ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery Ajax は入力された検証コードが正しいかどうかを確認するために正しい数値と間違った数値を表示します
jQuery Ajax は入力された検証コードが正しいかどうかを確認するために正しい数値と間違った数値を表示します
- 韦小宝オリジナル
- 2018-01-01 19:44:302689ブラウズ
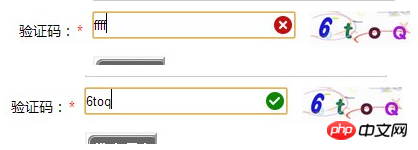
この記事では、入力された認証コードが正しいかどうかを確認するために、正しい数値と間違った数値を表示するための jQuery Ajax を主に紹介します。ajax に興味のある友人は、この記事を参照してください。
これ以上はナンセンスです。具体的なコードは次のとおりです。
<script src="js/j.js"></script>
<script>
$(document).ready(function(e) {
$('#yes').hide();
$('#no').hide();
$('input[name=gcode]').keyup(function(){
if($(this).val().length==4){
$.post('gbook.php',{cc:$('input[name=gcode]').val()},function(msg){
if(msg=='yes'){
$('#no').hide();
$('#yes').show();
}else{
$('#yes').hide();
$("#no").show();
}
});
}
});
});
</script>まず、jquery
検証コードのHTMLコードを紹介します
.sl-error-verifycode {
background-image: url("images/icons.png");
background-position: -26px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}
.sl-correct-verifycode {
background-image: url("images/icons.png");
background-position: -50px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}gbook.php
<tr> <td height="40" align="right">验证码:</td> <td height="40"><span class="addred">*</span></td> <td height="40"> <input type="text" name="gcode" id="textfield7" class="txtlist"> <span id="yes" class="sl-correct-verifycode"></span><span id="no" class="sl-error-verifycode"></span> <img style="float:right; margin-top:-25px; margin-right:300px;" align="middle" src="inc/cc.php" onClick="this.src='inc/cc.php?'+new Date" title="点击换一张图片" width="100px"></td> </tr>
写真はインポートする必要があることに注意してください
上記は、入力を検証するために正しい数値と間違った数値を表示するためにエディターによって導入されたjQuery Ajaxです確認コードは正しいですか?皆さんのお役に立てれば幸いです。 ! 
Ajax 通信オブジェクトを迅速に取得するための詳細な例
ネイティブ Ajax ウォーターフォール フローのデモ例の共有
H5 モバイル開発を説明する例 Ajax は複数の Base64 形式の画像をサーバーにアップロードします
以上がjQuery Ajax は入力された検証コードが正しいかどうかを確認するために正しい数値と間違った数値を表示しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

