ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのリスト取得関数の実装コードの詳細説明
jQueryのリスト取得関数の実装コードの詳細説明
- 小云云オリジナル
- 2018-01-01 10:32:411506ブラウズ
簡単なリストを実装するには、右上隅にリスト取得関数があります。具体的なコード例については、この記事を参照してください。
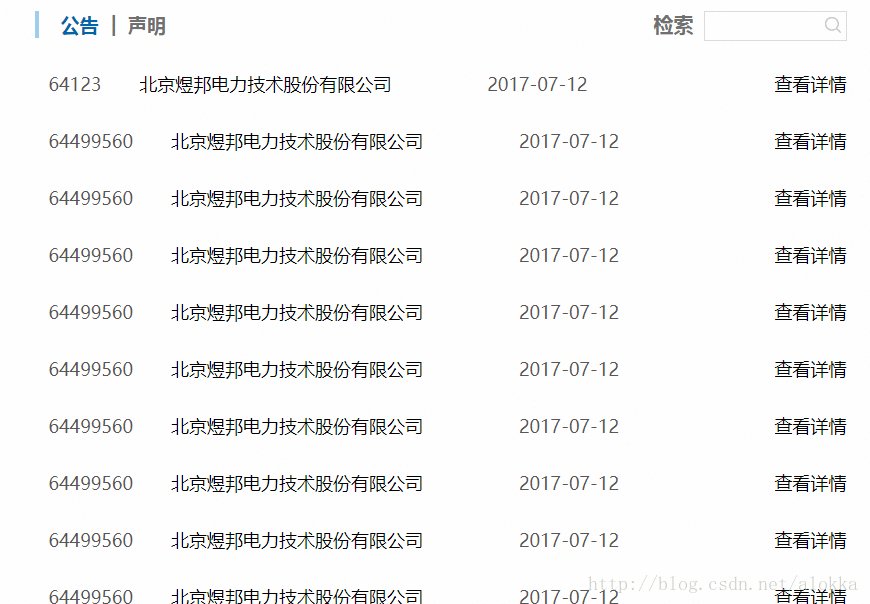
最初にレンダリングを示します:

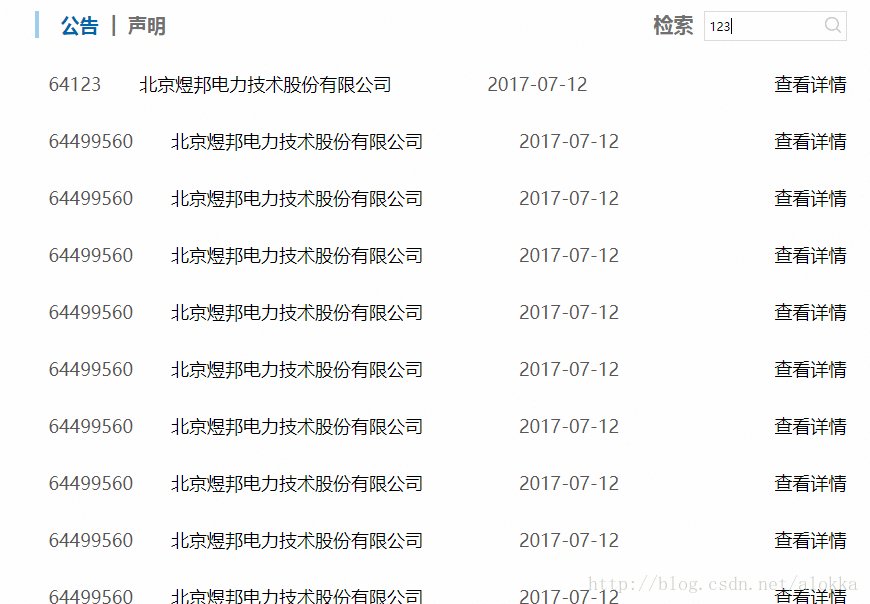
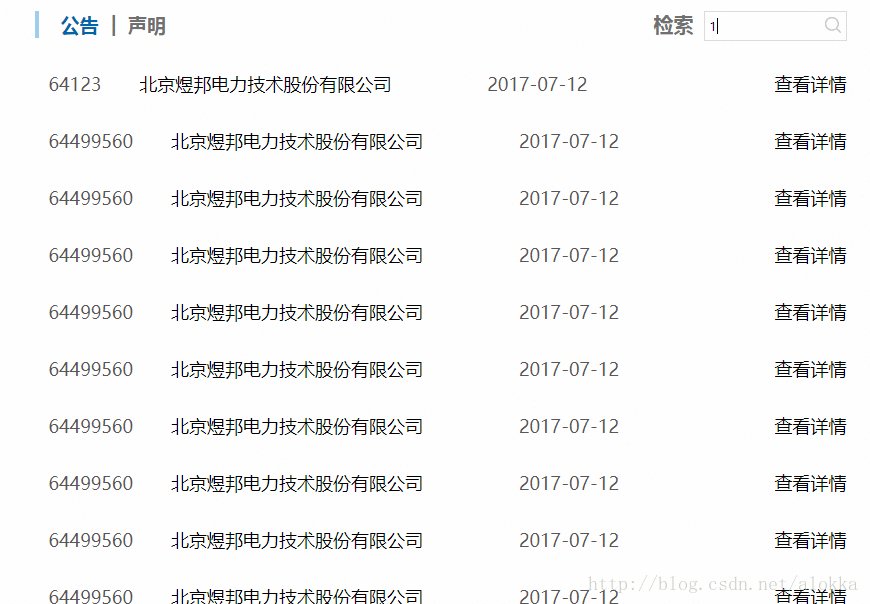
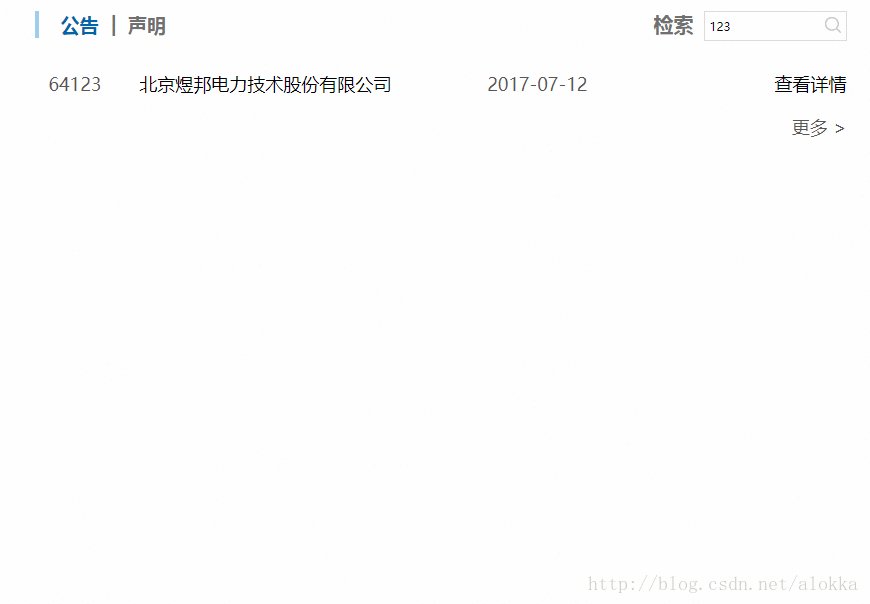
これは、右上隅に取得関数を備えた単純なリストです。実装したいのは、リスト取得関数が jquery を使用して実装されていることです。具体的なコードは次のとおりです
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});ボタンにクリック イベントを与え、最初に入力の値を取得し、次にスパンの他の親要素を非表示にし (実際には他の li タグを非表示にします)、次に次の要素を含む要素を見つけます。 txt (つまり、入力値) li を読み込んで表示します
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}このコードは、キーボードの Enter キーの最適化です (コードはそれほど多くはなく、非常に単純です)
関連する推奨事項:
JavaScriptをベースにBaiduと同様の学術高度検索機能を実装_ JavaScriptスキル
php+sqliteデータベース操作例(作成/開く/挿入/取得)の詳細説明
JavaScript文字列に関するチュートリアルの概要検索文字
以上がjQueryのリスト取得関数の実装コードの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

