ホームページ >ウェブフロントエンド >jsチュートリアル >ajaxページングクエリの詳しい説明
ajaxページングクエリの詳しい説明
- 韦小宝オリジナル
- 2018-01-01 18:29:031729ブラウズ
この記事では主にajaxページングクエリを実装する手順と方法を紹介します。これは、ajax を学習するための優れた参考資料と価値があります。エディターを追って、Ajax ページング クエリの詳細な説明を見てみましょう
(1) まず、データを表示するページを作成します。ページング クエリにはいくつのパーツが必要ですか。
1. 最初はクエリテキストボックスの入力とクエリボタンで、コードを書き始めます
効果を見てください:

まず、データを表示するページに jQuery パッケージを導入します
5aae864954c81a3967b1c421297af7192cacc6d41bbb37262a98f745aa00fbf0 //jQuery パッケージの紹介
表示したい列の内容を書きます。当然、テーブルを記述する必要があります。 . 行にセルを入れて、表示したい内容のフィールド名を入れます94e2c2d3a91ebeec5e5c315692305c432cacc6d41bbb37262a98f745aa00fbf0 //引入jQuery的包
编写想要显示的列的内容,自然是要写表了,写一行,行中有单元格放想要显示内容的字段名(这里显示3种信息)
<p> <input type="text" id="key" /> //输入查询字的文本框 <input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询 </p>
现在还没有查看数据库,但是可以先看下显示效果:

3.现在可以先来查数据库了,这里就要用到ajax了
3.1不过既然是要分页显示,那么会有个默认的第一页,可以先定个变量
var page = 1; //当前页
3.2然后开始写ajax,查询一下数据库了,但是这个会常用到,避免再写很多遍,我们可以写一个方法
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg> <br> //这里放的就是查找数据库的内容了 </tbody> </table>
3.3再写显示数据的处理页面,这里要考虑的是跳过多少条数据还有想要显示多少条数据
function Load()
{
var key = $("#key").val(); //查询条件:因为会用到查询
$.ajax({
url:"fenye_chuli.php", //显示数据的处理页面
data:{page:page,key:key}, //页数和查询都要传值
type:"POST",
dataType:"JSON", //这里我们用JSON的数据格式
success: function(data){
//执行完处理页面后写代码
}
});
}
JSON数据格式是关联数组,所以要进行处理一下,将处理方式封装成类就好
在“AJAX中的dataType(数据格式)-text、json”中写到过处理方式
3.4处理页面结束后,就是要写ajax中执行完处理页面后写代码(注意:上面用的是JSON的数据格式,所以要注意字段名要和数据库中的一样,还有就是他是关联数组)
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA(); //造新对象
$page = $_POST["page"]; //传值页数
$key = $_POST["key"]; //传值关键字<br>
$num = 20; //每页想要显示的数据条数
$tiao = ($page-1)*$num; //显示的当前跳过多少条数据
//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//执行sql语句
echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式
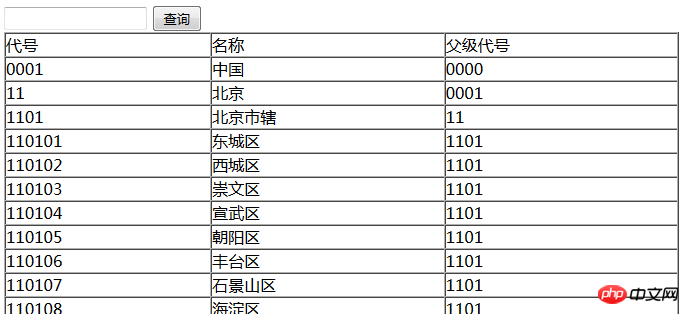
这样就把想要显示的数据放到bg中了,记得这个方法调用一下

到此就是显示数据了,但是这样没法实现分页,所以还需要分页,这里就是要放数字了,但是也是需要遍历的,随意放空的就可以
success: function(data){
var str = "";
for(var k in data)
{<br> //循环显示的代号、名称、父级代号
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";
}
$("#bg").html(str); //将内容放大显示这些数据的地方
}
3.5这个也是可以写成个方法,然后调用
要知道最大能显示多少页,这里可以先定义一个默认最大数,这个最大数也可以是搜索关键字时显示的最大页数
var maxys = 1;
找到关键字的值
var key = $("#key").val();
然后就是写ajax了,查总页数
<p id="xinxi"> //显示数字或是上一页 </p>
接下里就是写处理信息的处理页面了
$.ajax({
async:false, //因为这个是要同步执行的,所以值是false
url:"fenye_zys.php", //处理页面
data:{key:key}, //想要传的值
type:"POST", //传值方式
dataType:"TEXT", //这里可以用TEXT字符串的方式
success: function(d){
//处理页面结束后的语句
}
});
处理页面执行结束后,就要把查到的最大页数交个默认的最大页数
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA();
$key = $_POST["key"]; //将值传过来
$num = 20; //默认显示的条数
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //转换成整数
这样之后就是要有“上一页”“下一页”,中间的数可以让他每次显示5条
success: function(d){
maxys = d; //将执行结果交给定义的最大页数
}
然后再是写循环的页数了
str += "<span>总共:"+maxys+"页</span> "; str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字
将值传送到p的xinxi处
$("#xinxi").html(str);
for(var i=page-2;i<page+3;i++) //前后显示2个
{
if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数
{
if(i==page)
{
str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中
}
else
{
str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页
}
}
}
 まだデータベースを確認していませんが、取得できます。まずは表示効果を見てみましょう:
まだデータベースを確認していませんが、取得できます。まずは表示効果を見てみましょう:

3.1 ただし、ページ単位で表示されるため、デフォルトの最初のページが存在します。最初に変数を設定できます
var page = 1; //Current page<p></p>
<span style="color: #0000ff"><p class="jb51code">3.2 次に、ajax の作成を開始してデータベースにクエリを実行します。しかし、これは頻繁に使用されるため、メソッドを作成できます</p>
<p></p>
<p></p> <pre class="brush:js;">//给上一页添加点击事件
$("#prev").click(function(){
page = page-1; //当前页减1
if(page<1)
{
page=1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})</pre><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/013/745/ee5cdf6600b9f284a84bbeb9a147e568-4.png"></p>
<span style="color: #0000ff"><p>3.3 次に、データを表示する処理ページを作成します。ここで考慮する必要があるのは、スキップするデータの数と表示するデータの数です<strong></strong></p>
<p class="jb51code"></p><pre class="brush:js;">//给下一页加点击事件
$("#next").click(function(){
page = page+1; //当前页加1
if(page>maxys)
{
page=maxys;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})</pre><p> </p>
<p>JSONデータ形式は連想配列であるため、処理が必要です処理メソッドをクラスにカプセル化するだけです</p>
<p style="text-align: center">「AJAXのdataType(データ形式) - text、json」で処理メソッドについて書きました<img alt="" src="https://img.php.cn/upload/article/000/013/745/ee5cdf6600b9f284a84bbeb9a147e568-5.png"></p>
<span style="color: #0000ff">🎜3.4以降ページを処理する場合は、ページ処理の実行後に ajax でコードを記述する必要があります (注: 上記では JSON データ形式を使用しているため、フィールド名とデータベース内のフィールド名に注意してください。同様です)。連想配列です)🎜🎜🎜🎜🎜<pre class="brush:js;">//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})</pre>🎜🎜🎜 このように、表示したいデータをbgに配置します🎜🎜<img alt="" src="https%20://%20img.php.cn/upload/article/000/013/745/ee5cdf6600b9f284a84bbeb9a147e568-2.png">🎜🎜これでデータが表示されますが、この方法ではページングを実現できないため、ページングが必要です。数値を入力する必要がありますが、それらを走査する必要もあります。単に空にすることもできます🎜🎜🎜<pre class="brush:js;">("#chaxun").click(function(){
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
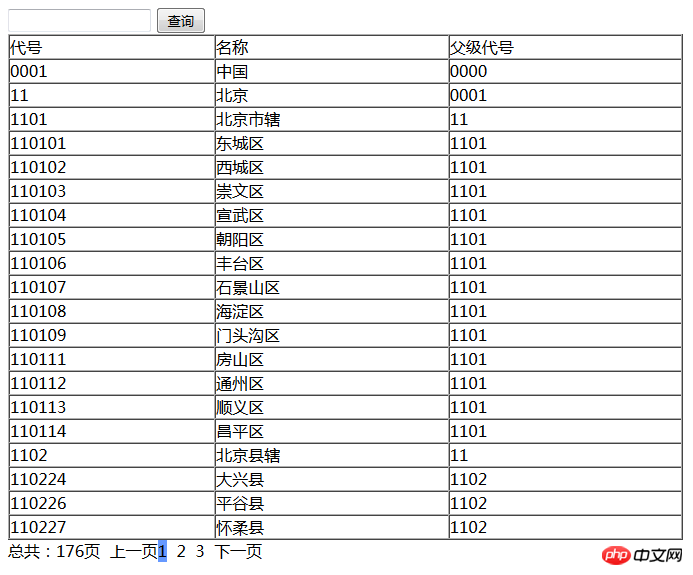
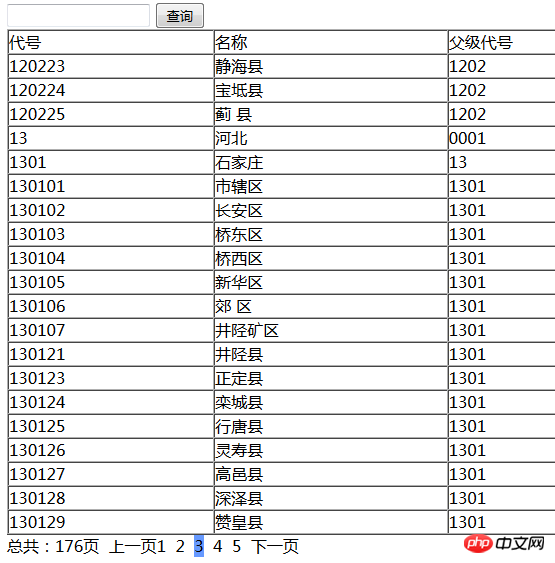
})</pre>🎜🎜🎜<span style="color: #0000ff">🎜3.5 これはメソッドとして記述することもできます。表示できる最大ページ数を知るには、まずデフォルトの最大数を定義できます。この最大数は、キーワードを検索するときに表示される最大ページ数にもなります🎜🎜<code>var maxys = 1;🎜🎜キーワードを見つけます🎜🎜var key = $("#key").val();🎜🎜次にajaxを記述し、総ページ数を確認します🎜🎜🎜rrreee🎜🎜🎜次に、情報の処理ページが処理された後🎜🎜🎜rrreee🎜🎜🎜 処理ページの実行が完了した後、見つかったページの最大数はデフォルトの最大数に引き継がれる必要がありますページ数🎜🎜🎜rrreee🎜🎜🎜 その後、「前のページ」「ページ」「次のページ」があり、真ん中の数字で毎回5つの項目を表示できます🎜🎜🎜rrreee🎜🎜🎜 そして、サイクルのページ番号 🎜🎜🎜rrreee🎜🎜🎜 を取得し、その値を p の xinxi に転送します 🎜🎜$("#xinxi").html(str);🎜🎜 最終的な結果を以下に示します。 : 🎜🎜🎜🎜🎜次のステップは、前のページと次のページのクリックイベントです。まず、前のページのクリックイベント🎜🎜🎜rrreee🎜🎜🎜次に、次のページのクリックイベント🎜🎜🎜rrreee 🎜🎜🎜ループした数字にクリック イベントを追加します🎜🎜🎜rrreee🎜🎜🎜最後にすべてを呼び出します🎜🎜🎜🎜🎜🎜4. キーワード クエリにクリック イベントを追加します🎜🎜🎜🎜rrreee🎜 🎜🎜最終的な全体表示: 🎜🎜🎜🎜このようにして、ページを更新せずにページングで表示することができます
(1) ページング表示

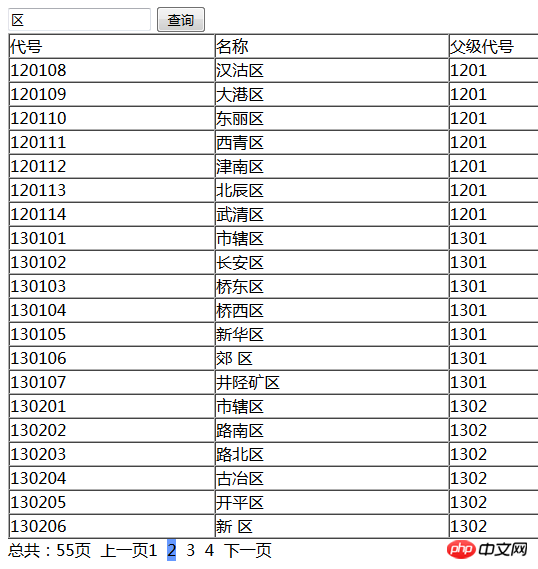
(2) クエリ表示

。今回の記事は以上です 内容はこちらです 皆さんのお役に立てれば幸いです!
関連する推奨事項:
AjaxリクエストWebサービスのクロスドメイン問題の解決策
サーバーから返された3つのデータ型を処理するajaxメソッド
PHPページの戻りパラメータと制御割り当てを取得するajaxメソッド
以上がajaxページングクエリの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

