ホームページ >ウェブフロントエンド >jsチュートリアル >Ajaxが配列パラメータ値をサーバーに渡す詳細な説明
Ajaxが配列パラメータ値をサーバーに渡す詳細な説明
- 小云云オリジナル
- 2017-12-29 11:24:294311ブラウズ
MVC を使用する場合、POST リクエストをサーバーに送信するときに配列をパラメーター値として渡す必要がある場合があります。以下は、jQuery Ajax がサーバーに配列パラメーター値を渡す方法を紹介するコード例です。参考になれば幸いです。
次の例は、最初に Action
[HttpPost]
public ActionResult Test(List<string> model)
{
return Json(null, JsonRequestBehavior.AllowGet);
}メソッド 1 を見て、フォーム要素を構築し、次に、serialize() メソッドを呼び出して構築パラメータ文字列を取得することを説明するために使用されます
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: $(tmp).serialize(),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
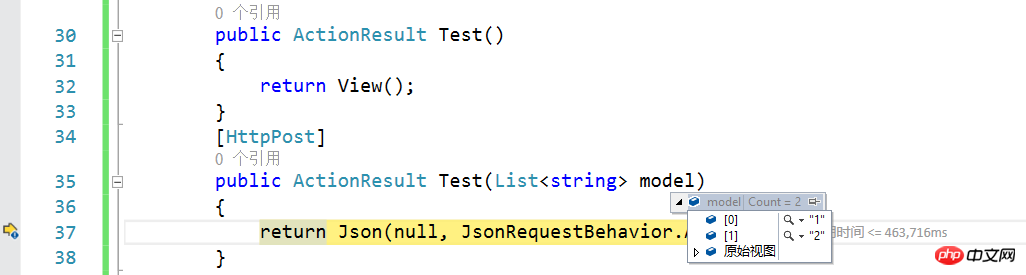
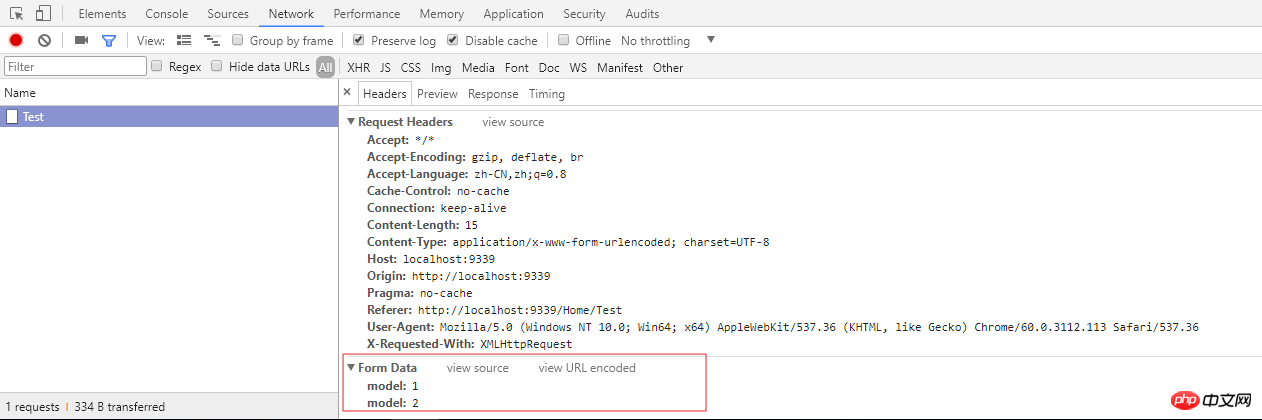
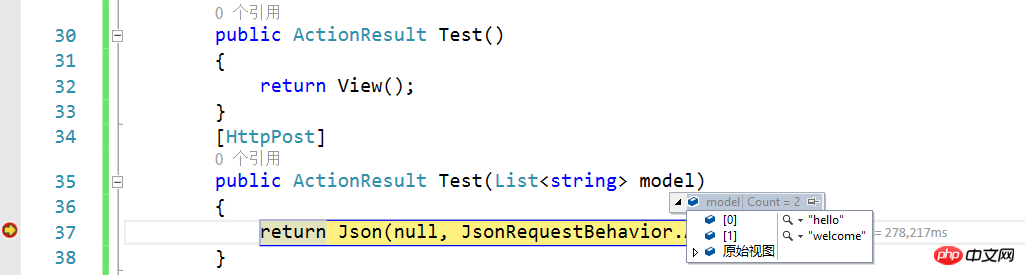
</html>デバッグ モード監視パラメータ、ボタンがクリックされると、監視されるパラメータは次のとおりです


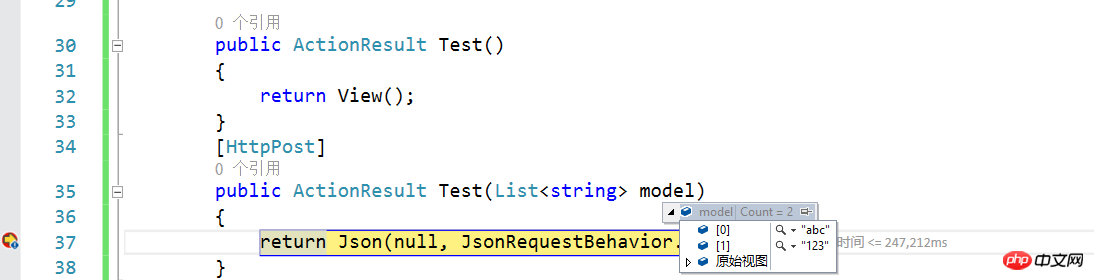
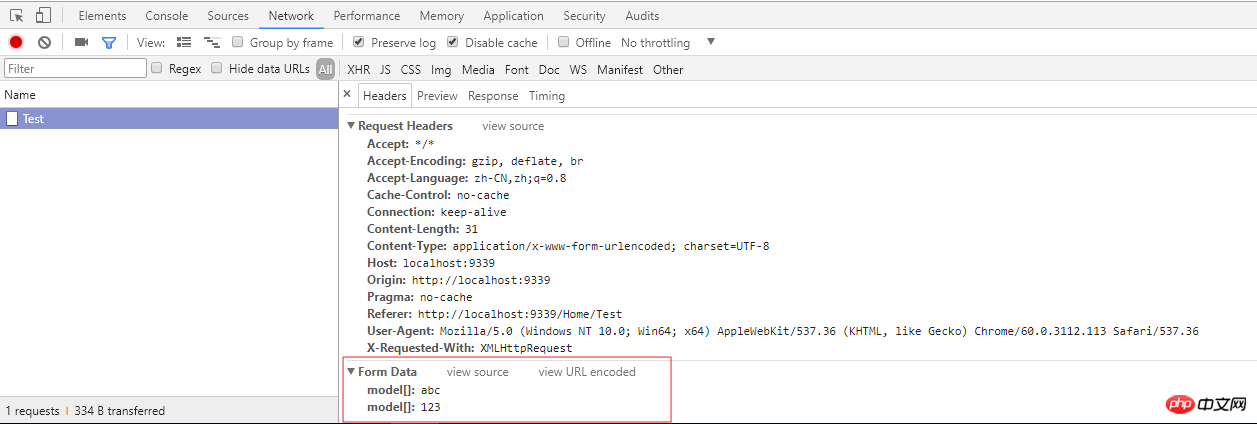
方法 2: JavaScript オブジェクトをパラメータとして使用して値を渡します。パラメータ名は Action メソッドに対応するパラメータ名です。パラメータ値は JavaScript 配列です
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: {
model:array
},
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>

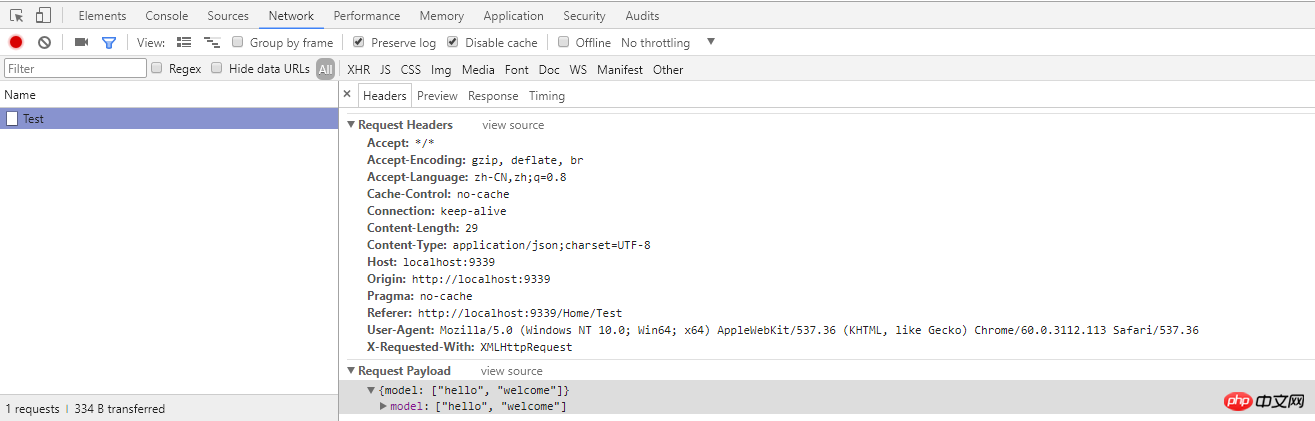
方法 3、パラメータリクエストとして Json を使用します。この時点で、Ajax は Content-Type を application/json
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
//var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
contentType:'application/json;charset=utf-8',
data: JSON.stringify({
model:["hello","welcome"]
}),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>
として宣言する必要があります。 
上記の例ではASP.NET MVC 5を使用しています
関連推奨:
jquery ajaxがバックグラウンドに配列を渡すことができませんでした
jquery ajax配列をバックグラウンドに渡す方法と、バックグラウンドで配列を受け取る方法のコードの詳細
以上がAjaxが配列パラメータ値をサーバーに渡す詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

