プロジェクトでは、日付と時刻の範囲選択を使用してデータをフィルタリングする必要があります。これは、年、月、日、時、分、秒まで正確です。最初は、layui の時刻と日付の選択プラグインを使用しました。しかし、IIE8 を初めてクリックしたときに、設定形式のエラーが報告されました。長い間解決していませんでしたが、私が書いたデモは問題なく実行できると確信しています。 IE8; 私のプロジェクト環境では一部のコードが競合していたため、ブートストラップ プラグインの daterangepicker に切り替えました。ドキュメントと公式 Web サイトを組み合わせました。; 基本的には完了です。 daterangepicker プラグインを使用する初心者の参考になれば幸いです。
概要は 4 つの部分に分かれています: 日付範囲選択の実装、日付時刻選択、2 つの単一カレンダーを使用して範囲選択を実装、input の代わりに p を使用して日付時刻選択を実装します。コードは次のとおりです
CSS コード
<style>
body,
ul,
p,
h3,
img,
input {
margin: 0;
padding: 0;
}
.box {
display: block;
text-align: center;
margin: 20px auto;
}
input {
width: 400px;
height: 40px;
}
label {
display: inline-block;
width: 90px;
line-height: 40px;
height: 40px;
margin: 0;
font-weight: normal;
font-family: "宋体";
background-color: #ddd;
}
.pDateSelect{
width: 185px;
height: 50px;
line-height: 50px;
margin:10px auto;
border:2px solid #ddd;
border-radius: 5px;
}
</style> html コード:
<!-- 日期时间范围选择代码 --> <p> <label>双日历</label> <input> </p> <!-- 日期时间选择代码 --> <p> <label>单日历</label> <input> </p> <!-- 两个单日历实现日期时间范围选择代码 --> <p> <label>从</label> <input> <label>到</label> <input> </p> <!-- 不使用input,用p实现代码 --> <p> <i></i> <span></span> <b></b> </p>
js コード。HTML の 4 つの部分に上から下に対応します
$('input[name="datePicker"]').daterangepicker({
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
endDate: moment(new Date()), //设置结束器日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
ranges: {
// '今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'上周': [moment().subtract(6, 'days'), moment()],
'前30天': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
customRangeLabel: '自定义',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start, end, label) {
timeRangeChange = [start.format('YYYY-MM-DD HH:mm:ss'), end.format('YYYY-MM-DD HH:mm:ss')];
console.log(timeRangeChange);
});
$('input[name="singledatePicker"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start) {
console.log(start.format('YYYY-MM-DD HH:mm:ss'));
});rreevar minDate = null;
var max = null;
function fromDate(maxDate) {
if(!maxDate){
max = moment(new Date())
}else{
max = maxDate;
}
$('input[name="from"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: max , //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
toDate(s);
});
}
fromDate()
function toDate(minDate) {
$('input[name="to"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
minDate: minDate,
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
fromDate(s)
});
}
toDate();
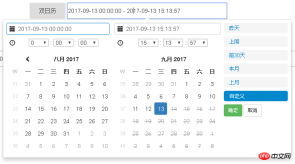
レンダリング:
最初の部分:

2 番目の部分:

3 番目の部分は、最初の部分を実装するための 2 つの第 2 部分のグループ。その結果、開始日が決定された後、終了日の最大選択日が設定されます。 ;
パート 4:

vue.js実装模倣ネイティブ iOS 時間選択コンポーネントの開発経験
php-datepicker 時間セレクター、SQL パラメーター クエリ
以上が日時範囲選択プラグインについて:daterangepickerの使い方まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






