ホームページ >ウェブフロントエンド >jsチュートリアル >左右のカルーセル効果を実現するための jQuery の詳細な例
左右のカルーセル効果を実現するための jQuery の詳細な例
- 小云云オリジナル
- 2017-12-27 10:14:282984ブラウズ
この記事では主に、ショッピング サイトのホームページでよく使用される左右のカルーセル効果を実現するための jQuery について詳しく紹介します。興味のある方はぜひ参考にしてください。
JD.comなどのショッピングサイトのホームページでカルーセル画像をよく見かけます

写真のように、Webページを開くとJD.comのカルーセル画像が表示されます
次に、この小さいこの効果、つまりこのカルーセル チャート上のすべてのイベントを実現する方法を説明します。まず、カルーセル チャートの
1 の左右にある小さなボタンを確認します (画像は動きます)。左クリックと右クリック) 2**重要な内容 中央にも小さな点があります (小さな点をクリックするとその画像にジャンプします) 3重要な内容** カルーセル画像は自動的に左にスライドします (自動的に再生するタイマーがあります) 分析が完了したら、私たちがコードを書きます(これはJD.comのカルーセル画像の模倣です)
HTMLコンテンツ

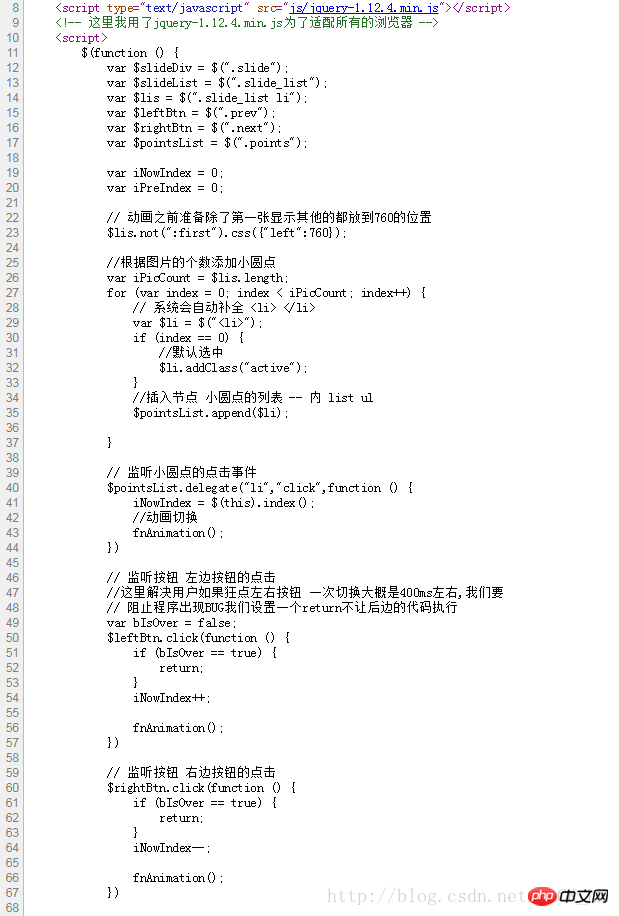
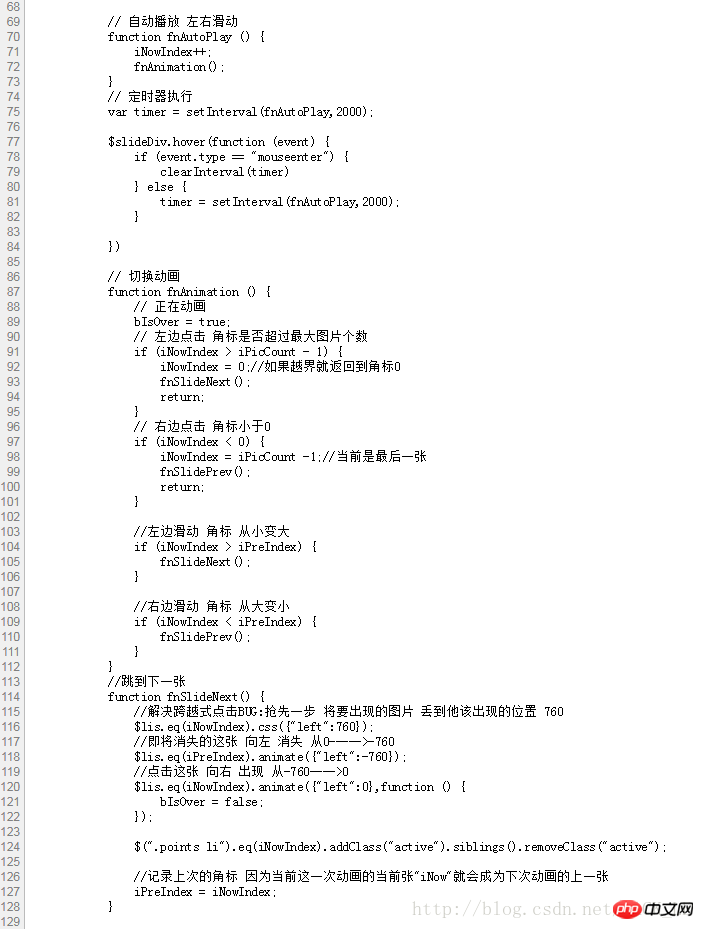
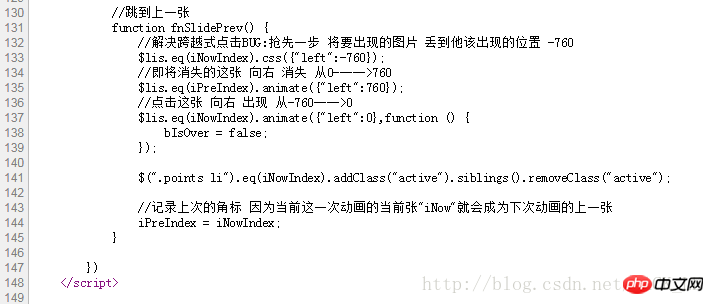
コード部分



サブメニューとコントロールを使用したスライダー カルーセル効果の実装JavaScript で
以上が左右のカルーセル効果を実現するための jQuery の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

