ホームページ >バックエンド開発 >PHPチュートリアル >Ajax クロスドメインリクエストの原則の詳細な例
Ajax クロスドメインリクエストの原則の詳細な例
- 小云云オリジナル
- 2018-05-17 16:27:111929ブラウズ
この記事では、主に Ajax のクロスドメイン リクエストの原理を詳しく紹介します。Ajax はどのようにしてクロスドメイン リクエストを行うのか?これには一定の参考価値がありますので、興味のある方は参考にしていただければ幸いです。
以下に示す 2 つのローカル サイトを構築しましょう
最初のステップは、Apache サーバーをローカルに構築することです。
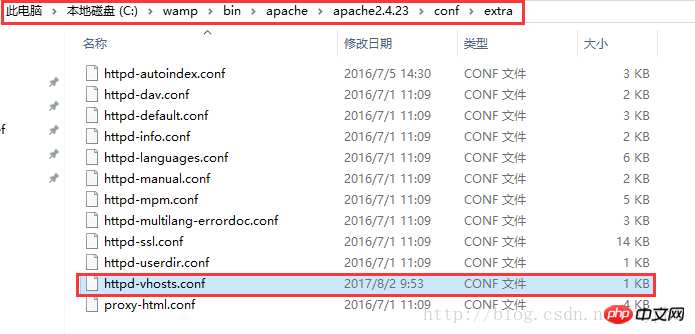
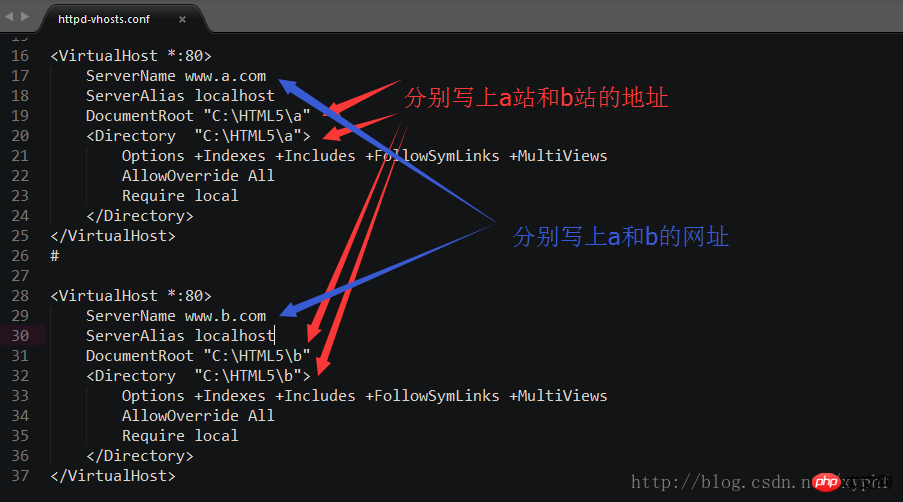
2 番目のステップは、サーバーの構成後に 2 つの仮想ドメイン名をローカルに構成することです。 C ドライブにフォルダーを作成し、「HTML5」という名前を付けます。 4 番目のステップは、Apache 仮想ホストの構成ファイルを見つけて、その構成ファイルを開きます
 5 番目のステップは、HTML5 ファイルを作成することです。 3 番目のステップでは、フォルダー a とフォルダー b をそれぞれ作成します
5 番目のステップは、HTML5 ファイルを作成することです。 3 番目のステップでは、フォルダー a とフォルダー b をそれぞれ作成します
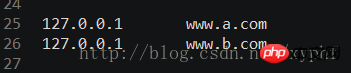
 7 番目のステップは、ホスト ファイルを変更することですそして a と b の URL (通常はホスト) を追加します。ファイル パスは C:WindowsSystem32driversetc の下にあります
7 番目のステップは、ホスト ファイルを変更することですそして a と b の URL (通常はホスト) を追加します。ファイル パスは C:WindowsSystem32driversetc の下にあります
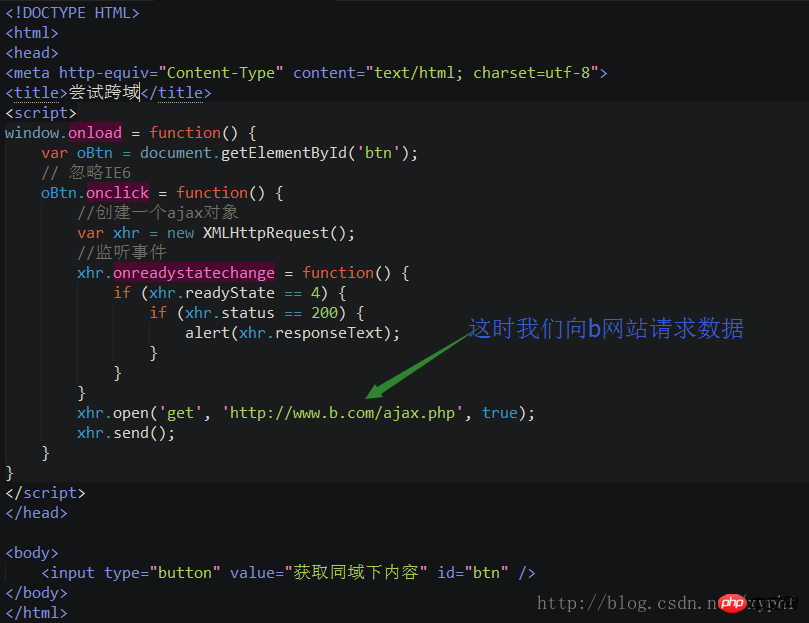
 HTML5/a フォルダーの下に 7.ajax.html ファイルを作成します
HTML5/a フォルダーの下に 7.ajax.html ファイルを作成します
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ajax クロスドメインリクエストの原則の詳細な例', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>まずリクエストを見てみましょう同じドメインの下にあります私たちは HTML5/a を使用しています php ファイルを作成し、'hello' を返します
 この時点で、現在のページを開いています
この時点で、現在のページを開いています
、ボタンをクリックすると、データが要求されていることがわかります Ajax クロスドメインリクエストの原則の詳細な例
 しかし、それがクロスドメインの場合は、つまり、リクエストしたデータと現在のファイルが同じドメインに属していないため、クロスドメインリクエストが発生し、通常この場合、アクセスが禁止されます
しかし、それがクロスドメインの場合は、つまり、リクエストしたデータと現在のファイルが同じドメインに属していないため、クロスドメインリクエストが発生し、通常この場合、アクセスが禁止されます
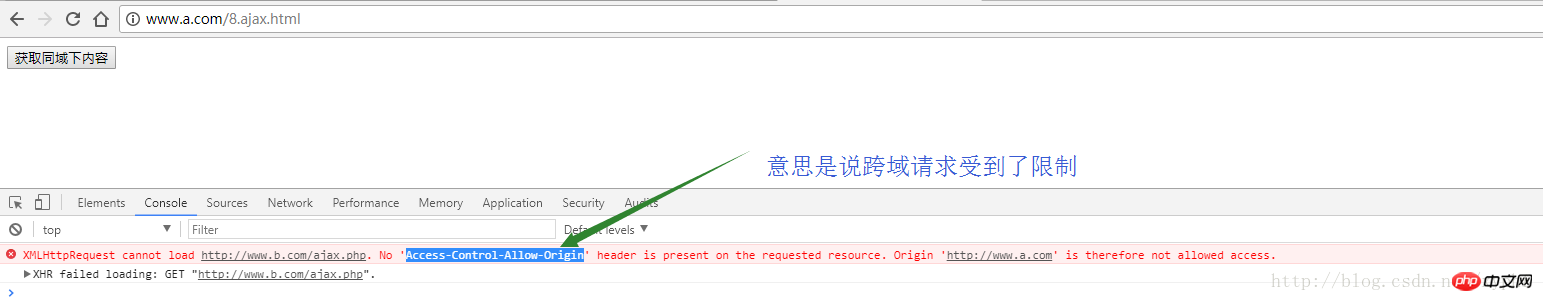
たとえば、ここでは Ajax クロスドメインリクエストの原則の詳細な例 ファイルを置きます。 HTML5/a フォルダーの直下から b フォルダーに移動します
 今回クリックすると、リクエストがエラーを報告しました。これは、クロスドメインリクエストが制限されていることを意味します
今回クリックすると、リクエストがエラーを報告しました。これは、クロスドメインリクエストが制限されていることを意味します
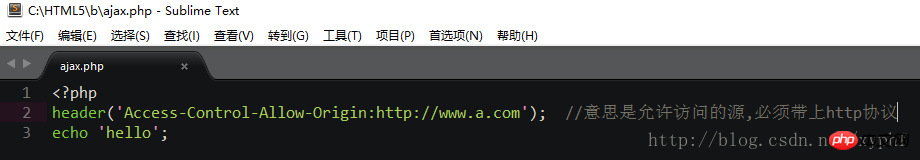
 この時点で、バックエンドが連携するには、出力時に「Access-Control-Allow-Origin」ヘッダー情報を追加するようにバックエンドに指示する必要があります
この時点で、バックエンドが連携するには、出力時に「Access-Control-Allow-Origin」ヘッダー情報を追加するようにバックエンドに指示する必要があります
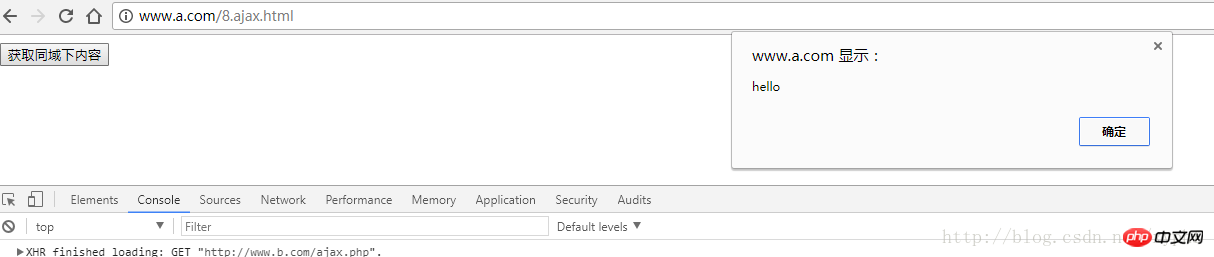
 この時、クリックすると正常にクロスドメインデータを取得できます
この時、クリックすると正常にクロスドメインデータを取得できます
 IEと互換性を持たせたい場合は、 need
IEと互換性を持たせたい場合は、 need
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Ajax クロスドメインリクエストの原則の詳細な例', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ajax クロスドメインリクエストの原則の詳細な例', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>関連する推奨事項:
以上がAjax クロスドメインリクエストの原則の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

