ホームページ >ウェブフロントエンド >jsチュートリアル >テーブル内のマウスクリック位置の行番号と列番号を取得するjQuery実装の詳細解説
テーブル内のマウスクリック位置の行番号と列番号を取得するjQuery実装の詳細解説
- 小云云オリジナル
- 2017-12-27 09:14:463306ブラウズ
この記事では、テーブル内のマウスクリック位置の行番号と列番号を取得するjQueryのメソッドを主に紹介し、テーブル要素の関連操作スキルを紹介します。みんなを助けることができる。
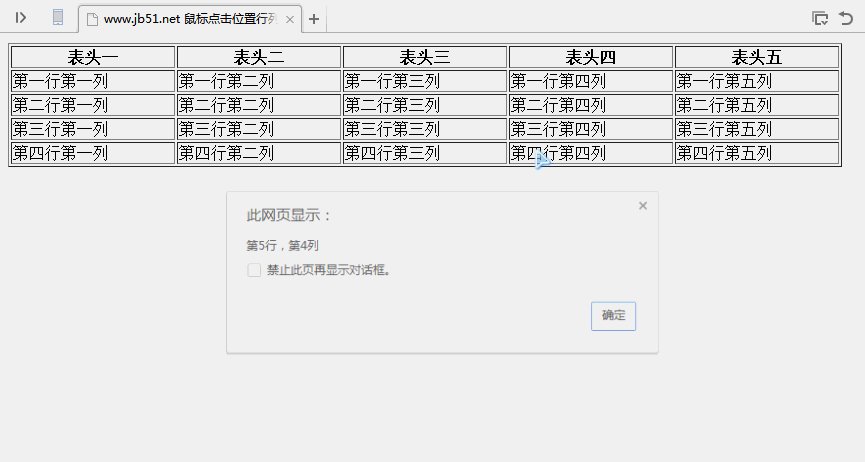
最初に実行中のエフェクトを見てみましょう:

具体的なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net 鼠标点击位置行列号</title>
</head>
<body>
<table class="mytable" border=1>
<tr>
<th style="width: 160px;">表头一</th>
<th style="width: 160px;">表头二 </th>
<th style="width: 160px;">表头三</th>
<th style="width: 160px;">表头四</th>
<th style="width: 160px;">表头五</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
<td>第三行第五列</td>
</tr>
<tr>
<td>第四行第一列</td>
<td>第四行第二列</td>
<td>第四行第三列</td>
<td>第四行第四列</td>
<td>第四行第五列</td>
</tr>
</table>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function(){
$(".mytable td").click(function(){
var tdSeq = $(this).parent().find("td").index($(this)[0]);
var trSeq = $(this).parent().parent().find("tr").index($(this).parent()[0]);
alert("第" + (trSeq + 1) + "行,第" + (tdSeq + 1) + "列");
});
})
</script>
</body>
</html>関連推奨事項:
チェックボックスは、スパン要素のコンテンツ変更をトリガーするクリックイベントを実装します
AngularJS の ng-クリックパラメータの受け渡しメソッド
Jqueryが新しく挿入されたノードにClickイベントをバインドできない問題の解決策
以上がテーブル内のマウスクリック位置の行番号と列番号を取得するjQuery実装の詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

