レスポンシブレイアウトデザインとは、ユーザーデバイスの画面解像度に応じてユーザーデバイスに応答するデザインです。これは、ユーザーがモバイル、タブレット、またはデスクトップ デバイスで Web ページを閲覧しているかどうかに関係なく、デザインはデバイスの画面解像度に基づいて特定のレイアウトを表示することでデバイスに適切に応答することを意味します。
フレームワークのドキュメントでは、実際には、jQuery Mobile フレームワークと CSS3 メディア クエリを組み合わせて、独自のレスポンシブ デザインを実装しています。さまざまな画面解像度にどのように反応するか。
カスタム スタイルを使用しない場合、グリッドはすべての画面幅にわたって 3 列のレイアウトになります。

カスタム スタイルでは、このグリッドを狭い幅にオーバーレイしてから、標準の 3 列レイアウトに切り替えます。非常に広い画面幅では、次のように最初の列が幅の 50% を占めるようにします:

これを実現するには、「my-breakpoint」などの新しいクラス名をカスタマイズする必要があります。
このクラスはカスタム メディア クエリの範囲指定されたスタイルに使用され、このクラスがグリッド コンテナーに追加された場合にのみ適用されます。メディア クエリ パッケージの場合、次の条件を適用する 50em スタイルのみが必要です。
メディア クエリでは、ピクセルの代わりに EM 単位を使用して、メディア クエリで画面幅に加えてフォント サイズも考慮されるようにします。 EMS 画面の幅を計算するには、本文のデフォルトのフォント サイズであるターゲット幅に 16 ピクセルを追加します。
HTML5 部分:
<div class="ui-grid-b my-breakpoint"> <div class="ui-block-a">Block A</div> <div class="ui-block-b">Block B</div> <div class="ui-block-c">Block C</div> </div><!-- /grid-b -->
CSS3 部分:
@media all and (max-width: 50em) {
.my-breakpoint .ui-block-a,
.my-breakpoint .ui-block-b,
.my-breakpoint .ui-block-c,
.my-breakpoint .ui-block-d,
.my-breakpoint .ui-block-e {
width: 100%;
float:none;
}
}
このメディア クエリでは、幅を 100% に設定し、float 属性を画面幅 50em に無効にします。これらのルールは、ui-block-a から ui-block-e スタイルまでのすべてのクラスのセレクター グリッドをスタックすることによって、すべてのグリッド タイプに適用されます。
これにより、グリッドの応答性が向上し、追加のスタイル ルールが追加されて、各ブレークポイントの変更が容易になります。独自のコンテンツとレイアウトのニーズに基づいて、必要なだけカスタム ブレークポイントを作成することをお勧めします。
ワイドスクリーンのブレークポイントを追加して比率を調整します
上記の例に基づいて、追加のブレークポイントを追加して、最初の列の幅が 50% になり、他の 2 つの列の幅が 75em (1200 ピクセル) より 25% 大きくなるように、最小幅メディア クエリを追加して幅を調整できます。 width カスタム スタイルでは次のようになります:
@media all and (min-width: 75em) {
.my-breakpoint.ui-grid-b .ui-block-a { width: 49.95%; }
.my-breakpoint.ui-grid-b .ui-block-b,
.my-breakpoint.ui-grid-b .ui-block-c { width: 24.925%; }
.my-breakpoint.ui-grid-b .ui-block-a { clear: left; }
}
}
注: プラットフォーム間での丸めの問題に対処するには、わずかに狭い幅の設定が必要です。
UI 応答型のカスタム ブレークポイントを適用します
このデフォルトのブレークポイントを使用して、ui 応答クラスをグリッド コンテナーに追加します。これにより、スタックが 560 ピクセル (35em) 未満でレンダリングされます。このブレークポイントがコンテンツに対して機能しない場合は、上記のようにカスタム ブレークポイントを作成することをお勧めします。
<div class=" ui-grid-b ui-responsive ">
これらは、ui-sensitive によって作成されたレスポンシブ クラス グリッド コンテナーである標準グリッドです (上記の例では、インターフェイスの応答、カスタム クラス、my-breakpoint)
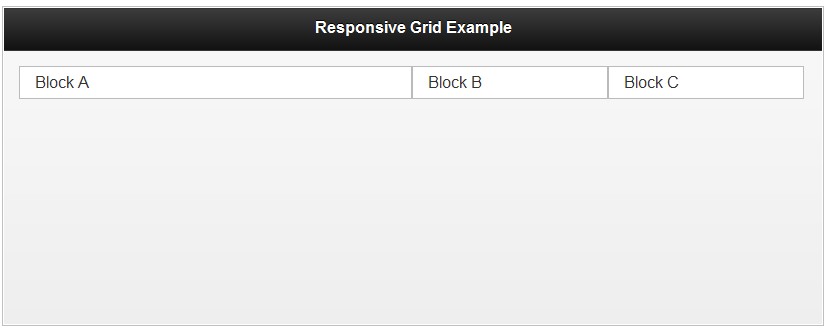
例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>responsive-grid demo</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- The script below can be omitted -->
<script src="/resources/turnOffPushState.js"></script>
<script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script>
<style>
@media all and (max-width: 35em) {
.my-breakpoint .ui-block-a,
.my-breakpoint .ui-block-b,
.my-breakpoint .ui-block-c,
.my-breakpoint .ui-block-d,
.my-breakpoint .ui-block-e {
width: 100%;
float:none;
}
}
@media all and (min-width: 45em) {
.my-breakpoint.ui-grid-b .ui-block-a { width: 49.95%; }
.my-breakpoint.ui-grid-b .ui-block-b,
.my-breakpoint.ui-grid-b .ui-block-c { width: 24.925%; }
}
</style>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1 id="Responsive-Grid-Example">Responsive Grid Example</h1>
</div>
<div data-role="content">
<div class="ui-grid-b my-breakpoint">
<div class="ui-block-a"><div class="ui-body ui-body-d">Block A</div></div>
<div class="ui-block-b"><div class="ui-body ui-body-d">Block B</div></div>
<div class="ui-block-c"><div class="ui-body ui-body-d">Block C</div></div>
</div>
</div>
</body>
</html>

 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7441
7441 15
15 1371
1371 52
52



