ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax はページング クエリを書き込みます (ページを更新せずに)
Ajax はページング クエリを書き込みます (ページを更新せずに)
- 韦小宝オリジナル
- 2018-01-01 18:21:421886ブラウズ
この記事では、主に Ajax でのページング クエリの作成 (ページの更新なし) の例を紹介します。これは、Ajax を学習するための優れた参考資料と価値があります。エディターに従って、Ajax でのページング クエリの作成 (ページの更新なし) を見てみましょう。
要件:

データベースから大量の情報を取得してページに表示するには、ページング クエリを使用する必要があります。
Ajax を使用しない場合は、他のメソッドを使用する必要があります。ページを更新して、ユーザーの状態をチェックします。非常に悪いです。
そのため、Ajax メソッドを使用してページング クエリを作成するのが最善です
1. まず、大量のデータを含むテーブルを見つけます。

jquery パッケージを紹介する簡単なテーブル
コード:
588c92bfc767c00cf42c339bed0139c52cacc6d41bbb37262a98f745aa00fbf0 4c7cc6073209e986237365d6c52849152cacc6d41bbb37262a98f745aa00fbf0
写一张表格,显示我们的代号跟名称:
<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table>
这些都很简单,没毛病!
2.设一个当前页,定义一个变量为1(第一页):
var page = 1; //当前页,默认等于1
3.下面来写第一个方法:需要用ajax,这个方法主要起查询,且分页的作用:
function load()
{
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
data:{page:page},
//当前页记得传过去
type:"POST",
dataType: "TEXT",
success: function (data) {
}
});
}
4.去写显示数据的处理页面;这里要考虑的是跳过多少条数据还有想要显示多少条数据,用到limit:
<?php
include ("db.class.php");
$db = new db();
$page=$_POST["page"];
//去当前页page
$num = 3;
//每页显示几条
$tg = ($page-1)*3;//跳过几条
$sql = "select * from min limit {$tg},{$num}";
//limit:两个参数,第一个是跳过多少条,第二个是取多少条
echo $db->Query($sql);
做完了第一步,来看看图:

显示数据实现!
好的,每页先是三条数据已经实现了,(页面变成这样我用了美化网页的Bookstrap,前面有讲到)
5.显示分页信息,写一个方法,先用ajax先获取总页数:
function loadfenye()
{
var s = "";
//用于接收
var xiao = 1;
// 最大页
var da = 1;
// 最小页
$.ajax({
async:false,
// 做成同步
url:"zys.php",
dataType:"TEXT",
success:function(data){
da = data;
//最大页数
}
});
}
接下来做查询总页数的php页面:
<?php
//查询总页数
include ("db.class.php");
$db = new db();
$sql = "select count(*) from min";
$zts = $db->strquery($sql);
//总条数
echo ceil($zts/3);
//ceil向上取整
好啦,总页数获取到了,回来把分页写完吧:
//加载分页信息方法
function loadfenye()
{
var s = "";
//用于接收
var xiao = 1;
// 最大页
var da = 1;
// 最小页
$.ajax({
async:false,
// 做成同步
url:"zys.php",
dataType:"TEXT",
success:function(data){
da = data;
//最大页数,查到的最大页数交个默认的最大页数
}
});
//加载上一页
s += "<li><a>«</a></li>";
// 加载分页列表
for(i=page-4;i<page+5;i++)
{
//i代表列表的页数
if(i>=xiao && i<=da)
{
s += " <li><a>"+i+"</a></li>"
}
}
// 加载下一页
s += "<li><a>»</a></li>";
$("#fenye").html(s);
}
这样写完了以后,来看图:

分页的信息也显示出来了
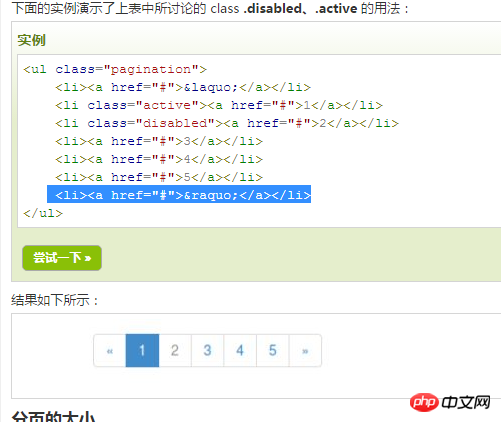
6.来把默认选中页数的背景色来改变一下吧
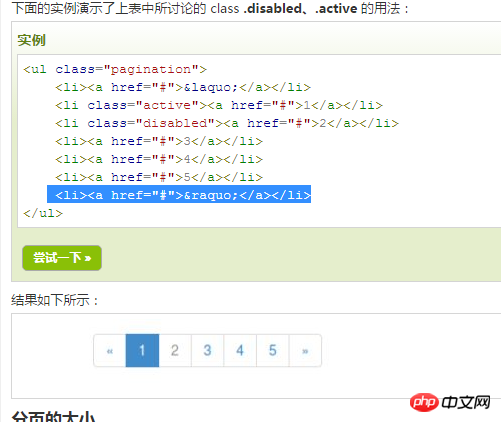
看一下Bookstrap;改背景色的方法吧:

很显然是多了一个active的样式,我们用判断给加上吧
if(i>=xiao && i<=da) {
if (i == page) {
s += " <li class='active'><a>" + i + "</a></li>"
}
else {
s += " <li><a>" + i + "</a></li>";
}
好了,看一下:

可以,没毛病
7.做页数的点击事件,实现点击页数跳转到该页数并显示数据,还要更新列表;
先给数字列表加上一个class
s += " e563e29703b0c156afbcf18268ac399d3499910bf9dac5ae3c52d5ede7383485" + i + "5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb"
然后写方法:
//给列表加上点击事件
$(".list").click(function(){
//改变当前页数
//把点击的页数,扔给page(当前页)
page = $(this).text();
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
}
当我点击第五页:

没毛病;
8.再来就是上一页和下一页的点击事件了,首先是上一页的点击事件:
首先在上一页的列表里加上class,便于写事件:
s += "7a88bf86296d245b0595f27b0f910bab3499910bf9dac5ae3c52d5ede7383485«5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb";
来,上一页点击事件:
$(".sy").click(function(){
//改变当前页
if(page>1)
{
//如果不是第一页
page = parseInt(page) - 1;
}
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
下一页的点击事件:
同上:列表里加上class,便于写事件:
s += "b3db034c150e4be141954a596e238ec83499910bf9dac5ae3c52d5ede7383485»5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb";
コードネームと名前を示すフォームを作成します:
//下一页点击事件
$(".xy").click(function(){
// alert(da);
if(page<da)
{
//如果不是第一页
page = parseInt(page) + 1;
}
// page获取了当前页,重新加载以下方法
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
これらは非常に簡単ですので、問題ありません。
2. 現在のページを設定し、変数を 1 (最初のページ) として定義します。<p> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </p>3. 最初のメソッドを書きましょう。このメソッドは主にクエリ用です。ページングの役割:

//给查询加点击事件
$("#chaxun").click(function(){
//重新加载
//调用load方法
load();
//把加载数据封装成一个方法
loadfenye();
//加载分页信息方法
})
4. ここで考慮する必要があるのは、スキップするデータの数と表示するデータの数です。使用制限:
data:{page:page,name:name},
type:"POST",
最初のステップを完了したら、画像を見てみましょう:

表示データ実装!
各ページの最初の 3 つのデータが実装されました (前述したように、Web ページを美化するために Bookstrap を使用してページを次のようにしました)
5. ページング情報を表示し、メソッドを作成し、ajax を使用して最初に取得します。 総ページ数:data:{name:name},
type:"POST",🎜 次に、php ページで総ページ数を確認します: 🎜🎜🎜$tj = " 1=1 ";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
$tj = " name like '%{$name}%' ";
}🎜🎜🎜 さて、総ページ数は次のとおりです。取得したら、戻ってページングを終了します: 🎜🎜🎜无标题文档 显示数据
<p> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </p>
| 代号 | 名称 | 操作 |
详情
<script> var page = 1; //当前页,默认等于1 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 //给查询加点击事件 $("#chaxun").click(function(){ //重新加载 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) function loadfenye() { var s = ""; //用于接收 var name = $("#name").val(); var xiao = 1; // 最大页 var da = 1; // 最小页 $.ajax({ async:false, // 做成同步 url:"zys.php", data:{name:name}, type:"POST", dataType:"TEXT", success:function(data){ da = data; //最大页数 } }); //加载上一页 s += "<li class='sy'><a>«</a></li>"; // 加载分页列表 for(var i=page-4;i<page+5;i++) { //i代表列表的页数 if(i>=xiao && i<=da) { if (i == page) { s += " <li class='active list'><a>" + i + "</a></li>" } else { s += " <li class='list'><a>" + i + "</a></li>"; } } } // 加载下一页 s += "<li class='xy'><a>»</a></li>"; $("#fenye").html(s); //给列表加上点击事件 $(".list").click(function(){ //改变当前页数 //把点击的页数,扔给page(当前页) page = $(this).text(); // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //上一页点击事件 $(".sy").click(function(){ //改变当前页 if(page>1) { //如果不是第一页 page = parseInt(page) - 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //下一页点击事件 $(".xy").click(function(){ // alert(da); if(page<da) { //如果不是第一页 page = parseInt(page) + 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) } function load() { var name = $("#name").val(); $.ajax({ url: "jiazai.php", // 显示所有的数据不用写data data:{page:page,name:name}, type:"POST", dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" + //ids里面存上主键值 "</td></tr>"; } $("#td").html(str); //找到td把html代码扔进去 addshanchu(); addxiangqing(); } }); } //给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); // var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]"</p>"; //造字符串 var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]+"</p>"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) } //把删除事件封装成方法: function addshanchu() { //给删除按钮加上事件 $(".sc").click(function () { var ids = $(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, dataType: "TEXT", type: "POST", success: function (d) { if (d.trim() == "ok") { alert("删除成功"); //调用加载数据的方法 load(); } else { alert("删除失败"); } } }); }) } </script> 🎜🎜🎜これを書いた後、画像を見てみましょう: 🎜🎜
 🎜🎜ページング情報も表示されます🎜🎜🎜6. デフォルトで選択されているページの背景色を変更しましょう🎜🎜🎜ブックストラップを見てください; 背景色の変更方法:🎜🎜
🎜🎜ページング情報も表示されます🎜🎜🎜6. デフォルトで選択されているページの背景色を変更しましょう🎜🎜🎜ブックストラップを見てください; 背景色の変更方法:🎜🎜 🎜🎜明らかに追加のアクティブ スタイルがあります。判断力を使って追加しましょう 🎜🎜🎜
🎜🎜明らかに追加のアクティブ スタイルがあります。判断力を使って追加しましょう 🎜🎜🎜strquery($sql); //总条数 echo ceil($zts/3); //ceil向上取整🎜🎜🎜 さて、見てみましょう: 🎜🎜
 🎜🎜はい、問題ありません🎜🎜🎜7. ページ番号のクリック イベントを作成し、ページ番号をクリックするとそのページ番号にジャンプしてデータを表示し、リストを更新します。🎜🎜 🎜まず数値リストにクラスを追加します 🎜🎜
🎜🎜はい、問題ありません🎜🎜🎜7. ページ番号のクリック イベントを作成し、ページ番号をクリックするとそのページ番号にジャンプしてデータを表示し、リストを更新します。🎜🎜 🎜まず数値リストにクラスを追加します 🎜🎜s += " cafacf378c71ace5e07679b1af3510833499910bf9dac5ae3c52d5ede7383485" + i + "5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb"🎜🎜次にメソッドを書きます: 🎜🎜🎜<pre class="brush:js;toolbar:false"><?php
include ("db.class.php");
$db = new db();
$page=$_POST["page"];
//去当前页page
$tj = " 1=1 ";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
$tj = " name like &#39;%{$name}%&#39; ";
}
$num = 3;
//每页显示几条
$tg = ($page-1)*3;//跳过几条
$sql = "select * from min where {$tj} limit {$tg},{$num}";
//limit:两个参数,第一个是跳过多少条,第二个是取多少条
$arr = $db->Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度
echo $str;</pre>🎜🎜🎜 5 ページ目をクリックしたとき: 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/013/745/edeba2aa3865da132d35737ca7e29a91-8.png" class="lazy" alt="">🎜🎜何も問題ありません; 🎜🎜🎜8. 次は、前のページと次のページのクリック イベントです。最初は、前のページのクリック イベントです: 🎜 🎜🎜まず、前のページのリストにクラスを追加します。イベントを記述するのに便利です: 🎜🎜<code>s += "d5a5fceb7048334bb2abfc2cbf7e02c73499910bf9dac5ae3c52d5ede7383485«5db79b134e9f6b82c0b36e0489ee08ed2867e861ba23559b572f230426ab14ea";🎜🎜さあ、前のページのクリック イベント: 🎜🎜🎜rrreee🎜🎜🎜 次のページのクリック イベント: 🎜🎜 上記と同じ: イベントの記述を容易にするためにリストにクラスを追加します: 🎜🎜 s += "a853b89d5d558e18b116fc5eb8396df4 3499910bf9dac5ae3c52d5ede7383485»5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb" 🎜🎜🎜次のページのクリックイベント: 🎜🎜🎜rrreee 🎜🎜🎜Ajax ページング クエリの完璧な実装です。🎜🎜🎜 8. 条件付きクエリを追加します: 🎜🎜🎜 クリック イベントを書き込むためのテキスト ボックスを追加します: 🎜🎜 🎜りー🎜🎜🎜次に、これら 2 つのメソッドを変更する必要があります: 🎜🎜 Ajax はテキスト ボックスの名前を渡すだけで済みます: 🎜🎜🎜🎜rrreee🎜🎜🎜🎜rrreee🎜🎜🎜 処理ページで、等価条件を設定します: 🎜 🎜🎜りー🎜🎜最后在sql语句后面调用就好啦
图:

页面不刷新的分页查询就欧克了;
源码:
显示页面:
无标题文档 显示数据
<p> <input type="text" id="name"/> <input type="button" id="chaxun" value="查询"/> </p>
| 代号 | 名称 | 操作 |
详情
<script> var page = 1; //当前页,默认等于1 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 //给查询加点击事件 $("#chaxun").click(function(){ //重新加载 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) function loadfenye() { var s = ""; //用于接收 var name = $("#name").val(); var xiao = 1; // 最大页 var da = 1; // 最小页 $.ajax({ async:false, // 做成同步 url:"zys.php", data:{name:name}, type:"POST", dataType:"TEXT", success:function(data){ da = data; //最大页数 } }); //加载上一页 s += "<li class='sy'><a>«</a></li>"; // 加载分页列表 for(var i=page-4;i<page+5;i++) { //i代表列表的页数 if(i>=xiao && i<=da) { if (i == page) { s += " <li class='active list'><a>" + i + "</a></li>" } else { s += " <li class='list'><a>" + i + "</a></li>"; } } } // 加载下一页 s += "<li class='xy'><a>»</a></li>"; $("#fenye").html(s); //给列表加上点击事件 $(".list").click(function(){ //改变当前页数 //把点击的页数,扔给page(当前页) page = $(this).text(); // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //上一页点击事件 $(".sy").click(function(){ //改变当前页 if(page>1) { //如果不是第一页 page = parseInt(page) - 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) //下一页点击事件 $(".xy").click(function(){ // alert(da); if(page<da) { //如果不是第一页 page = parseInt(page) + 1; } // page获取了当前页,重新加载以下方法 //调用load方法 load(); //把加载数据封装成一个方法 loadfenye(); //加载分页信息方法 }) } function load() { var name = $("#name").val(); $.ajax({ url: "jiazai.php", // 显示所有的数据不用写data data:{page:page,name:name}, type:"POST", dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" + //ids里面存上主键值 "</td></tr>"; } $("#td").html(str); //找到td把html代码扔进去 addshanchu(); addxiangqing(); } }); } //给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); // var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]"</p>"; //造字符串 var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]+"</p>"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) } //把删除事件封装成方法: function addshanchu() { //给删除按钮加上事件 $(".sc").click(function () { var ids = $(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, dataType: "TEXT", type: "POST", success: function (d) { if (d.trim() == "ok") { alert("删除成功"); //调用加载数据的方法 load(); } else { alert("删除失败"); } } }); }) } </script>
查询总页数的页面:
strquery($sql); //总条数 echo ceil($zts/3); //ceil向上取整
加载分页信息的页面:
Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度
echo $str;以上就是本篇文章的所有内容了,希望对大家学习有所帮助!
相关推荐:
以上がAjax はページング クエリを書き込みます (ページを更新せずに)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

