerComponent('Demo', () => Demo);
定义方式和StackNavigator基本类似,不再赘述。
(2)HomeScreen界面和MineScreen界面:
export default class HomePage extends Component {
static navigationOptions = {
drawerLabel: '首页',
drawerIcon:({tintColor}) => (
<Image
source={require('./../imgs/ic_happy.png')}
style={[styles.icon, {tintColor: tintColor}]}/>
),
};
render() {
return(
<View style={{flex:1}}>
<Text onPress={this._skip.bind(this)}>点击跳转</Text>
</View>
);
}
_skip() {
this.props.navigation.navigate("Mine");
}
}
export default class MinePage extends Component {
static navigationOptions = {
drawerLabel:'我',
drawerIcon: ({ tintColor }) => (
<Image
source={require('./../imgs/ic_h.png')}
style={[styles.icon, {tintColor: tintColor}]}
/>
),
};
render() {
return(
<View style={{flex:1}}>
<Text onPress={this._skip.bind(this)}>返回上一界面</Text>
</View>
);
}
/**
* 跳转
*/
_skip() {
this.props.navigation.goBack();
}
}
代码很简单,实现了界面之间的跳转。
2、扩展功能
(1)默认DrawerView不可滚动。要实现可滚动视图,必须使用contentComponent自定义容器,如下所示:
{
drawerWidth:200,
抽屉位置:“对”
contentComponent:props => <ScrollView> <DrawerItems {... props} /> </ ScrollView>
}
(2)可以覆盖导航使用的默认组件,使用DrawerItems自定义导航组件:
import {DrawerItems} from 'react-navigation';
const CustomDrawerContentComponent = (props) => (
<View style = {style.container}>
<DrawerItems {... props} />
</View>
);
(3)嵌套抽屉导航
如果您嵌套DrawerNavigation,抽屉将显示在父导航下方。
四、自定义react-navigation
(1)适配顶部导航栏标题:
测试中发现,在iphone上标题栏的标题为居中状态,而在Android上则是居左对齐。所以需要我们修改源码,进行适配。
【node_modules -- react-navigation -- src -- views -- Header.js】的326行代码处,修改为如下:
title: {
bottom: 0,
left: TITLE_OFFSET,
right: TITLE_OFFSET,
top: 0,
position: 'absolute',
alignItems: 'center',
}
上面方法通过修改源码的方式其实略有弊端,毕竟扩展性不好。还有另外一种方式就是,在navigationOptions中设置headerTitleStyle的alignSelf为 ' center '即可解决。
(2)去除返回键文字显示:
【node_modules -- react-navigation -- src -- views -- HeaderBackButton.js】的91行代码处,修改为如下即可。
{Platform.OS === 'ios' &&
title &&
<Text
onLayout={this._onTextLayout}
style={[styles.title, { color: tintColor }]}
numberOfLines={1}
>
{backButtonTitle}
</Text>}
将上述代码删除即可。
(3)动态设置头部按钮事件:
当我们在头部设置左右按钮时,肯定避免不了要设置按钮的单击事件,但是此时会有一个问题,navigationOptions是被修饰为static类型的,所以我们在按钮的onPress的方法中不能直接通过this来调用Component中的方法。如何解决呢?在官方文档中,作者给出利用设置params的思想来动态设置头部标题。那么我们可以利用这种方式,将单击回调函数以参数的方式传递到params,然后在navigationOption中利用navigation来取出设置到onPress即可:
componentDidMount () {
/**
* 将单击回调函数作为参数传递
*/
this.props.navigation.setParams({
switch: () => this.switchView()
});
}
/**
* 切换视图
*/
switchView() {
alert('切换')
}
static navigationOptions = ({navigation,screenProps}) => ({
headerTitle: '企业服务',
headerTitleStyle: CommonStyles.headerTitleStyle,
headerRight: (
<NavigatorItem icon={ Images.ic_navigator } onPress={ ()=> navigation.state.params.switch() }/>
),
headerStyle: CommonStyles.headerStyle
});
(4)结合BackHandler处理返回和点击返回键两次退出App效果
点击返回键两次退出App效果的需求屡见不鲜。相信很多人在react-navigation下实现该功能都遇到了很多问题,例如,其他界面不能返回。也就是手机本身返回事件在react-navigation之前拦截了。如何结合react-natigation实现呢?和大家分享两种实现方式:
(1)在注册StackNavigator的界面中,注册BackHandler:
componentWillMount(){
BackHandler.addEventListener('hardwareBackPress', this._onBackAndroid );
}
componentUnWillMount(){
BackHandler.addEventListener('hardwareBackPress', this._onBackAndroid);
}
_onBackAndroid=()=>{
let now = new Date().getTime();
if(now - lastBackPressed < 2500) {
return false;
}
lastBackPressed = now;
ToastAndroid.show('再点击一次退出应用',ToastAndroid.SHORT);
return true;
}(2)监听react-navigation的Router
/**
* 处理安卓返回键
*/
const defaultStateAction = AppNavigator.router.getStateForAction;
AppNavigator.router.getStateForAction = (action,state) => {
if(state && action.type === NavigationActions.BACK && state.routes.length === 1) {
if (lastBackPressed + 2000 < Date.now()) {
ToastAndroid.show(Constant.hint_exit,ToastAndroid.SHORT);
lastBackPressed = Date.now();
const routes = [...state.routes];
return {
...state,
...state.routes,
index: routes.length - 1,
};
}
}
return defaultStateAction(action,state);
};(5)实现Android中界面跳转左右切换动画
react-navigation在Android中默认的界面切换动画是上下。如何实现左右切换呢?很简单的配置即可:
复制代码 代码如下:
import CardStackStyleInterpolator from 'react-navigation/src/views/CardStackStyleInterpolator';
然后在StackNavigator的配置下添加如下代码:
transitionConfig:()=>({
screenInterpolator: CardStackStyleInterpolator.forHorizontal,
})
(6)解决快速点击多次跳转
当我们快速点击跳转时,会开启多个重复的界面,如何解决呢。其实在官方git中也有提示,解决这个问题需要修改react-navigation源码:
找到scr文件夹中的addNavigationHelpers.js文件,替换为如下文本即可:
export default function<S: *>(navigation: NavigationProp<S, NavigationAction>) {
// 添加点击判断
let debounce = true;
return {
...navigation,
goBack: (key?: ?string): boolean =>
navigation.dispatch(
NavigationActions.back({
key: key === undefined ? navigation.state.key : key,
}),
),
navigate: (routeName: string,
params?: NavigationParams,
action?: NavigationAction,): boolean => {
if (debounce) {
debounce = false;
navigation.dispatch(
NavigationActions.navigate({
routeName,
params,
action,
}),
);
setTimeout(
() => {
debounce = true;
},
500,
);
return true;
}
return false;
},
/**
* For updating current route params. For example the nav bar title and
* buttons are based on the route params.
* This means `setParams` can be used to update nav bar for example.
*/
setParams: (params: NavigationParams): boolean =>
navigation.dispatch(
NavigationActions.setParams({
params,
key: navigation.state.key,
}),
),
};
}
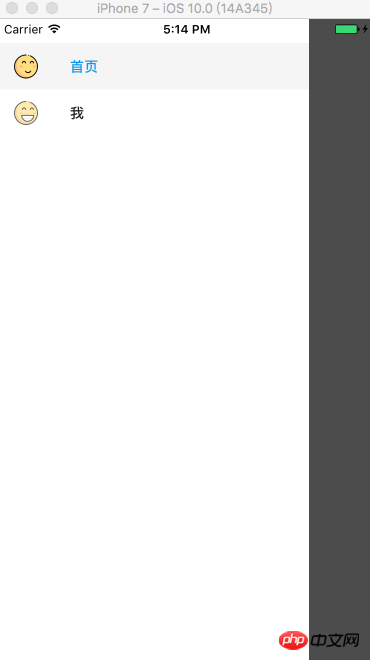
五、效果图
抽屉导航:

相关推荐:
以上がReact Nativeのreact-navigationナビゲーション使い方詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

