ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery は、1 つのメソッドのみを選択できるテーブルに 2 つの列の CheckBox をどのように実装しますか?
jQuery は、1 つのメソッドのみを選択できるテーブルに 2 つの列の CheckBox をどのように実装しますか?
- 小云云オリジナル
- 2017-12-27 11:02:531882ブラウズ
この記事では主に、jQuery がテーブル内の CheckBox の 2 つの列のうち 1 つだけを選択できる方法の例を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
//html
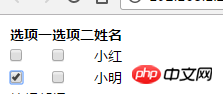
<table id="unit"> <tr> <th>选项一</th> <th>选项二</th> <th>姓名</th> </tr> <tr> <td><input type="checkbox" /></td> <td><input type="checkbox" /></td> <td>小红</td> </tr> <tr> <td><input type="checkbox" /></td> <td><input type="checkbox" /></td> <td>小明</td> </tr> </table>
//jQuery
<script type="text/javascript">
$(function(){
$("#unit tr").click(function () {
$(this).siblings().find("input[type='checkbox']").removeAttr("checked");
});
})
</script>
//エフェクト画像は一時的にアップロードできませんが、個人的なテストには役立ちます

上記は、エディターが持ってきたテーブル これは、1 つだけ選択できるサンプルの完全な内容です。皆さんに気に入っていただければ幸いです~
関連おすすめ:
jQuery がチェックボックスの即時変更と一括削除機能を実装する方法を説明するサンプル
チェックボックスを実装したjQueryの簡単な操作を説明する例
複数の選択と選択解除を実現するJQueryのチェックボックス操作の例
以上がjQuery は、1 つのメソッドのみを選択できるテーブルに 2 つの列の CheckBox をどのように実装しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

