ホームページ >ウェブフロントエンド >jsチュートリアル >EasyUiコントロールのDatagridの詳細説明
EasyUiコントロールのDatagridの詳細説明
- 小云云オリジナル
- 2017-12-30 14:13:3224825ブラウズ
最近、サードパーティ コントロール (EasyUi) の使用を必要とする Web プロジェクトがあります。結局のところ、サードパーティ コントロールを使用することで生成される効果は、元のものよりもわずかに美しいという要件があります。データリスト内で直接編集する必要があります。データの保存は専門用語でインライン編集と呼ばれます。この記事では主に EasyUi コントロールの Datagrid に関する情報を詳しく紹介しますので、必要な方は参考にしていただければ幸いです。

インライン編集について話す前に、まず EasyUi を使用して DataGrid を作成する方法を理解する必要があります (1.easyui.js、または直接 HTML コードと easyui スタイル)。 JSメソッドを使用します:
1. Jsを使用してDataGridを作成します

上記はレンダリングです、
HTMLコードは次のとおりです: ページ上にテーブルを定義します
<!--数据展示 --> <p> <table id="DataGridInbound"></table> </p>
JS コードは次のとおりです:
いくつありますか? より重要だと思われる属性がこのタグの下にあります
url: これは、データグリッドがデータ セットを取得するアドレスです。これがアクションです。アクションは Json 形式でデータを返す必要があることに注意してください。
pagination: データグリッドをページネーションで表示するかどうかを設定します
queryParams: クエリ条件パラメータ
formatter: 日付列で使用される書式設定 EasyUi のデータグリッドが書式設定なしで日付を表示する場合、日付はランダムに表示されます
これら属性は EasyUi の公式 Web サイトに詳細な紹介があるので、詳しくは説明しません。
$("#DataGridInbound").datagrid({
title: '入库详情',
idField: 'Id',
rownumbers: 'true',
url: '/Inbound/GetPageInboundGoodsDetail',
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: true,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
loadMsg: "正在努力加载数据,请稍后...",
queryParams: { ProductName: "", Status: "",SqNo:"" },
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'Id', hidden: 'true' },
{ field: 'InBoundId', hidden: 'true' },
{ field: 'ProductId', hidden: 'true' },
{ field: 'ProductTypeId', hidden: 'true' },
{ field: 'SqNo', title: '入库参考号', width: '100', align: 'left', sortable: true },
{
field: 'Status', title: '状态', width: '100', align: 'left', sortable: true,
formatter: function (value, index, row) {
if (value == "1") {
return '<span style="color:green;">已入库</span>';
}
else if (value == "-1") {
return '<span style="color:#FFA54F;">待入库</span>';
}
}
},
{
field: 'InboundDate', title: '入库日期', width: '100', align: 'left', sortable: true,
formatter: function (date) {
var pa = /.*\((.*)\)/;
var unixtime = date.match(pa)[1].substring(0, 10); //通过正则表达式来获取到时间戳的字符串
return getTime(unixtime);
}
},
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'ProductType', title: '产品类型', width: '100', align: 'left', sortable: true },
{ field: 'Num', title: '数量', width: '100', align: 'left', sortable: true },
{ field: 'Storage', title: '所属仓库', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'left', sortable: true },
{ field: 'CreateBy', title: '操作人', width: '100', align: 'left', sortable: true },
]],
});2番目に、今日の焦点はDataGridのインライン編集です

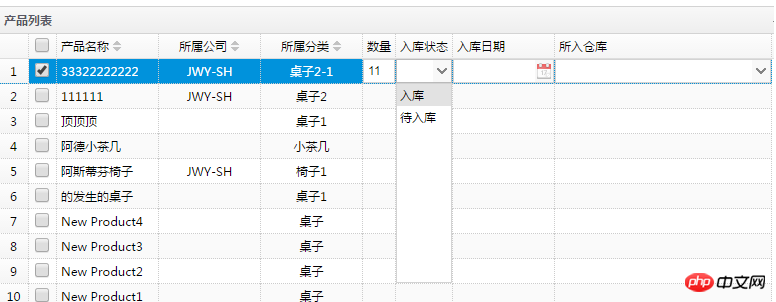
上のレンダリングに示されているように、DataGrid行のデータを直接変更します
Jsコードは次のとおりです。
インライン編集を実装する方法、編集しているセルに editor 属性を追加する必要があります。 editor 属性にはタイプがあります (多くのコントロール タイプをサポートしており、公式 Web サイトで確認できます)。編集。
例えば、上の図の「入庫状況」では、まずデータソースを定義しますが、json形式が中心です。
var InboundStatus = [{ "value": "1", "text": "入库" }, { "value": "-1", "text": "待入库" }];その場合は、形式変換関数が必要です。そうしないと、選択時に値のみが表示され、テキスト値は表示されません。コードは次のとおりです:
function unitformatter(value, rowData, rowIndex) {
if (value == 0) {
return;
}
for (var i = 0; i < InboundStatus.length; i++) {
if (InboundStatus[i].value == value) {
return InboundStatus[i].text;
}
}
}データ ソースを DataGrid 列にバインドする方法、コードは次のとおりです:
フォーマッタ: 前に定義した変換形式関数を使用します。
オプション: のデータは、定義したデータソースです。
valueField: 選択後の値、詳しく説明する必要はありません
textField: 選択後に表示される値、テキスト値。
type: コンボボックス。これはドロップダウン オプションのスタイルです。
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
//这部分代码请结合下面的创建Grid的Js代码查看。
$("#dataGrid").datagrid({
title: "产品列表",
idField: 'ProductID',
treeField: 'ProductName',
onClickCell: onClickCell,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
sortOrder: "desc",
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: false,
loadMsg: "正在努力加载数据,请稍后...",
url: "/Inbound/GetProductPage",
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'ProductID', title: '产品ID', hidden: true },
{ field: 'CategoryID', title: '分类ID', hidden: true },
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'center', sortable: true },
{ field: 'CategoryName', title: '所属分类', width: '100', align: 'center', sortable: true },
{ field: 'Num', title: '数量', editor: 'numberbox' },
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
{
field: 'InDate', title: '入库日期', width: '100', editor: {
type: 'datebox'
}
},
{
field: 'Storage', width: '100', title: '所入仓库',
formatter: function (value, row) {
return row.Storage || value;
},
editor: {
type: 'combogrid', options: {
//url: '/Storage/GetAllStorage',
//url:'/Product/GetAllCustomerAddress',
rownumbers: true,
data: $.extend(true, [], sdata),
idField: 'AddressID',
textField: 'Name',
columns: [[
{ field: 'AddressID', hidden: true },
{ field: 'Name', title: '库名' },
{ field: 'Country', title: '国家' },
{ field: 'Province', title: '省份' },
{ field: 'City', title: '市' },
{ field: 'Area', title: '区' },
{ field: 'Address', title: '详细地址' },
]],
loadFilter: function (sdata) {
if ($.isArray(sdata)) {
sdata = {
total: sdata.length,
rows: sdata
}
}
return sdata;
},
}
}
}
]],
onBeginEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', { AddressID: row.AddressID, Name: row.Name });
},
onEndEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
row.Storage = $(ed.target).combogrid('getText');
},
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}
});第三に、ハイライトは私が遭遇した問題でもあります。
説明: ドロップダウン データグリッド コントロールをデータグリッドに追加しました。初めて選択したときに、データグリッド行をクリックすると、選択したドロップダウン データグリッド コントロールの値が消去されます。この問題は長い間私を悩ませていましたが、後で対処した後はとても気分が良くなりました。

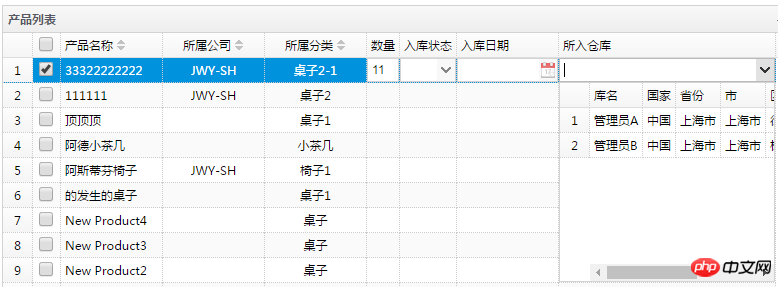
上のレンダリングに示されているように、「Into Warehouse」列のドロップダウンはデータグリッドであり、その専門用語は「Combogird」と呼ばれます。このものの最初の選択は問題ありませんが、2 回目のクリックで最初の選択の値が消去されます。 EasyUiのOnClickRowイベントも初めて理解できませんでした。
まず、以前のエラー コードについて話しましょう:
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', row.Name);
}
}
}皆さんは、この行が何であるかを非常に心配しているはずです。名前は何ですか?何?実は、最初はエラーコードだったので、慌てて医者に行って適当に書いたものではありませんでした。ドロップにはフィールドがあるので。はい、この行は、データ ソースの行ではなく、クリックしたデータグリッドの行を指します。また、手がかりを見つけるために Js のデバッグを続けました。データグリッドをクリックすると、コードが OnClickRow イベントにジャンプし、「var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });」というコードがあり、ed が null であることがわかり、Js は例外をスローしましたが、インターフェイスはそれを認識できませんでした。選択したデータが消去されるだけです。問題を見つけた後、コードを変更した後、再度実行すると、選択した値が消去されずに正常に表示されました。
正しいコードは次のとおりです:
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}ドロップダウン Grid のデータ ソースは次のとおりです
function synchroAjaxByUrl(url) {
var temp;
$.ajax({
url: url,
async: false,
type: 'get',
dataType: "json",
success: function (data) {
temp = data;
}
});
return temp;
}
var sdata = synchroAjaxByUrl('/Product/GetAllCustomerAddress'); 皆さんは学習しましたか?ぜひお試しください。
関連する推奨事項:
EasyUI の DataGrid バインディング Json データ ソース メソッドの詳細な説明
easyui の datagrid コンポーネント ページがロードされた後に 2 つのリクエストを送信する解決策
以上がEasyUiコントロールのDatagridの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

