ホームページ >ウェブフロントエンド >jsチュートリアル >Easyui Datagridカスタムボタン列の詳細説明
Easyui Datagridカスタムボタン列の詳細説明
- 小云云オリジナル
- 2018-01-01 10:36:302916ブラウズ
プロジェクトで作業する場合、要件によりテーブルの最後に操作列を追加する必要があります。EasyUI ではこの機能が提供されていないようです。この記事を参照してボタン列をカスタマイズしてください。 . お役に立てれば幸いです。
バージョン: jQuery easyUI 1.3.2
ここでの実装は HTML 形式であり、js メソッドはまだ使用されていません
最初は HTML 部分です
<table id="dg" title="学生信息" class="easyui-datagrid"
url="${ctx}listStudent.do"
toolbar="#toolbar" pagination="true"
rownumbers="false" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th data-options="field:'stuNo',sortable:true,width:20">学号</th>
<th data-options="field:'name',width:20">姓名</th>
<th data-options="field:'gender',width:20,formatter:formatGender">性别</th>
<th data-options="field:'nationality',width:20">名族</th>
<th data-options="field:'address',width:50,formatter:formatAddr">家庭地址</th>
<th data-options="field:'mobile',width:20">手机号</th>
<th data-options="field:'birthday',width:20">出生日期</th>
<th data-options="field:'registDate',sortable:true,width:20">入学时间</th>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>赤い部分に注目してください。操作列、フィールドの名前は任意に選択できます。ここでは _operate です。キーは formatOper 関数です
function formatOper(val,row,index){
return '<a href="#" rel="external nofollow" onclick="editUser('+index+')">修改</a>';
}formatOper() 関数には 3 つのパラメーターがあり、val は現在のセルの値を参照します、row、現在の行オブジェクト、現在の行のインデックス。ここでこのインデックスが必要です
このインデックスを editUser という関数に渡しました。なぜこの editUser 関数を見てみましょう。
function editUser(index){
$('#dg').datagrid('selectRow',index);// 关键在这里
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','修改学生信息');
$('#fm').form('load',row);
url = '${ctx}updateStudent.do?id='+row.id;
}
}easyUI のドキュメントを見ると、datagrid が見つかります。 selectRow
selectRow index Select a row, the row index start with 0.
というメソッドがあります。その機能は、テーブルの行を手動で選択することです。パラメーターは、0 から始まるインデックス値です。
このようにして、マウスでクリックされた行に対応するデータをリアルタイムで取得することができます
$('#dg').datagrid('selectRow',index); var row = $('#dg').datagrid('getSelected');
この2つの文は選択された行を取得するものです
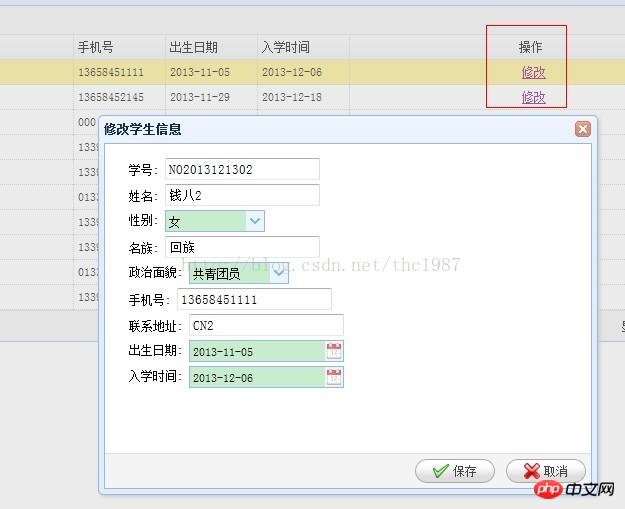
具体的な効果は図の通りです関連する推奨事項:exeeduiのdatagrid datagagridの操作ボタンを追加するeasyuiのdatagridの詳細な説明Datagrid

以上がEasyui Datagridカスタムボタン列の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

