ホームページ >ウェブフロントエンド >jsチュートリアル >データベースに関数を変更および追加するための Ajax (より単純な答え)
データベースに関数を変更および追加するための Ajax (より単純な答え)
- 韦小宝オリジナル
- 2018-01-01 19:47:152081ブラウズ
この記事では主に、データベースの変更と関数の追加に関する Ajax について紹介します (短い回答)。これは非常に優れており、参考価値があります。Ajax に興味のある人は、データベースの変更と関数の追加 (短い回答) を参照してください。
データベースに関する情報を変更および追加します。これらのデータベースは、以前のエッセイデータベースと同じです
1. データベース内の情報を表示します
(1)表示効果もブートストラップタブページを使って表示できます(事前にブートストラップを導入しておく必要があります)
<ul id="myTab" class="nav nav-tabs">
<li class="active" style=" font-size:30px" ><a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类</a>
</li>
<li style=" font-size:30px"><a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃</a></li>
<li class="dropdown" style=" font-size:30px">
<a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px">
<li><a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab">
酒水</a>
</li>
<li><a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab">
饮品</a>
</li>
</ul>
</li>
</ul>
2.内容を変更します
(1)タイトルが表示された後表示されると、Content があり、ajax を使用して
<p id="mian"> </p>
(2) データベースを横断することができます
$.ajax({
url:"mianlei.php", //编写处理页面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍历的内容写在上面的
}
})(3) 処理ページは次のように記述されます
<?php
include("DBDA.php"); //调用封装好的数据库类
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息
echo $db->StrQuery($sql); //输出结果
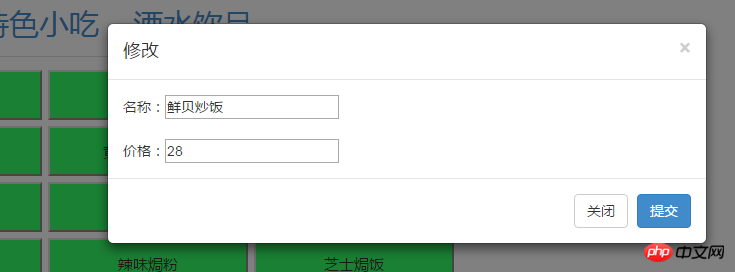
(4) その後、モーダルボックスを使用して変更した内容を変更できます
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body" id="content">
<!--这里是显示的修改的内容-->
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="tijiao">提交</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p> (5) 変更すると、デフォルトで元の名前と価格が表示されるはずなので、コード名以前に通過したものは渡される必要があります
$(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //编写处理页面
data:{c:code}, //将code值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<p>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></p><br /><p>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></p>";
}
$("#content").html(str); //写入模态框中的content的位置
}
})
})
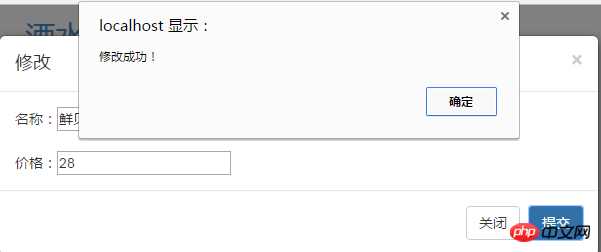
(6) 送信ボタンをクリックするとデータベースに書き込まれ、変更を加えるにはここでも送信ボタンをクリックします
。
$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名称中的代号
var code = $(".price").attr("code"); //找到价格的代号
var name = $(".name").val(); //找到名称的值
var price = $(".price").val(); //找到价格的值
$.ajax({
url:"tjsk.php", //处理页面的编写
data:{n:name,p:price,c:code}, //将值传到处理页面
type:"POST",
dataType:"TEXT",
success: function(data){ ///处理页面成功后输出
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})


Three、コンテンツを追加します
(1) 中にテキストボックスを入れて上記のようにポップアップボックスを作成します


(2) 情報を入力したら、送信ボタンをクリックしてデータベースに書き込みます
<p id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</p> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加菜品</h4> </p> <p class="modal-body" id="content"> <p id="name">名称:<input type="text" id="ming"/></p> <br /> <p id="price">价格:<input type="text" id="jia"/></p> </p> <p class="modal-footer"> <button type="button" class="btn btn-primary" id="tijiao1">提交</button> </p> </p>
(3) ページの書き込み処理
$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名称文本框的值
j = $("#jia").val(); //找到价格文本框的值
$.ajax({
url:"tianjia.php", //编写处理页面
data:{n:n,j:j}, //将值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
}) (4)追加後の結果を確認する


これで終わり、簡単な追加と変更機能、削除機能は後ほど追加します~~
以上がAjaxの修正と編集者が紹介したデータベースへの追加機能(簡単な答え)、皆さんのお役に立てれば幸いです! !
関連する推奨事項:
AjaxがJSON形式のデータをバックグラウンドに送信するときの415エラーの原因分析と解決策
画像プレビューを実装し、サムネイルをアップロードおよび生成するAJAXメソッド
以上がデータベースに関数を変更および追加するための Ajax (より単純な答え)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

