ホームページ >ウェブフロントエンド >CSSチュートリアル >フォント アニメーションの震え効果を軽減するための CSS3 font-feature-settings 機能の共有例
フォント アニメーションの震え効果を軽減するための CSS3 font-feature-settings 機能の共有例
- 小云云オリジナル
- 2017-12-29 17:06:222501ブラウズ
GithubProfile プロジェクトに取り組んでいるとき、My GithubProfile ページでコミット、スター、フォロワーの数などのデジタル アニメーション表示効果を使用しました。実際に使用すると、デジタル フォントの幅が不均等なため、デジタル成長アニメーション中に明らかな震えが発生し、エクスペリエンスが非常に悪くなります。 Font-feature-settings は CSS の高度な機能で、OpenType フォントとグラフィックの表示を調整するために使用されます。この記事では、CSS3 のフォント機能設定機能を使用してフォント アニメーションの震え効果を軽減する方法を主に紹介します。必要な方は参考にしていただければ幸いです。
ここでは、最終的に CSS の font-feature-settings 属性を使用して、この問題を解決しました。まず、解決策の前後の効果を比較してみましょう。 font-feature-settings 的属性来解决了这一问题,先来看解决前后的效果对比图。

font-feature-settings
font-feature-settings 是CSS的高级特性,用来提供对OpenType字体图形展示调节, MDN·font-feature-settings 。
首先CSS3提供了一组与OpenType字体特性显示映射的属性和值,这里我们首先利用了 font-variant-numeric ,并将其值设为 tabular-nums ,这表示要求字体的数字图像保持尺寸一致,并像在表格中一样对齐,这等同于OpenType字体中的 tnum 。
当没有对应的属性映射时,我们则可以使用 font-feature-settings 属性,这里我们直接将其设为要求的OpenType属性 tnum 。
font-feature-settings 和 font-variant-numeric 属性可以同时应用,它们其中任何之一都可以达到相同的效果,但是为了更多的兼容支持,对它们同时做了定义。
兼容性
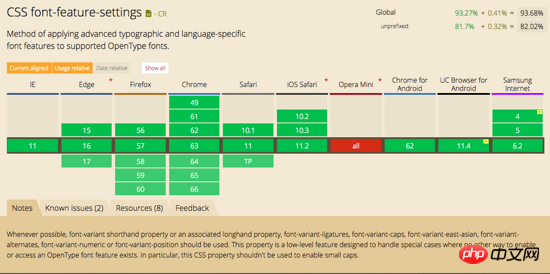
font-feature-settings兼容性:

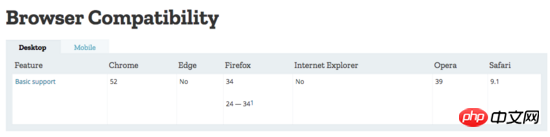
font-variant-numeric兼容性:
在CanIUse数据库中未找到结果,贴上MDN的兼容性说明

可以看出 font-feature-settings 的主流浏览器兼容支持比较好,所以使用时优先利用该特性。
Demo对比
这里给出 montserrat

font-feature-settings
font-feature-settings は CSS の高度な機能で、OpenType フォントとグラフィック表示、MDN·font- を調整するために使用されます。機能設定。 対応する属性マッピングがない場合は、font-feature-settings 属性を使用して、必要な OpenType 属性 tnum に直接設定します。
互換性

 🎜 🎜
🎜 🎜 font-feature-settings は主流のブラウザとの互換性が高いため、使用する場合はこの機能が優先されることがわかります。 🎜🎜デモの比較🎜🎜この機能をオンにする前と後の montserrat フォントの効果を次に示します🎜🎜 関連する推奨事項: 🎜🎜🎜🎜JavaScript の高度な機能 - サンプル コードスコープの詳細🎜🎜🎜🎜PHP オブジェクト、パターン、プラクティスの高度な機能分析🎜🎜🎜🎜php の高度な機能 - リフレクション例の詳細な説明🎜🎜
以上がフォント アニメーションの震え効果を軽減するための CSS3 font-feature-settings 機能の共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

