ホームページ >ウェブフロントエンド >jsチュートリアル >vue でモックデータを使用する詳細な例
vue でモックデータを使用する詳細な例
- 小云云オリジナル
- 2017-12-23 17:12:183805ブラウズ
この記事では主にモックデータを使ったVueのサンプルコードを紹介しますので、参考にさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
多くを語る必要はありません。まずプロジェクトを初期化します。最も簡単な方法は vue-cli を使用することです
vue init webpack
mock.js を導入します
mockjs をインストールします
npm install --save-dev mockjs
Vueプロトタイプ、使いやすい
import mockjs from 'mockjs' Vue.prototype.$mock = Vue.$mock = mockjs.mock
上記はVueプロトタイプの紹介です、これを使えばモックデータを直接生成する$mockです
こちらをご覧くださいVue.prototype
こちらをご覧くださいmockjs
プロジェクト開発で、フロントエンドとバックエンドを分離して偽データを作成し、vue2.0を使ってプロジェクトをリファクタリングし、バックエンドも開発プロセスを遅らせないように、devを使用して仮想データリクエストを作成しました。 vue-cli スキャフォールディングで構築したプロジェクトファイル内の -server 仮想 API リクエストを構築し、独自のモックの偽データ仮想リクエスト バックエンド モードにアクセスします。具体的な方法は次のとおりです
build/dev-server.js ファイル内にあります
var app =express()のインスタンスの下に次のコードを追加します
// 本地json-server服务器搭建代码
// 引入数据库文件
var appData = require('../mock.json')
// 引入数据库
var getBoardList = appData.getBoardList
var apiRoutes = express.Router()
// 使用api的方法来创建连接时候的请求
apiRoutes.post('/getBoardList', function (req, res) {
res.json({
errno: 0 ,
data: getBoardList
});
})
// 调用api
app.use('/api', apiRoutes)appDataが依存するmock.jsonファイルは、独自のモックの偽のデータファイルです。自分でモックすることも、mock.jsを使用することもできます。フロントエンドとバックエンドの要件に従って偽のデータを作成する
getBoardList はインターフェイスです。var getBoardList = appData.getBoardList は、このインターフェイス データは appData で定義されます。
var apiRoutes =express.Router() は API ルートを作成するためのもので、apiRoutes.post は post インターフェイスを作成するもので、この post インターフェイスにはリクエストを実行し、返されたときにそれぞれを返す req パラメーターと res パラメーターがあります。ステータス コード errno と返されたデータ データ (データはインターフェイス データ getBoardList を指します) を含む json が返されます。
その後、API app.use('/api', apiRoutes) を呼び出すと、このサービスを通常どおりに使用できます
ここでは、vue2.0 が推奨する axios リクエスト データを使用します。コードは次のとおりです
this.$http.post('/api/getBoardList')
.then(function (response) {
console.log(response.data.data);
alert('成功了');
})
.catch(function (code) {
alert('失败了');
console.log(code);
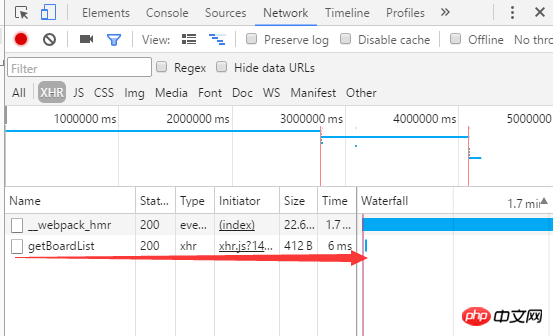
}); ブラウザコンソールでネットワークを開くと、ネットワークリクエストが生成されていることが分かります

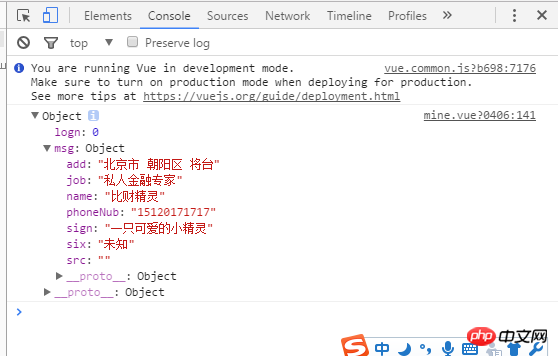
同時に、データが無事に返されます:

インターフェースデータを追加したい場合は、 dev-server で続行します。js に追加するだけで、post、get などが使用できます。
dev-server.js を変更するたびに、npm run dev プロジェクトを再起動する必要があることに注意してください
関連推奨事項:
Mock.js を使用して Node.js サーバー環境で AJAX リクエストをインターセプトするチュートリアル
PHPで実装した簡単なモックJSONスクリプトshared_PHPチュートリアル
以上がvue でモックデータを使用する詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

