ホームページ >ウェブフロントエンド >jsチュートリアル >テーブルを固定するトップバー効果を実現するために jQuery を共有する例
テーブルを固定するトップバー効果を実現するために jQuery を共有する例
- 小云云オリジナル
- 2017-12-30 15:16:432128ブラウズ
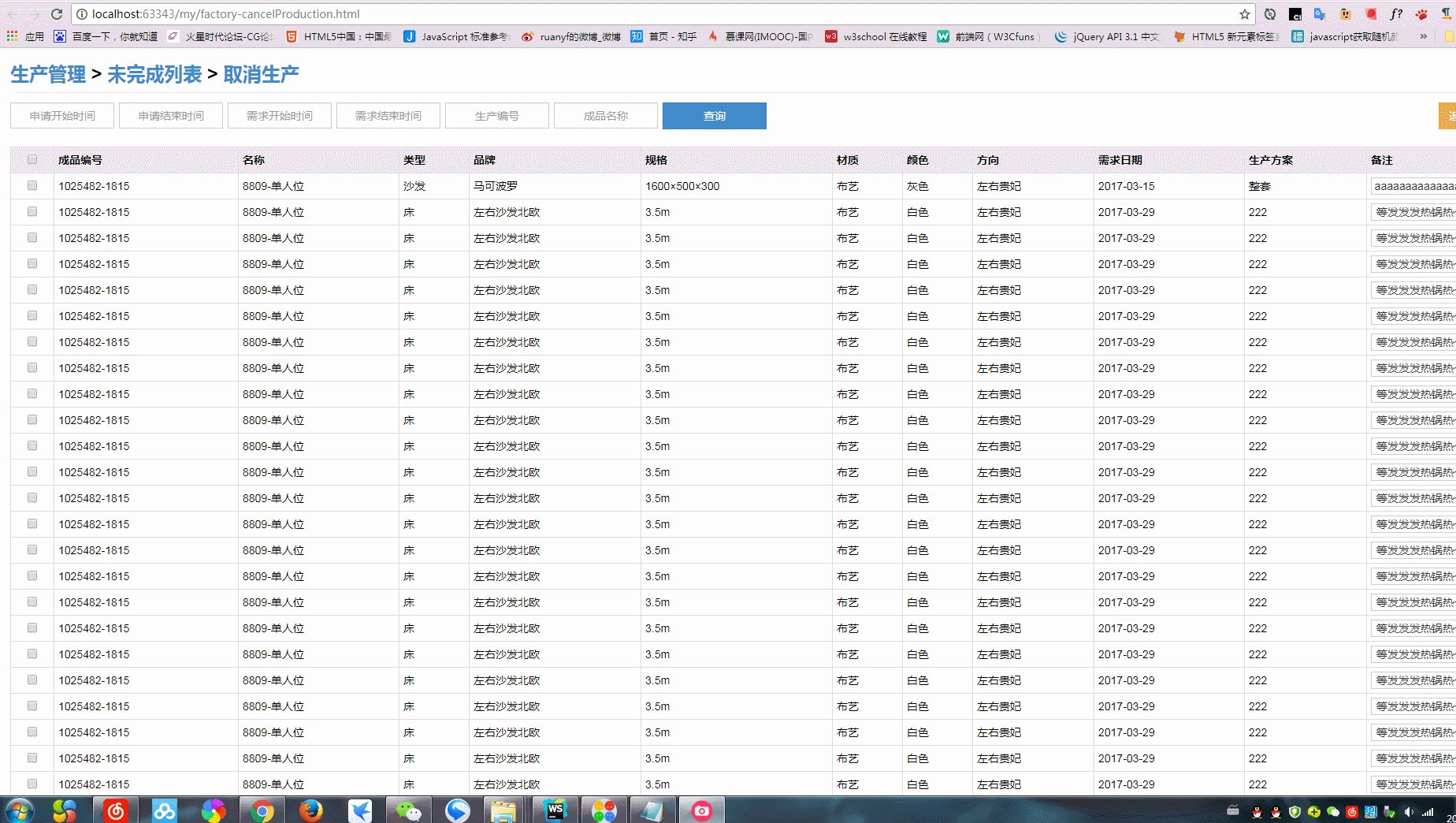
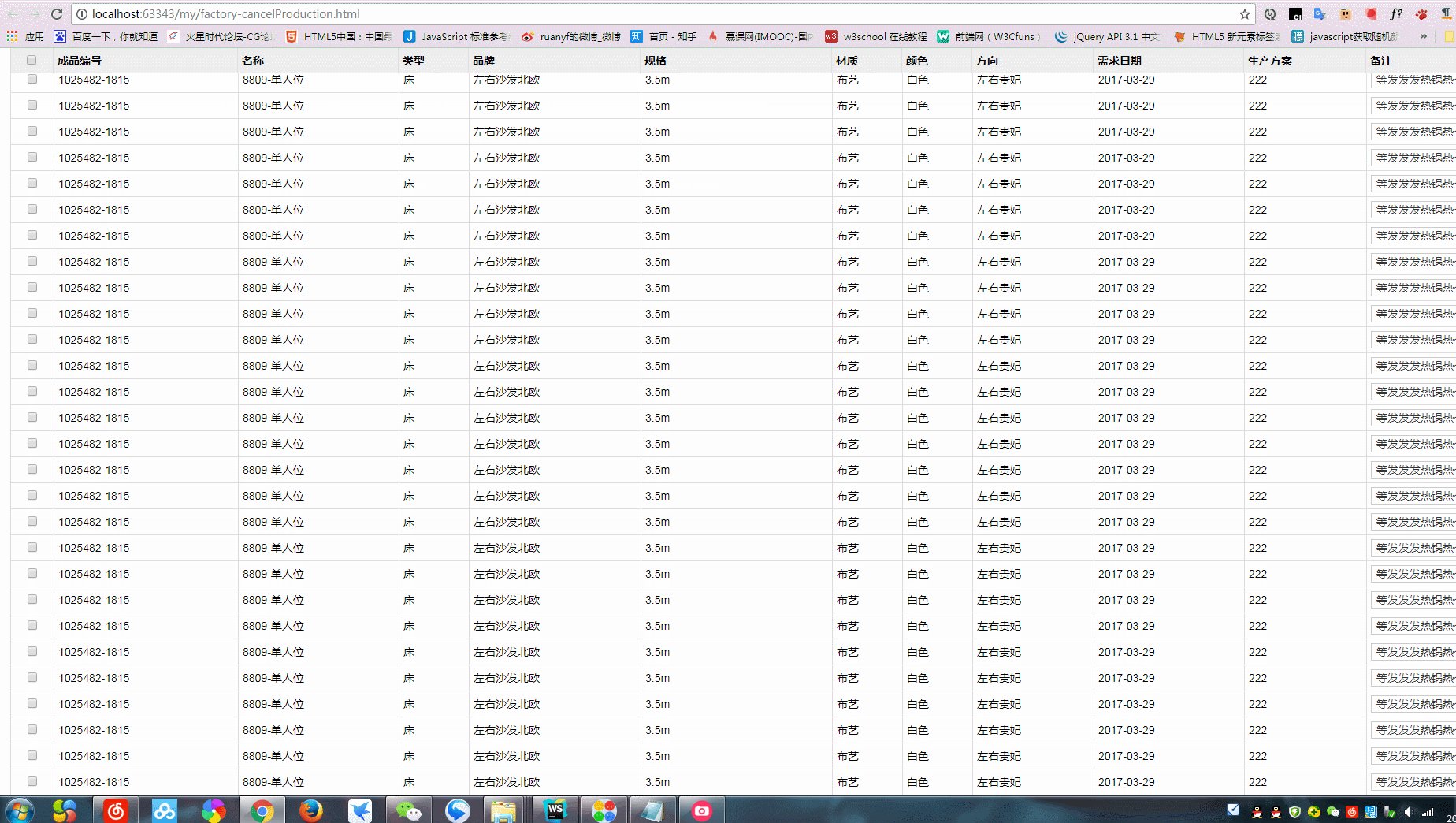
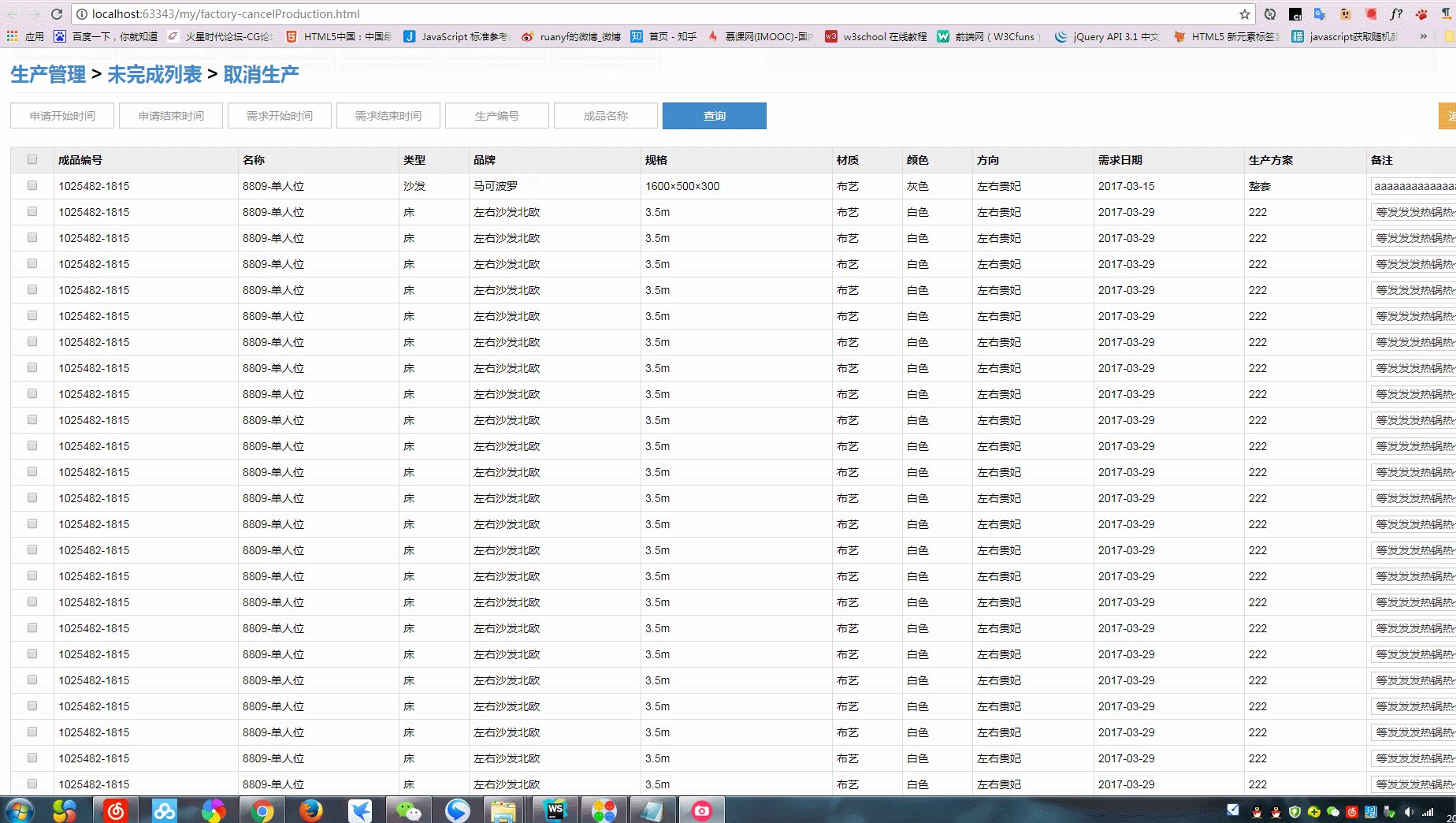
テーブルの一番上の列を凍結する効果について、みんながどれだけ知っているかわかりません。この記事では主にテーブルの先頭列の固定エフェクトを実装するための jQuery を紹介します。必要な方は参考にしていただければ幸いです。

この種の効果は難しくありませんが、ここではその難しさについては詳しく説明しません。最後に、この効果をもう少し得ることができます。よく見るサイトで答えを見つけました。
元の質問のアドレス: https://segmentfault.com/q/1010000000130774
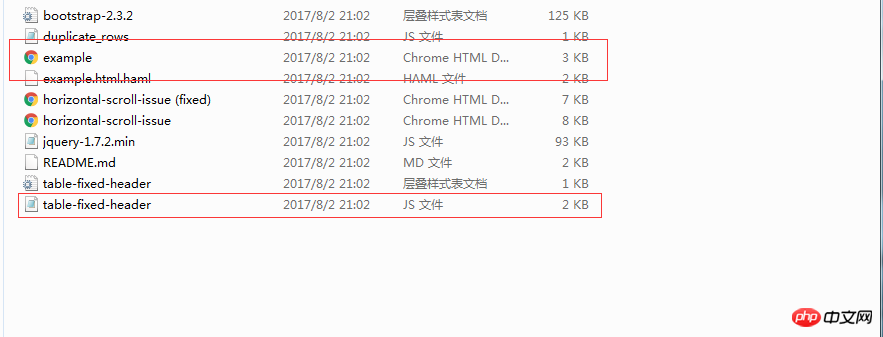
この小さなプラグインの使用方法を紹介します。まず、有名な「同性」出会い系サイト github にアクセスし、コードをダウンロードします。解凍後は次のようになります:

私は主に私の赤いボックス内のものを使用しています。他の人のソースコードも見ることができます。ここでは、js を引用符で囲み、画像内の 2 つのクラスを 2 つのタグ テーブルとヘッドに追加するだけです:
次に、次の js を追加します:

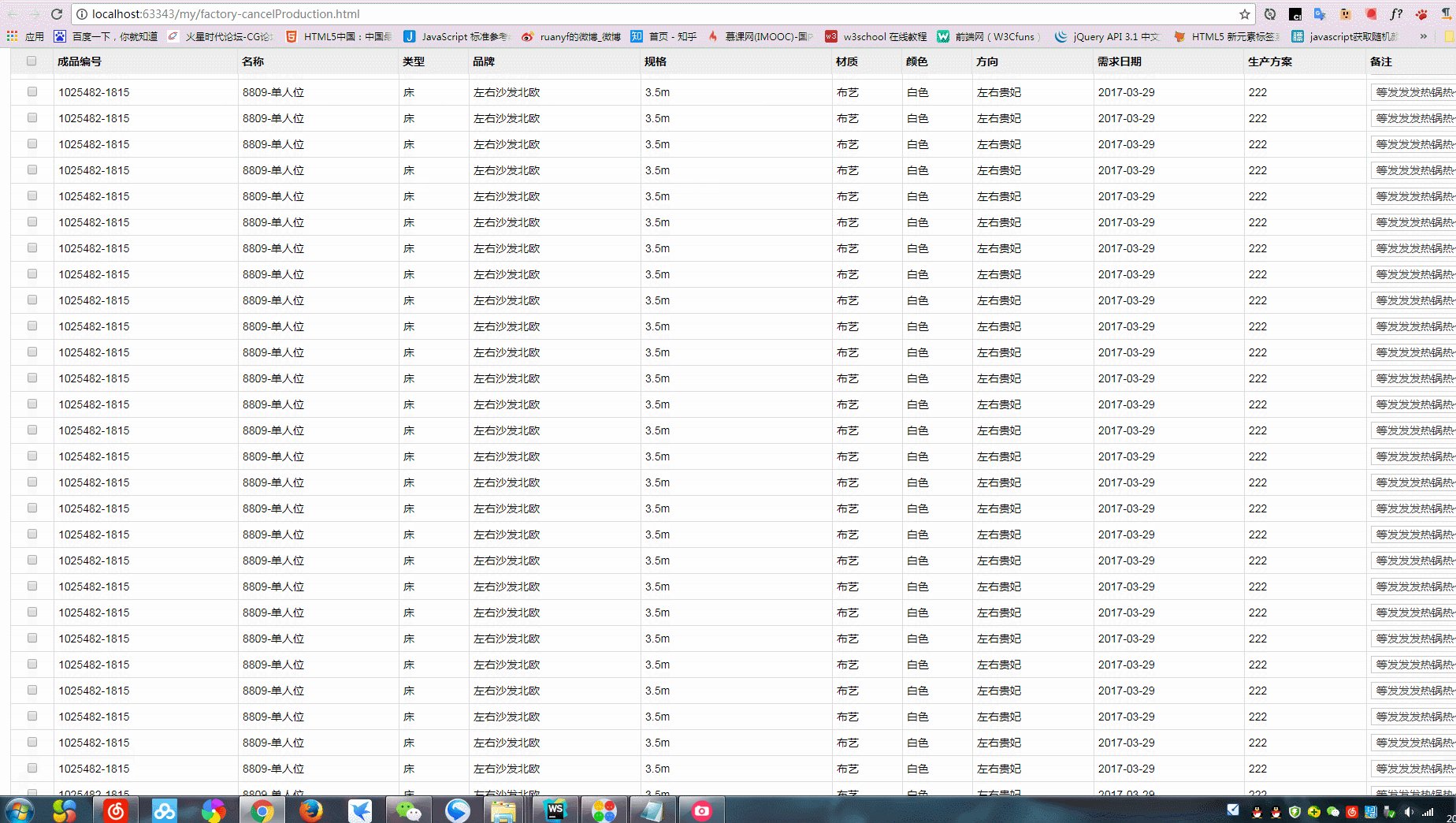
これは、赤いボックス内の単語です。そうすれば効果が出ますよ。
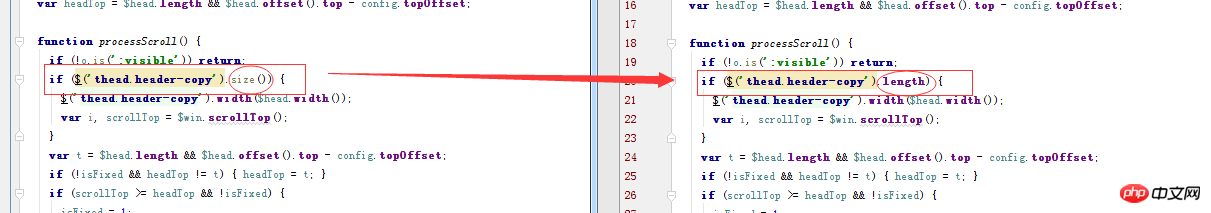
ただし、効果が得られない人もいるかもしれませんが、F12 キーを押してエラー メッセージを確認してください。現時点では、この js を変更するだけです。
 そうすれば効果が得られます!面倒だと思う人もいるかもしれませんが、私が直接真似することはできないと思いますが、実際にそれを書くことにはギャップがあると思います。でも、昨夜何を作ったか考えて、もう目を開けるのも嫌だったので、みんながコピーできるように、ただ写真を入力しました。クラス
そうすれば効果が得られます!面倒だと思う人もいるかもしれませんが、私が直接真似することはできないと思いますが、実際にそれを書くことにはギャップがあると思います。でも、昨夜何を作ったか考えて、もう目を開けるのも嫌だったので、みんながコピーできるように、ただ写真を入力しました。クラス class="table-fixed-header"
thead class='header'
js に追加されるクラス: $('. table-fixed-header').fixedHeader();class="table-fixed-header"
thead 里的类class='header'
要加入的js:$('.table-fixed-header').fixedHeader();
PHPExcel でテーブルヘッダーを固定およびロックする方法の紹介
Bootstrap Table の固定列関数は高さの問題を解決します
HTMLのフォームページでの切り替えと関数の実装を有効にしてフリーズします
以上がテーブルを固定するトップバー効果を実現するために jQuery を共有する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

