ホームページ >ウェブフロントエンド >jsチュートリアル >Webpack実践構築 電子活用事例 詳細解説
Webpack実践構築 電子活用事例 詳細解説
- 小云云オリジナル
- 2017-12-25 16:34:572628ブラウズ
Electron を使用すると、Web 開発テクノロジーを使用してクロスプラットフォームのデスクトップ アプリケーションを開発できます。これは、Github とオープン ソースによって主導され、Electron を使用して開発されます。この記事では、主に Electron アプリケーションを構築するための Webpack の実践的な使用方法を紹介します。編集者はこれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
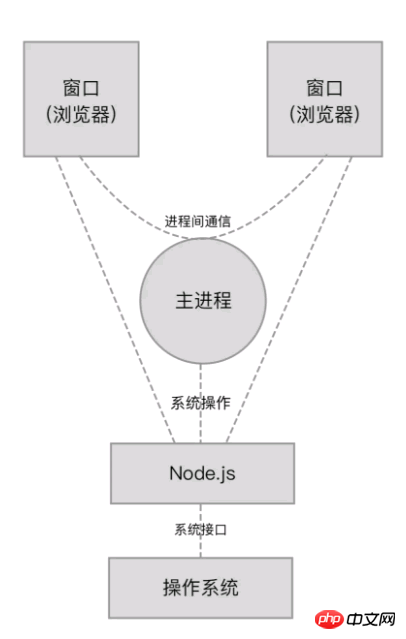
Electron は、Node.js と Chromium ブラウザーを組み合わせたもので、Chromium ブラウザーで表示される Web ページをアプリケーションの GUI として使用し、Node.js を通じてオペレーティング システムと対話します。 Electron アプリケーションのウィンドウを操作するとき、実際には Web ページを操作していることになります。オペレーティング システムを通じて操作を完了する必要がある場合、Web ページは Node.js を通じてオペレーティング システムと対話します。 この方法でデスクトップ アプリケーションを開発する利点は次のとおりです:- Web 開発テクノロジと Node.js をマスターするだけで済み、多数の Web 開発テクノロジと既製のライブラリを再利用できます。 Electron 内;
- Chromium ブラウザと Node.js は両方ともクロスプラットフォームであるため、Electron は異なるオペレーティング システムで実行するコードを作成できます。
起動されたウィンドウは実際にはWebページであり、起動時にloadURLで渡されたWebページのアドレスをロードします。 各ウィンドウは個別の Web ページ プロセスであり、ウィンドウ間の通信にはメイン プロセスを使用してメッセージを渡す必要があります。
Webpackに接続します
次に、簡単なElectronアプリケーションを作成します。アプリケーションを起動した後、メインウィンドウを表示する必要があります。このボタンをクリックすると、新しいウィンドウが表示されます。と表示され、React が Web ページの開発に使用されます。
Electron アプリケーションの各ウィンドウは 1 つの Web ページに対応するため、2 つの Web ページ、つまりメイン ウィンドウのindex.html と新しく開いたウィンドウのlogin.html を開発する必要があります。 つまり、プロジェクトは 2 つのシングルページ アプリケーションで構成されており、「3-10 複数のシングルページ アプリケーションの管理」のプロジェクトとよく似ています。これを Electron アプリケーションに変換してみましょう。 変更が必要な箇所は以下の通りです:
メインプロセスの新しいエントリファイルmain.jsをプロジェクトのルートディレクトリに作成します。内容は上記と一致します。ウィンドウ Web ページは次のとおりです:
const { app, BrowserWindow } = require('electron')
// 保持一个对于 window 对象的全局引用,如果你不这样做,
// 当 JavaScript 对象被垃圾回收, window 会被自动地关闭
let win
// 打开主窗口
function createWindow() {
// 创建浏览器窗口
win = new BrowserWindow({ width: 800, height: 600 })
// 加载应用的 index.html
const indexPageURL = `file://${__dirname}/dist/index.html`;
win.loadURL(indexPageURL);
// 当 window 被关闭,这个事件会被触发
win.on('closed', () => {
// 取消引用 window 对象
win = null
})
}
// Electron 会在创建浏览器窗口时调用这个函数。
app.on('ready', createWindow)
// 当全部窗口关闭时退出
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出
// 否则绝大部分应用会保持激活
if (process.platform !== 'darwin') {
app.quit()
}
}) 最も重要な部分は、電子ライブラリによって提供される API を使用して、ボタン クリック イベントで新しいウィンドウを開き、Web ページ ファイルのアドレスをロードすることです。
2 つのウィンドウのインターフェイスに対応して、ブラウザーで実行できる 2 つの Web ページを構築します。
-
import React, { Component } from 'react'; import { render } from 'react-dom'; import { remote } from 'electron'; import path from 'path'; import './index.css'; class App extends Component { // 在按钮被点击时 handleBtnClick() { // 新窗口对应的页面的 URI 地址 const modalPath = path.join('file://', remote.app.getAppPath(), 'dist/login.html'); // 新窗口的大小 let win = new remote.BrowserWindow({ width: 400, height: 320 }) win.on('close', function () { // 窗口被关闭时清空资源 win = null }) // 加载网页 win.loadURL(modalPath) // 显示窗口 win.show() } render() { return ( <p> <h1>Page Index</h1> <button onClick={this.handleBtnClick}>Open Page Login</button> </p> ) } } render(<App/>, window.document.getElementById('app')); この設定は 2-7 他の設定項目 - ターゲットで説明されています。これは、Webpack に Electron 用のプログラムを構築させることを意味します。 JavaScript コードレンダリング プロセスで使用されるのは、これら 2 つのウィンドウで必要な Web ページ コードです。 上記の修正が完了したら、Webpackビルドを再実行すると、プロジェクトのルートディレクトリ配下のdistディレクトリに、該当するWebページに必要なコードが出力されます。
Electron アプリケーションとして実行するには、新しい依存関係をインストールする必要があります:
target: 'electron-renderer',
インストールが成功したら、プロジェクト ディレクトリで Electron を実行します。に示すように、起動されたデスクトップ アプリケーションが正常に表示されます。フィギュア:
関連おすすめ:
Electron を使用して React、Webpack デスクトップ アプリケーションを構築するチュートリアル
Electron は HTML JS CSS を使用して Windows_html/css_WEB-ITnose でデスクトップ アプリケーションを開発します
Electron を使用してデスクトップ アプリケーションを作成する_html/css_WEB-ITnose
以上がWebpack実践構築 電子活用事例 詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

