ホームページ >ウェブフロントエンド >jsチュートリアル >jquery tmplテンプレートを完全にマスターする
jquery tmplテンプレートを完全にマスターする
- 小云云オリジナル
- 2017-12-29 11:30:246403ブラウズ
以前は angular を使用してテンプレートをレンダリングしていましたが、軽量な jquery tmpl を偶然発見しました。この記事では主に jquery tmpl テンプレートについて説明します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
プラグインの公式説明: 最初に一致した要素をテンプレートとして使用し、指定されたデータをレンダリングします。署名は次のとおりです:
.tmpl([data,][options])
パラメーター データの目的は明らかです: に使用されるデータrender には、配列やオブジェクトを含む任意の js タイプを指定できます。オプションは一般にオプションであり、ここでのオプションは tmplItem データ構造から継承されたユーザー定義のキーと値のペアのマップであり、テンプレートのレンダリング アクション中に使用するのに適していると公式は指摘しました。
ここで最新の tmpl プラグインをダウンロードできます。公式は tmpl は現在ベータ版であるため注意して使用する必要があるとも述べています。
簡単な例を次に示します
<!DOCTYPE html>
<html>
<head>
<title>jquery template demo</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.tmpl.js"></script>
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name: 'Mary hui'}];
$('#myTemplate').tmpl(users).appendTo('#rows');
});
</script>
<style type="text/css">
body
{
padding: 10px;
}
table
{
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="rows">
</tbody>
</table>
</body>
</html>効果は次のとおりです

テンプレートを定義するとき、推奨される方法は
<script id='templateName' type='text/x-jquery-tmpl'></script>
をテンプレートのラッパーとして定義して使用することですが、これが唯一ではありません
<p id="template" > <!-- markup --></p>
を使用して、キャッシュされたテンプレートをコンパイルすることもできます。jQuery .tmpl() では、テンプレートを事前にコンパイルしてキャッシュし、適切なときに使用することもできます。例:
HTML:
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
JavaScript:
<script id="compile1" type="text/x-jquery-tmpl">
{{tmpl 'cached'}}
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script id="compile2" type="type/x-jquery-tmpl">
<tr><td colspan="2">${Group}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}];
$('#compile2').template('cached');
$('#compile1').tmpl(groupUsers).appendTo('#compileRows');
});
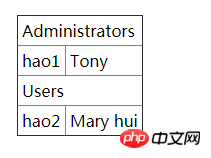
</script>その効果は次のとおりです

$.template()メソッド、HTMLの一部をコンパイルします。テンプレート、例:
JavaScript
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');このようにして、マークアップで定義されたテンプレートを templateRows オブジェクトに適用できます。
jQuery .tmpl() タグ、式、属性:
${}: 前の例から判断すると、このタグの役割は明らかであり、プレースホルダーと同等ですが、別の書き方があります {{ = フィールド}}例:
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>「=」記号の後にはスペースが必要であることに注意してください。そうしないと効果がありません。
jQuery .tmpl() には $item と $data という 2 つの便利な属性があります。
$item は現在のテンプレートを表し、$data は現在のデータを表します。
Html
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="propertyRows"> </tbody> </table>
Javascript
<script id="property" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#property').tmpl(userLangs, {
getLangs: function (separator) {
return this.data.Langs.join(separator);
}
}).appendTo('#propertyRows');
});
</script>
{{each}}このタグの使い方は以下の通りであることが一目で分かります。 {各配列 }}, $value, $index)
HTML<ul id="ul_each"></ul>Javascript
<script id="eachList" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each Langs}}
<li>
${$index + 1}:${$value}.
</li>
{{/each}}
</ul>
</span>
</li>
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#eachList').tmpl(userLangs).appendTo('#ul_each');
});
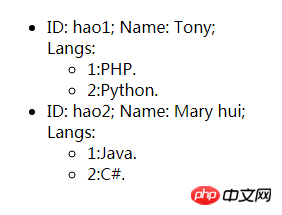
</script>効果は以下の通りです

<script id="eachList2" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each(i,lang) Langs}}
<li>
${i+1}:${lang}
</li>
{{/each}}
</ul>
</span>
</li>
</script> 機能は前のものと同じです。 {{if}} と {{else}}、これら 2 つのタグの機能が一目でわかるはずです。早速例に進みましょう: Javascript
<script id="ifelse" type="text/x-jquery-tmpl">
<tr>
<td>${ID}</td>
<td>${Name}</td>
<td>
{{if Langs.length > 1}}
${Langs.join('; ')}
{{else}}
${Langs}
{{/if}}
</td>
</tr>
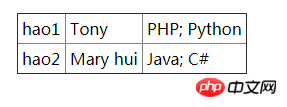
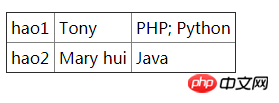
</script> 要素が複数ある場合。 Langs 配列で ' ; 'Connect を使用すると、Langs が直接表示されます:

{{html}}、プレースホルダーを HTML コードとしてオブジェクト属性値に直接置き換えます。
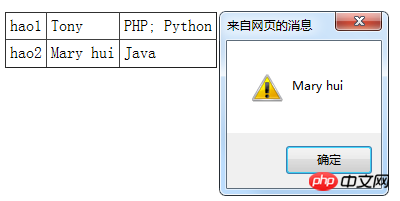
$.tmplItem()メソッド、このメソッドを使用すると、レンダリングされた要素から $item を取得できます。 例:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});効果は次のとおりです:
 関連する推奨事項:
関連する推奨事項:
以上がjquery tmplテンプレートを完全にマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

