ホームページ >ウェブフロントエンド >jsチュートリアル >IE7でjQueryを使用して名前を動的に操作する問題の解決策
IE7でjQueryを使用して名前を動的に操作する問題の解決策
- 小云云オリジナル
- 2017-12-29 13:33:191565ブラウズ
IE7では、Jqueryを使用してページ要素のname属性を動的に操作することができません。この問題を解決するにはどうすればよいですか?この記事では、IE7 で jQuery を使用して名前を動的に操作する際の問題を解決する方法を主に説明します。必要な方は参考にしていただければ幸いです。
問題: IE7 では、Jquery を使用してページ要素の name 属性を動的に操作することができません。
プロジェクトに問題があります。一部の顧客のマシンに時折問題が発生し、バックグラウンドでフロントからデータ値を取得できません。
ただし、開発およびテスト環境では常に問題を再現できません。これがコツです。再現できない場合は、変更を加えても問題が発生するかどうかはわかりません。
考えてみて、お客様の環境との唯一の違いは js キャッシュの問題である可能性があり、すべての js ファイル参照に現在の時刻パラメーターを追加しますが、問題は依然として存在します。
当初規定されていたバージョンはIE8だったので、jqueryを使っていると言いましたが、まさかバージョン互換性の問題があるとは思いもしませんでしたが、jqeruyの登場でブラウザの互換性の問題が解決されたのではないかと思います。
くそー、それは実際のバージョンでもまだ問題です。一部のページでは IE8 の互換モードを使用する必要があるため、互換モードは実際には以下と互換性がありますが、IE7 には互換性がないのではないでしょうか。
そこで、デモを使用してローカルでテストしました。
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" />
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
$("#input").attr("name", "myname");
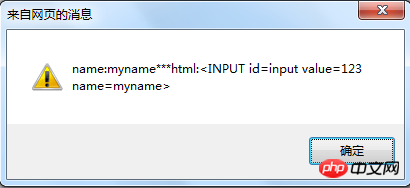
alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
</script>
IE8:

わかりました!
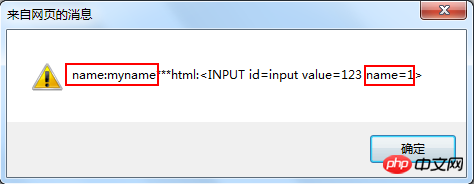
IE8 互換モード:

?? $("#p").html() が名前を取得するのに対し、$("#input").attr("name") はなぜ変更された値を取得するのでしょうか?まだ元の値が得られていますか? ?
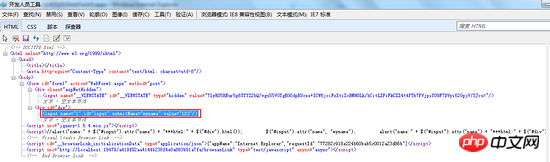
F12 生成された HTML を表示します

submitName とは何ですか?明らかに名前は変わっていません。 submitName は jquery によって生成される必要があり、名前を読み取るときに submitName の値も直接読み込まれます。
では、なぜ $("#p").html() の値に submitName がないのでしょうか? ? jqueryのhtmlメソッドがどのように実装されているのかわかりません~~
プロジェクトでの実装方法は次のようなものです:
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" type="text" />
</p>
<p id="p2">
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
//alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
$("#input").attr("name", "myname");
$("#p2").html($("#p").html());
var nameVal = $("#p2").find("input[name='myname']").val();
alert(nameVal);
</script>
このように、IE8やGoogle Chromeでは値が正常に取得できますが、 IE8互換モード。 [なぜこのように値を割り当てる必要があるのかは尋ねないでください。これはデモの「同様の」実装であり、フレームワークです]
解決策:
1. jquery を直接使用して名前を変更します。名前へのアクセスは問題ありませんが、中央の submitName が生成されます。
2. まず $("#p2").html($("#p").html(); を変更してから、 .attr("name", "myname"); HTMLを直接スプライシングすることができます。 $("#p").html("")
最後に、Baidu が確認したところ、次のことが判明しました。 IE7 では、document.getElementsByName() を使用して、js によって動的に作成および変更された名前の値にアクセスできません。
関連する推奨事項:
以上がIE7でjQueryを使用して名前を動的に操作する問題の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

