ホームページ >ウェブフロントエンド >jsチュートリアル >Webstorm の新しい .vue ファイルは、vue 構文と es6 構文のハイライトをサポートします
Webstorm の新しい .vue ファイルは、vue 構文と es6 構文のハイライトをサポートします
- 小云云オリジナル
- 2018-01-02 13:33:082813ブラウズ
この記事は主に Webstorm に新しい .vue ファイルを追加する機能を紹介し、vue 構文と es6 構文のハイライトをサポートします。これが必要な友人が参考になれば幸いです。
Webstorm は、新しい .vue ファイルを作成する機能を追加し、強調表示された vue 構文と es6 構文をサポートします。 詳細は次のとおりです:
新しい .vue ファイルを作成する機能を追加します
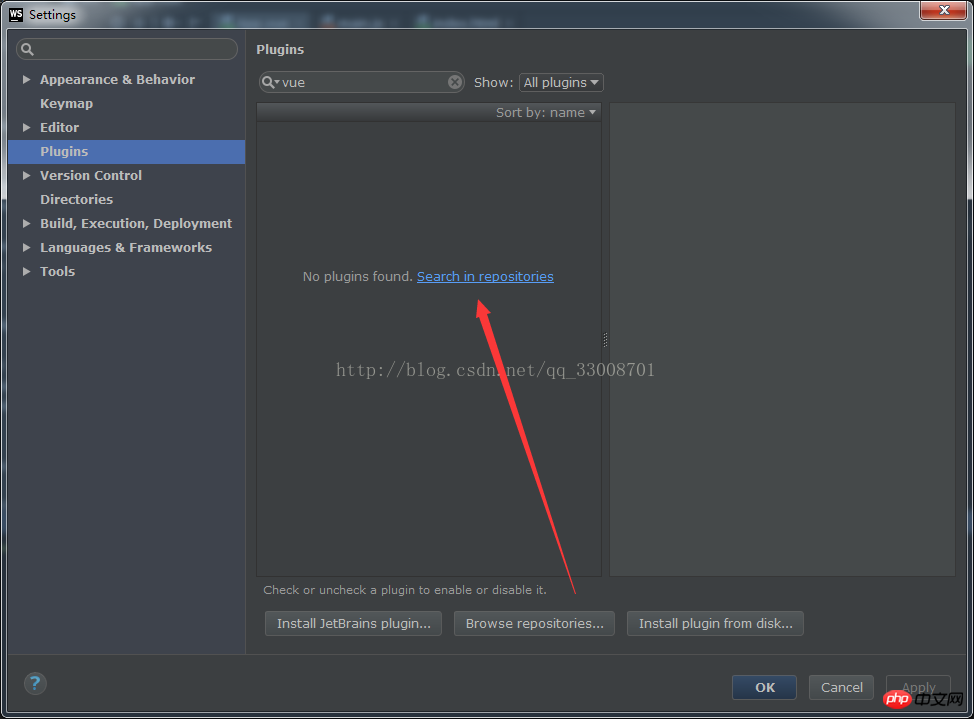
①Webstorm。右上隅にあるファイル - プラグインを選択し、そこにない場合は vue を検索します ダウンロードするには、リポジトリで検索をクリックします

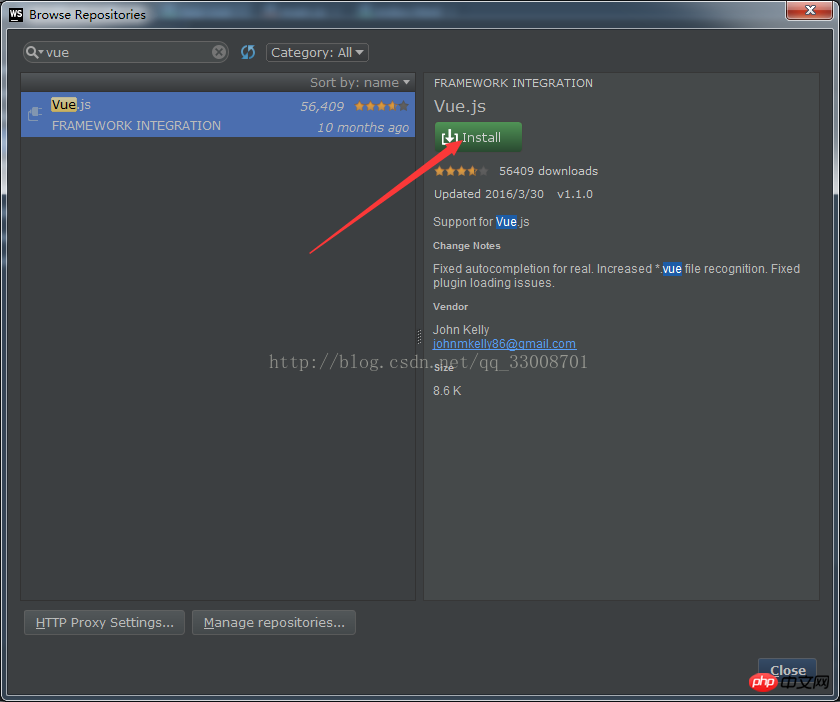
②クリックして vue.js をインストールします

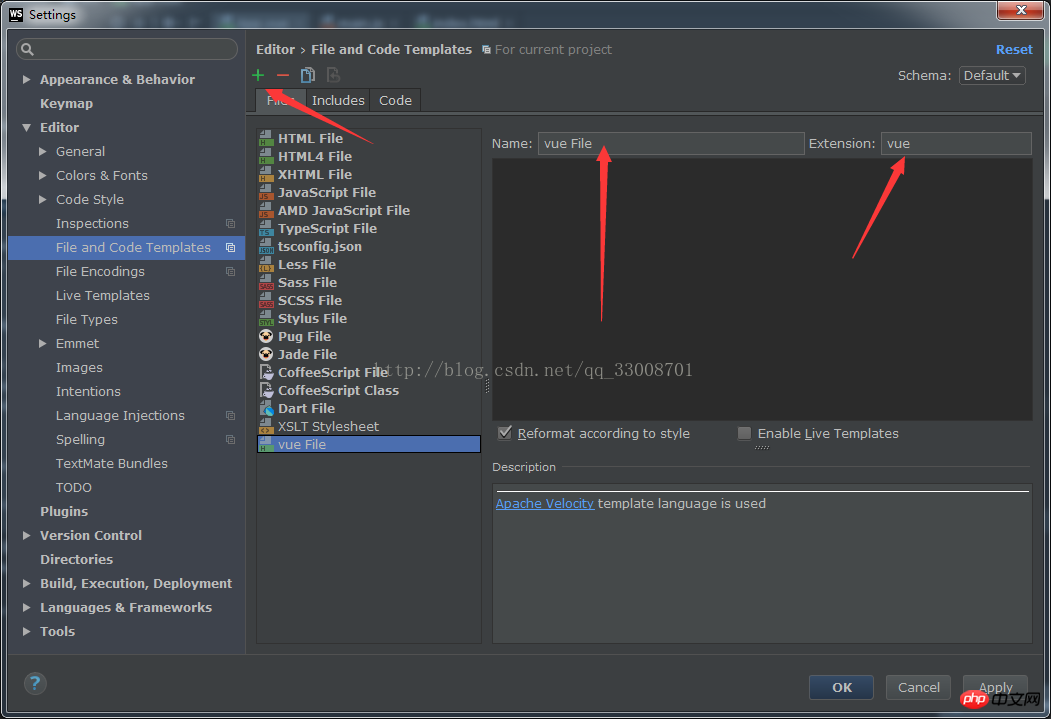
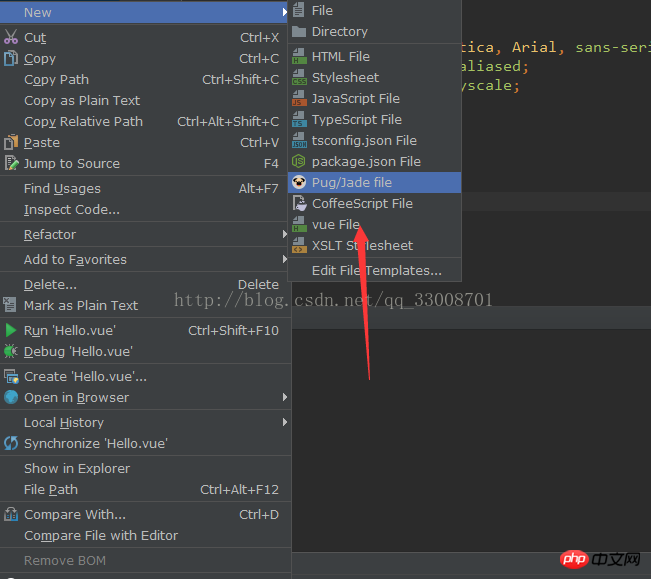
③インストールが成功したら、右下の適用をクリックします再起動が完了したら、右上隅のプラス記号をクリックして、vue ファイルと拡張子を追加します。次の位置にカスタマイズされた初期化テンプレートの内容を入力できます


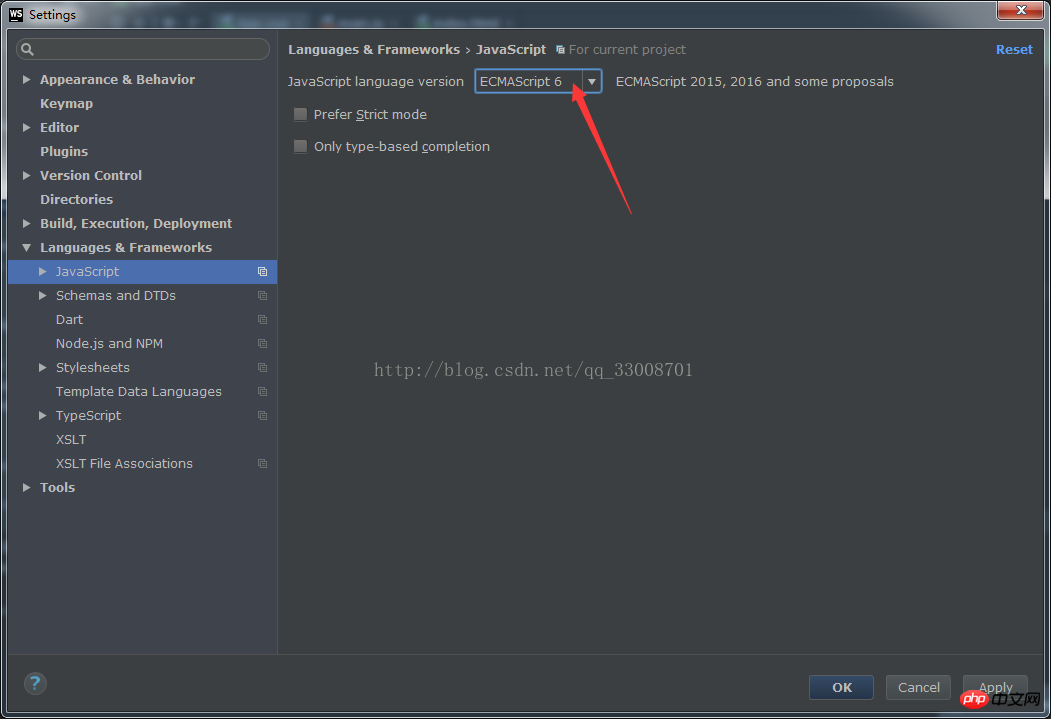
vue の構文と ES6 サポートを強調表示します
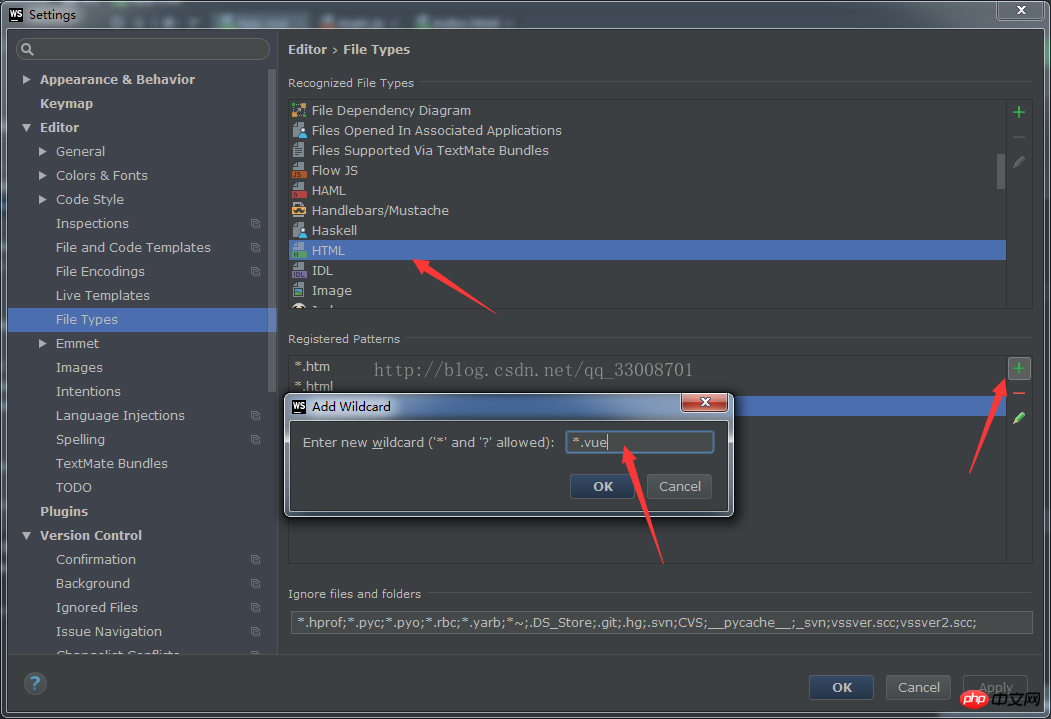
①vue の構文を強調表示します設定 - ファイル タイプ html を選択し、下のプラス記号をクリックして *.vue を追加します適用リターンをクリックして、ウェブストームが .vue ファイルを認識することを確認します