ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラム「サンタハット」の実装方法
WeChatミニプログラム「サンタハット」の実装方法
- 小云云オリジナル
- 2017-12-29 16:54:323139ブラウズ
この記事では主にWeChatアプレット「サンタハット」の実装方法を紹介しますので、皆様のお役に立てれば幸いです。過去 2 日間で、友人の輪には「サンタ帽子」が溢れかえり、この小さなプログラムに関する噂を反論する人も出てきました。製品の観点から見ると、これは間違いなく非常に成功していますが、技術的な観点から見ると、それは確かに当たり前のことであり、創造性が非常に重要です。アイデアについて簡単に説明します。アバターを取得し、Canvas でアバターを描画し、Canvas で帽子を描画し、帽子のパラメータ (位置、サイズ、回転) を調整して、最後に画像として保存します。
まず効果を見てみましょう

アイデア
1. ユーザーのアバターを取得します
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
}) アバターを取得するこのステップでは、より便利な WeChat の既製 API を使用します。
2. ユーザーのアバターを描画します
以下の avatarImg.w と avatarImg.h は、アバターのサイズを参照します。wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //这里的地址是指向本地图片
}
}
})drawImage関数を使って絵を描きます
3.帽子を描きます
帽子を描く前に、帽子のパラメータを保存するためのオブジェクトを定義しましたdrawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}それから描画を開始します帽子
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//缩放的倍率
rotate: 0//旋转的角度
}ここで少し説明すると、帽子の中心点が拡大縮小と回転の原点として使用されるということです
drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
}このときの原点は(0, 0)から( x, y)、これは帽子の長さの半分と幅の半分が交わる帽子の中心点です。
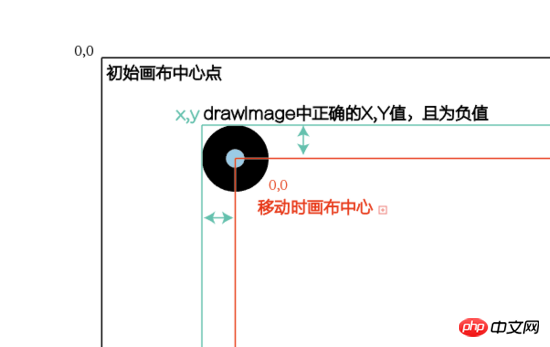
ctx.translate(hat.x, hat.y) //translate是将画布的中心点移动到指定坐标处帽子を描く鍵は、x、y を原点の外側に移動することです。 概略図は次のとおりです。

4. 帽子のパラメータを変更します。
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)帽子の回転:
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
} 帽子の拡大縮小: rotateHat: function (e) {
hat.rotate = e.detail.value //这一块偷懒了,用slider组件 ,滑动取值
that.drawA()
} 帽子のスタイルの変更: scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此处用slider组件 ,滑动取值
} にはdrawA()がありますこれらのメソッド、主に次のことについてですキャンバスを再描画するたびに、移動、回転、拡大縮小、パラメータの変更を行います。 WeChat公式が対応するAPIを提供
changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改变帽子的样式
that.drawA()
}最終的にアルバムに保存saveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas转图片成功回调
}
})
}関連する推奨事項: WeChatアプレットの記録と再生記録機能のチュートリアル
ユーザーのログインを許可するために携帯電話番号を取得するWeChatアプレットの機能を説明する例
WeChatアプレットの画像アップロードのPHP実装コード共有例
以上がWeChatミニプログラム「サンタハット」の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

