ホームページ >バックエンド開発 >PHPチュートリアル >非同期リフレッシュを実装するための手書きの Ajax メソッドの例
非同期リフレッシュを実装するための手書きの Ajax メソッドの例
- 小云云オリジナル
- 2017-12-26 10:06:532171ブラウズ
いわゆる非同期更新とは、Web ページ全体を更新せずにデータを更新することを意味します。Ajax を介してのみ実装でき、非同期更新を実装できます。この記事では主に Ajax を手書きして非同期リフレッシュを実装する方法を説明します。興味のある方はぜひ参考にしてください。
フォーム送信データと Ajax 送信データの違い: フォーム送信は、データを送信した後、前のページが破棄されます (ページを更新します)。それを送信すると、返されたデータを受信して処理し、(ページを更新せずに) 現在のページに表示できます。
【例】==ユーザー名が重複していないか確認==
Ajaxを使う考え方:更新するページにjsとAjaxのコードを書き、データを別のページに送信し、クエリコードを書き込むPage_Load と結果の配置 更新されたページに戻ります。
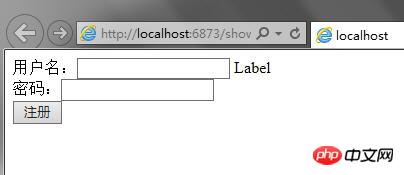
インターフェース

1. Linq を使用してデータベースに接続します
2. jquery ファイルをプロジェクトにインポートします。コードは 93f0f5c25f18dab9d176bd4f6de5d30e に記述されています
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>
3. 更新されたページに次のコードを記述します。コードは 93f0f5c25f18dab9d176bd4f6de5d30e に記述されています
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%>
<script>
$(document).ready(//当页面准备好加载完成的时候触发
function getval() {
$("#TextBox1").blur(function () {//当鼠标点击或离开时触发
var txt = $(this).val();//获取文本框的值
//使用ajax发送出来文本框的值
$.ajax( {
url: "De.aspx",
type: "POST",
data: {id:txt},
//接收数据库返回的信息
datatype: "xml",
success: function (data) {//data中的数据就是De页面中count的数据
var co = $(data).text();
if (parseInt(co) == 0) {
var lbl = document.getElementById("Label1");//利用js输出
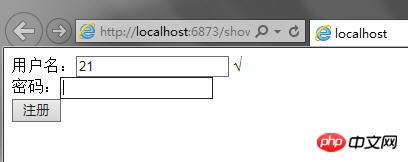
lbl.innerHTML = "√";
} else {
var lbl = document.getElementById("Label1");
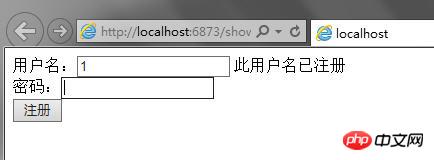
lbl.innerHTML = "此用户名已注册";
}
}
});
});
});
</script>4. 値を渡すページの Page_Load に次のコードを記述します
protected void Page_Load(object sender, EventArgs e)
{
//查询传过来的数据
DataClassesDataContext dc = new DataClassesDataContext();
string uid = Request["id"].ToString();
int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count();
//以xml形式返回
Response.Write("<?xml varsion='1.0'?>");
Response.Write("<count>" + count + "</count>");
Response.End();//关掉Response
}完了です。


関連する推奨事項:
php+jQuery+Ajax ページの非同期リフレッシュの単純な実装の例
ajax の非同期リフレッシュの実装 updatedatabase_jquery
jQuery は $ を使用します。 ajax の非同期 Refresh メソッド (デモのダウンロード付き)_jquery
以上が非同期リフレッシュを実装するための手書きの Ajax メソッドの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

