ホームページ >ウェブフロントエンド >jsチュートリアル >例では、クリック ドロップダウン ボックスの値をテキスト ボックスに追加するメソッドを jQuery がどのように実装するかを説明します。
例では、クリック ドロップダウン ボックスの値をテキスト ボックスに追加するメソッドを jQuery がどのように実装するかを説明します。
- 小云云オリジナル
- 2017-12-26 15:13:381465ブラウズ
この記事では主にjQueryのクリックドロップダウンボックスの値をテキストボックスに追加する方法を紹介しており、jQueryのイベントバインディングとページ要素の属性の動的取得と操作が必要な方は参考にしていただければと思います。みんなを助けてください。
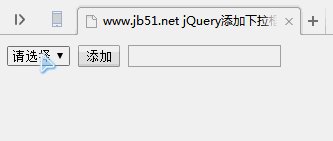
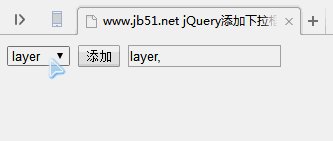
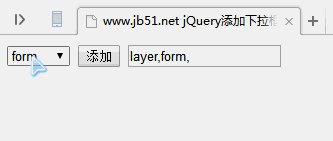
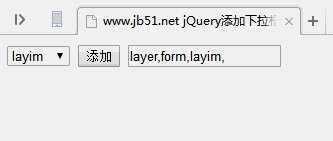
まずはランニング効果を見てみましょう:

具体的なコードは以下の通りです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>www.jb51.net jQuery添加下拉框元素</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
</head>
<!-- 加在body标签中屏蔽右键 oncontextmenu="return false" -->
<body >
<select name="city" id="s2" lay-search>
<option value="">请选择</option>
<option value="layer">layer</option>
<option value="form">form</option>
<option value="layim">layim</option>
</select>
<button class="layui-btn " type="button" id="add_subject">添加</button>
<input name="subject" id="subject" type="text" data-label="," value="">
<script>
var seleVal='';
$("#add_subject").on("click",function(){
seleVal+=$("#s2>option:selected").val()+',';
$("#subject").val(seleVal);
})
</script>
</body>
</html>関連推奨事項:
でのアイコンの非表示・表示切り替えと切り替え機能を実現するjQueryのサンプル詳細説明同時に
3つのjsとjQueryの実装ユーザーのカウントダウン機能の登録方法
jQueryは画像ファイルをアップロードする前のプレビュー機能を実装します
以上が例では、クリック ドロップダウン ボックスの値をテキスト ボックスに追加するメソッドを jQuery がどのように実装するかを説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

