ボタンの作成 data-role=button
data-role="button" 属性を HTML 要素に追加します。 jQuery Moble は、この要素をボタン スタイルに拡張します。 Jquery Mobile フレームワークには、最も一般的に使用されるモバイル アプリケーションで必要なアイコンのセットが含まれています。ダウンロード サイズを削減するために、Jquery Mobile には白いアイコンのスプライト画像が含まれており、画像が明確に表示されるようにアイコンの後に半透明の黒い円が自動的に追加されます。任意の背景色に対応します。
スタイルリンクボタン
Web ページのメイン コンテンツ ブロックで、data-role="button" 属性を追加することで、ボタンのアンカー リンクのスタイルを設定できます。このフレームワークは、マークアップとクラスのリンク メソッドを使用してリンク ボタンを強化します。たとえば、このタグ:
<a href="index.html" data-role="button">Link button</a>

注: ボタン リンクなどのスタイルは、ボタンの下にある実際のフォームの視覚的な選択と同じですが、いくつかの重要な違いがあります。リンク ボタンに基づいて、ボタンはプラグインであり、基本的なボタン タグ プラグインを使用してボタンのスタイルを生成するだけでなく、フォーム ボタンのメソッド (有効化、無効化、更新) はサポートされません。リンクベースのボタン (または要素) を無効にする必要がある場合は、JavaScript を使用して障害レベルの UI を障害者自身に適用して、同じ効果を達成することができます。

ミニバージョン data-mini="true"
ツールバーや狭いスペースで役立つ、よりコンパクトなバージョンの場合は、ボタンに data-mini="true" 属性を追加してミニ バージョンを作成します。
<a href="index.html" data-role="button" data-mini="true">Link button</a>

ボタンデータアイコンにアイコンを追加します
jQuery Mobile フレームワークには、モバイル アプリケーションが通常必要とする選択されたアイコンのセットが含まれています。ダウンロード サイズを最小限に抑えるために、jQuery Mobile には 1 つの白いアイコン スプライトが含まれており、アイコンの後ろに半透明の黒い円が自動的に追加されて、背景色とのコントラストが適切になります。
表示するアイコンデータを指定するアイコンプロパティをアンカーに追加することで、ボタンにアイコンを追加できます。たとえば、次のタグ:
<a href="index.html" data-role="button" data-icon="delete">Delete</a>

ミニバージョンには data-mini="true" 属性が追加されます

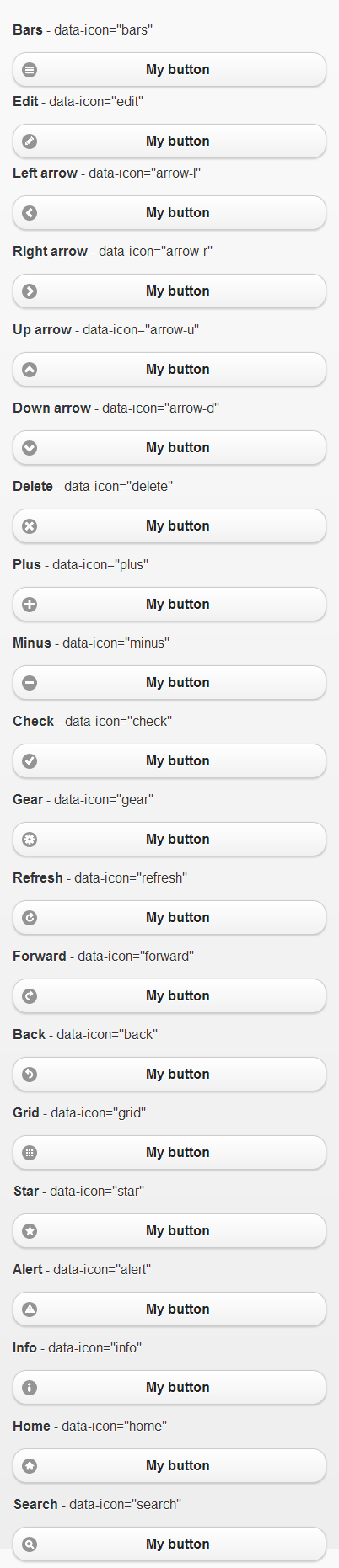
アイコンスタイルリスト
jQuery Mobile には、以下に示すように、小さなボタン アイコンが多数付属しています。
左矢印: data-icon="arrow-l"
右矢印: data-icon="arrow-r"
上矢印: data-icon="arrow-u"
下矢印: data-icon="arrow-d"
削除: data-icon="削除"
追加: data-icon="Plus"
削減: data-icon="マイナス"
チェック: data-icon="チェック"
ギア: data-icon="ギア"
転送: data-icon="転送"
戻る: data-icon="戻る"
グリッド: data-icon="グリッド"
五芒星: data-icon="星"
警告: data-icon="アラート"
情報: data-icon="info"
ホームページ: data-icon="ホーム"
検索: data-icon="検索"

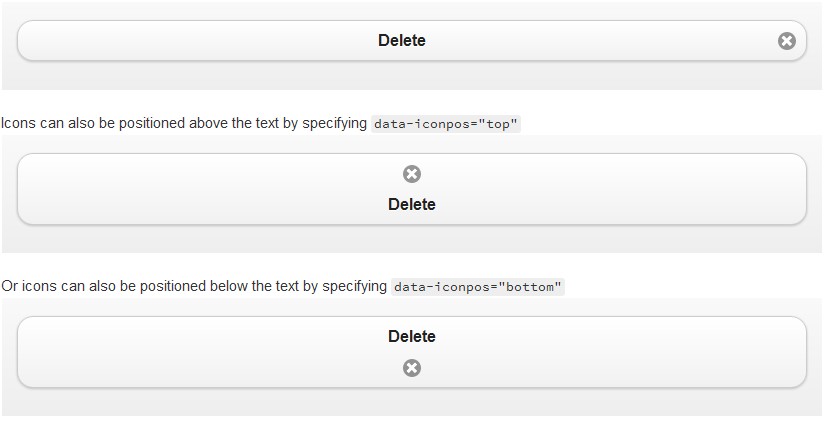
アイコン位置データ-iconpos
デフォルトでは、すべてのアイコンはボタンのボタン テキストの左側に配置されます。このデフォルトは、data-iconpos 属性を使用してアイコンの上下左右のテキストを設定することでオーバーライドできます。たとえば、タグ:
<font color=#0000ff><a href="index.html" data-role="button" data-icon="delete" data-iconpos="right">Delete</a>

画像上のテキストを非表示にする data-iconpos="notext"
アイコン ボタンを作成し、data-iconpos="notext" を設定することもできます。 Button プラグインは画面上のテキストを非表示にしますが、それをコンテキスト リンクのタイトル属性として使用して、ツールヒントをサポートするスクリーン リーダーやデバイスに表示します。たとえば、data-iconpos="right"、data-iconpos="notext":
<a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>

迷你和内联
迷你和内联属性可以被添加到产生更紧凑的按钮

自定义图标 data-icon="自定义值"
使用自定义图标,需要指定 data-icon 值。Jquery Mobile的button插件会将生成一个CSS类,它的前缀是ui-icon- ,后面的是data-icon值。假如:有一个按钮 data-icon 属性的值为 myapp-email,即 data-icon=“ myapp-email”。那么生产的CSS类是:ui-icon-myapp-email。
然后你可以在你的样式表写一个CSS规则来定义 ui-icon-myapp-email。然后在css中指定这个类的背景图片地址。为了保持与其他图标的视觉上的一致性,请创建一个白色18x18像素的PNG-8图标,并且保存为Alpha透明度。
.ui-icon-myapp-email {
background-image: url( "app-icon-email.png" );
}
这将创建标准分辨率的图标,但许多设备都有非常高的分辨率的显示器,就像iPhone 4的视网膜显示器。添加一个高清图标,创建一个图标,36X36像素(18像素大小完全相同的两倍),并添加第二个规则使用WebKit分钟装置像素比例:2。媒体查询到目标的规则只有以高分辨率显示器。指定背景图片高清图标文件和设置背景像素大小18x18将安装36个像素图标到同一个18像素的空间。传媒查询块可以用多个图标规则:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.ui-icon-myapp-email {
background-image: url( "app-icon-email-highres.png" );
background-size: 18px 18px;
}
...more HD icon rules go here...
}
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






