ホームページ >ウェブフロントエンド >jsチュートリアル >EasyUIのDataGridのデータ行ごとに操作ボタンを追加する具体例
EasyUIのDataGridのデータ行ごとに操作ボタンを追加する具体例
- 小云云オリジナル
- 2017-12-30 14:35:467980ブラウズ
Easyui のデータグリッドは、データの各列の後に操作ボタンを追加します。この機能を実装するにはどうすればよいですか?以下のエディターは、EasyUI の DataGrid のデータ行ごとに操作ボタンを追加する実装コードを提供します。必要な方は参考にしていただければ幸いです。
実際、js でデータグリッドを宣言するときに、カスタム列の行を追加するのは非常に簡単です
{field:'operate',title:'操作',align:'center',width:$(this).width()*0.1,
formatter:function(value, row, index){
var str = '<a href="#" rel="external nofollow" name="opera" class="easyui-linkbutton" ></a>';
return str;
}}このコード行は columns 属性で定義されている必要があります。追加しました
これを追加しないと、操作欄にボタンのスタイルがなくなり、ハイパーリンクだけになります。リンクボタンやその他のボタンを使用する場合は、必要に応じて調整できます
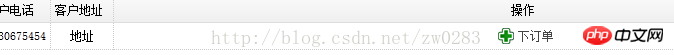
最終的な効果は次のとおりです。以下のように
 その後、状況に応じてaタグのonclickイベントなどに実行できます
その後、状況に応じてaタグのonclickイベントなどに実行できます
関連推奨事項:
EasyUiコントロールのDatagridの詳細な説明EasyUIのDataGridの詳細な説明JsonデータソースメソッドのバインディングEasyUIのdataGridインライン編集以上がEasyUIのDataGridのデータ行ごとに操作ボタンを追加する具体例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

