ホームページ >ウェブフロントエンド >jsチュートリアル >Vue パッケージ化後の空白の表示を処理する正しい方法の詳細な例
Vue パッケージ化後の空白の表示を処理する正しい方法の詳細な例
- 小云云オリジナル
- 2017-12-28 11:35:033616ブラウズ
多くのプロジェクトでは、サーバーに配置せずに閲覧できるように、vue を使用して HTML にパッケージ化する必要があります。公式ウェブサイトからパッケージ化された html によると、直接開くと空白が表示されます。この記事では主に、Vue をパッケージ化した後の空白の表示に対処する正しい方法について説明します。これが皆さんのお役に立てれば幸いです。
vue がパッケージ化された後に空白の表示に対処する正しい方法は
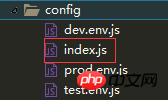
1 です。構成ファイル

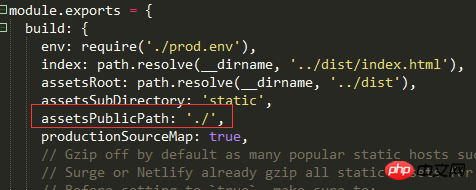
を見つけて、パッケージ化プロセスを開くことができるように変更します

見つかりません
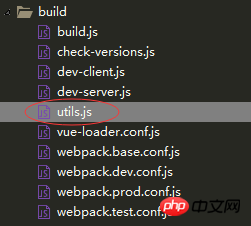
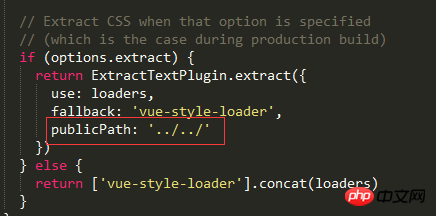
2.

 多くの友人もこの問題に遭遇しました。vue をパッケージ化した後、インデックス ファイルが空になります。何が起こっているのでしょうか?
多くの友人もこの問題に遭遇しました。vue をパッケージ化した後、インデックス ファイルが空になります。何が起こっているのでしょうか?
npm run build で vue プロジェクトをパッケージ化した後、インデックス ファイルをクリックすると空白になり、
エラーが報告されます。 解決策: パスの問題、
関連する推奨事項:
Parcel.js とVue 2.x 非常に高速なゼロ構成のパッケージング エクスペリエンス 例ファイルをバッチでダウンロードし、Vue でパッケージ化する方法の詳細な例
以上がVue パッケージ化後の空白の表示を処理する正しい方法の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

